一、等比问题
问题:设置了meta标签的前提下,设计师以iphone5SE(640px*1136px)为基准原型设计了稿子,其中的一个div的尺寸为320px*40px,即是该div的宽度占布局视口宽度的1/2(0.5);如果该网页在iphone6S(750px*1334px)上预览,该div的宽度占布局视口的32/75(0.427);如何使得该div在不同的设备上显示出来的时候都是占布局视口的1/2(等比)呢?因此,需要使用适配的手段使得div始终占布局视口的1/2,从而实现等比。
二、适配概念
实现不同的页面在不同的页面上进行等比显示。
三、rem适配
原理:改变了一个元素在不同设备上占据的css像素的个数。
优点:使用了完美视口。
缺点:px值到rem的转换复杂。
关键代码:
1 <!DOCTYPE html> 2 <html style="font-size:30px;"> 3 <head> 4 <meta charset="utf-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1.0,user-scalable=no,minimum-scale=1.0,maximum-scale=1.0"> 6 <title>rem适配</title> 7 <style media="screen"> 8 *{ 9 margin: 0; 10 padding: 0; 11 } 12 #div1{ 13 width: 8rem; 14 height: 2rem; 15 background: blue; 16 } 17 </style> 18 </head> 19 <body> 20 <div id="div1"></div> 21 <script> 22 (function(){ 23 // 以iphone5SE(640px*1136px)为基准原型设计了稿子,其中的一个div的尺寸为320px*40px 24 // iphone5SE 下,font-size为20px,那么该设置div的宽度为多少rem? 25 // 公式:div的宽度/font-size/DPR = 320/20/2 = 8rem 26 // 推导过程:像素比=物理像素/设备独立像素=物理像素/CSS像素;iphone5SE的DPR为2 27 // 所以:2 = 640/Xrem*font-size => x=16,此处的16rem表示的是640px的,那么一半(320px),那就是8rem 28 let w = document.documentElement.clientWidth / 16; 29 let styleNode = document.createElement('style'); 30 styleNode.innerHTML = "html{font-size:"+w+"px !important;}"; 31 document.head.appendChild(styleNode); 32 })(); 33 </script> 34 </body> 35 </html>
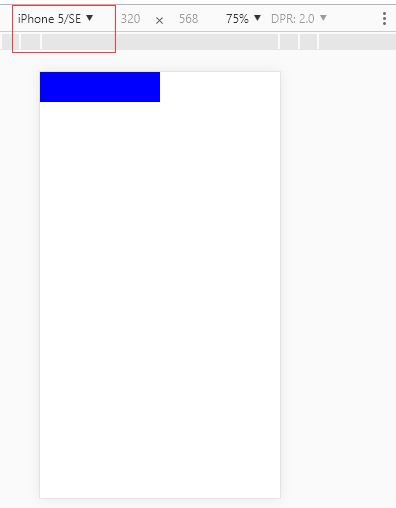
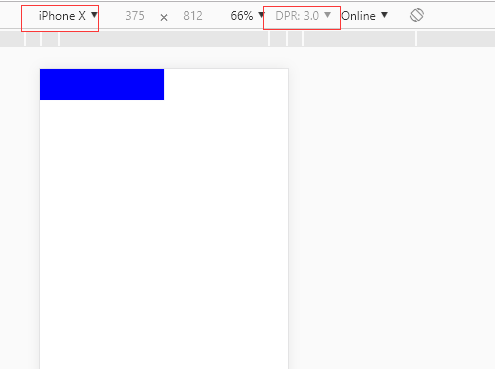
以下两幅图分别在iphone5SE和iphoneX下,蓝色的DIV都是站布局视口宽度的1/2。


四、viewport适配
优点:所量即所写;缺点:没有使用到完美视口;
目的:把布局视口的宽度设置为和设计图的宽度。
知识点:该适配方案主要使用的是理想视口宽度和设计稿的宽度进行做文章;获取理想视口宽度的方式:1、screen.width;2、width=device-width。
设计图的宽度为750px;实际真机为iphone5SE,如何做到把布局视口的宽度设置为和设计图的宽度一致呢?即是320px变成750px,实际上是缩小操作,即是initial-scale的值小于1;比例为:理想视口宽度/设计图宽度=document.documentElement.clientWidth/设计图宽度=320/750=0.4266666
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <!--理想视口--> 6 <meta name="viewport" content="width=device-width"> 7 <title>viewport适配</title> 8 <style media="screen"> 9 *{ 10 margin: 0; 11 padding: 0; 12 } 13 #div1{ 14 width: 320px; 15 height: 50px; 16 background: blue; 17 } 18 </style> 19 </head> 20 <body> 21 <div id="div1"></div> 22 <script> 23 (function(){ 24 // 获取理想视口的宽度 25 let clientWidth = document.documentElement.clientWidth; 26 // 设计稿的宽度为750px 27 let targetW = 750; 28 let scale = clientWidth / targetW; 29 let metaDom = document.querySelector("meta[name='viewport']"); 30 // 设置initial-scale 31 metaDom.content = "initial-scale="+ scale + ",minimum-scale="+ scale + ",maximum-scale=" + scale 32 })(); 33 </script> 34 </body> 35 </html>
五、百分比适配
适合比较少元素的情况,比较少用。