需求如下:


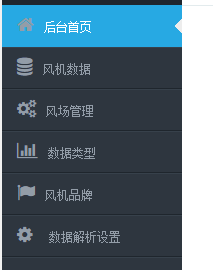
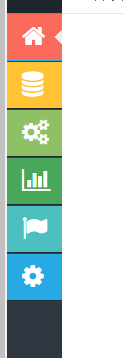
将左侧的菜单样式改成右侧的样式,页面左下角有一个箭头,可以来回切换。
首先,先找到代码,将箭头添加上,样式也要相应的加上,接下来就是绑定点击事件。
我的思路是:写上两套不同的css,然后来回切换的时候只要更改类名就可以了,下面附上我做的过程。
1、在index.html中添加<span class="arrow" onclick=”arrowClick()”>></span>下方箭头部分;在app.css中加入箭头样式。
/*菜单栏的箭头*/

1 .arrow { 2 3 display: inline-block; 4 5 width: 40px; 6 7 height:40px; 8 9 background-color: #000; 10 11 border-radius: 8px; 12 13 font-size:20px; 14 15 color:#fff; 16 17 line-height: 40px; 18 19 text-align: center; 20 21 position: fixed; 22 23 bottom: 50px; 24 25 left:10px; 26 27 cursor:pointer; 28 29 }
2、在app.js中给箭头加上点击事件

1 function arrowClick(){ 2 3 if($('.arrow').text()=='<'){ 4 5 $('.arrow').text('>'); 6 7 // 缩成图标 8 9 $('.sidebar-header h1').css('display','none');//隐藏头部标题 10 11 $('#sidebar').css('width','55px'); 12 13 $('#nav_menu_list').removeClass('sidebar-menu').addClass('menu'); 14 15 $('#nav_menu_list > ul').css('width','55px'); 16 17 $('#content').css('marginLeft','55px'); 18 19 $('#nav_menu_list > ul > li').css('hight','55px'); 20 21 $('#nav_menu_list > ul > li > a > span').addClass('spanhide'); 22 23 $('#nav_menu_list > ul > li i').css({'fontSize':'25px','color':'#fff'}); 24 25 $('.menu > ul > li').each(function(index){ 26 27 $(this).unbind('click'); 28 29 $(this).mouseover(function(e) { 30 31 e.preventDefault(); 32 33 $(this).css('position','relative'); 34 35 $(this).find('ul').addClass('menu_ul').css('display','block'); 36 37 }); 38 39 $(this).mouseout(function() { 40 41 $(this).find('ul').removeClass('menu_ul').css('display','none'); 42 43 }); 44 45 }) 46 47 }else{ 48 49 $('.arrow').text('<'); 50 51 $('.sidebar-header h1').css('display','block'); 52 53 $('#sidebar').css('width','180px'); 54 55 $('#nav_menu_list > ul').css('width','180px'); 56 57 $('#nav_menu_list').removeClass('menu').addClass('sidebar-menu'); 58 59 $('#content').css('marginLeft','180px'); 60 61 $('#nav_menu_list > ul > li > a > span').removeClass('spanhide'); 62 63 $('#nav_menu_list > ul > li').css('hight','0px'); 64 65 $('#nav_menu_list > ul > li i').css({'fontSize':'12px','color':'#939da8'}); 66 67 $('.sidebar-menu > ul > li').unbind('mouseover');//解绑之前绑定的移入移出事件 68 69 $('.sidebar-menu > ul > li').unbind('mouseout'); 70 71 72 73 } 74 75 }
在缩成图标的样式下,类名为‘menu’,放开的情况下为‘sidebar-menu’;
3、切换为图标模式下,给子菜单重新设置样式。

1 .menu ul,.menu li { 2 3 list-style: none; 4 5 padding:0; 6 7 } 8 9 /*给各模块添加颜色*/ 10 11 .menu > ul > li:nth-child(1) {background-color: #FB6B5B;} 12 13 .menu > ul > li:nth-child(2) {background-color: #FFC333;} 14 15 .menu > ul > li:nth-child(3) {background-color: #8EC165;} 16 17 .menu > ul > li:nth-child(4) {background-color: #48A75B;} 18 19 .menu > ul > li:nth-child(5) {background-color: #4CC0C1;} 20 21 .menu > ul > li:nth-child(6) {background-color: #27A9E3;} 22 23 .menu > ul > li:nth-child(7) {background-color: #6FE6F7;} 24 25 .menu > ul > li:nth-child(8) {background-color: #06EA8A;} 26 27 .menu > ul > li:nth-child(9) {background-color: #008C45;} 28 29 .menu > ul > li:nth-child(10) {background-color: #FF8A41;} 30 31 .menu > ul > li:nth-child(11) {background-color: #CDFF86;} 32 33 34 35 /*添加ul悬浮在右侧,鼠标移入图标的时候显示*/ 36 37 .menu>ul>li { 38 39 position: relative; 40 41 height: 55px; 42 43 text-align: center; 44 45 padding-top: 15px; 46 47 } 48 49 .menu>ul>li>ul { 50 51 position: absolute; 52 53 left:55px; 54 55 top:0px; 56 57 width: 100px; 58 59 z-index: 300; 60 61 } 62 63 .menu > ul li ul{background-color: #1e242b;} 64 65 .menu > ul li ul li a{color:#939da8} 66 67 .menu > ul li ul li a:hover, .menu > ul li ul li.active a{color: #fff;background-color: #28b779;} 68 69 .menu li ul li a:hover, 70 71 .menu li ul li.open a{color: #FF6C60;-webkit-transition: all 0.3s ease;-moz-transition: all 0.3s ease;-o-transition: all 0.3s ease;-ms-transition: all 0.3s ease;transition: all 0.3s ease;display: block;} 72 73 .menu > ul > li > a > .label{margin: 0 20px 0 0;float: right;padding: 3px 5px 2px;} 74 75 .menu > ul li ul{display: none;margin: 0;padding: 0;} 76 77 .menu > ul li.open ul{display: block;} 78 79 .menu > ul li ul li a{padding: 10px 0 10px 10px;display: block;color: #777777;} 80 81 .menu > ul li ul li:first-child a{border-top: 0;} 82 83 .menu > ul li ul li:last-child a{border-bottom: 0;} 84 85 .menu > ul > li.active{background-color: #27a9e3;border-bottom: 1px solid #27a9e3;border-top: 1px solid #27a9e3;} 86 87 .menu > ul > li.active > a { 88 89 background: url("../img/menu-active.png") no-repeat right center !important; 90 91 text-decoration: none; 92 93 } 94 95 .menu > ul > li > a { 96 97 display: block; 98 99 width: 100%; 100 101 height: 100%; 102 103 }
需要注意的是来回切换要解绑之前绑定的点击(鼠标移入移出)事件。
