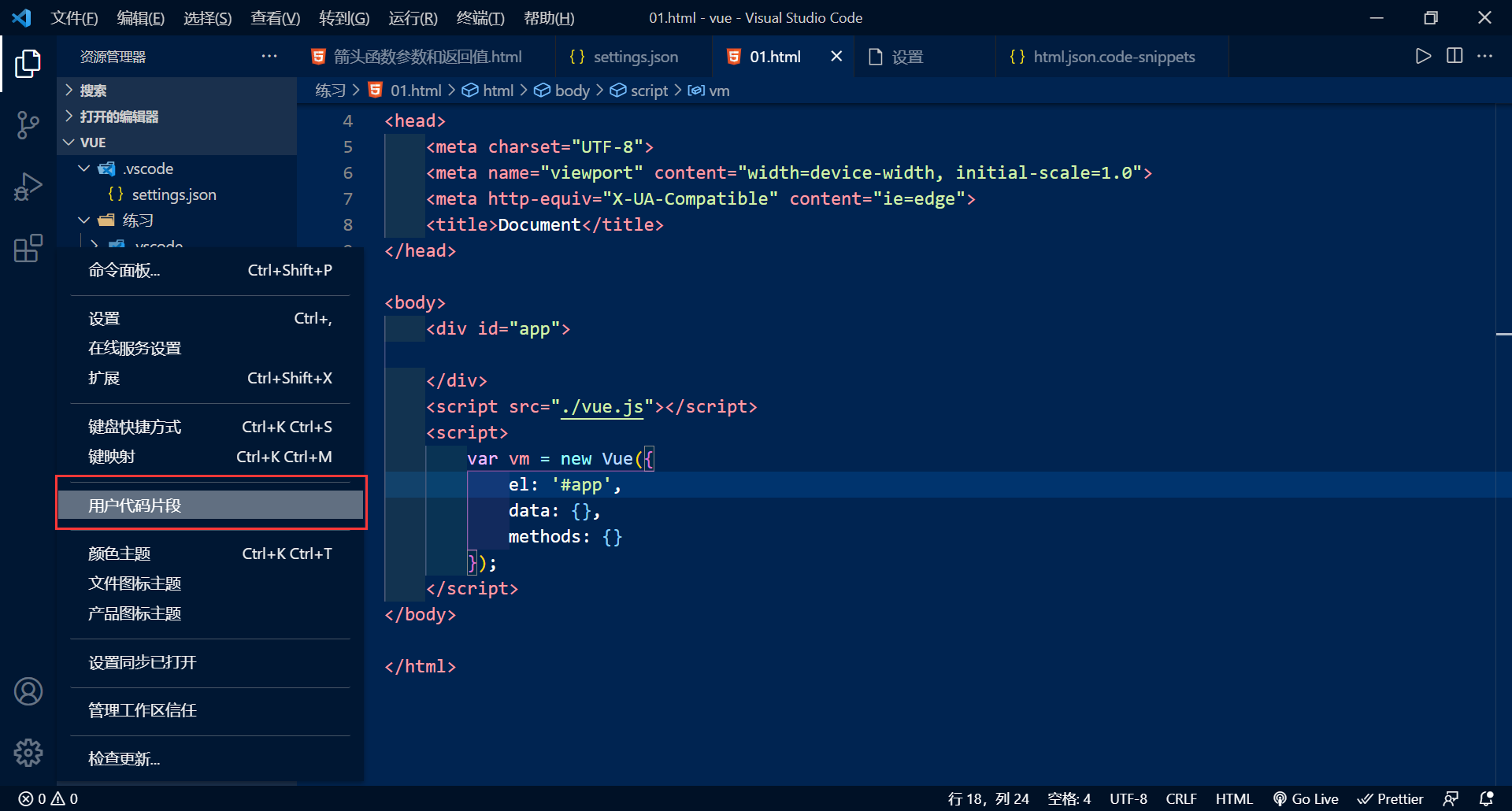
vs code工具中设置html5 快速生成vue模板
1.编辑html.json文件
2.替换需要自动生成的代码
3.在新建的html中输入vh回车即可
1.编辑html.json文件(在用户片段里面找不到html.json)

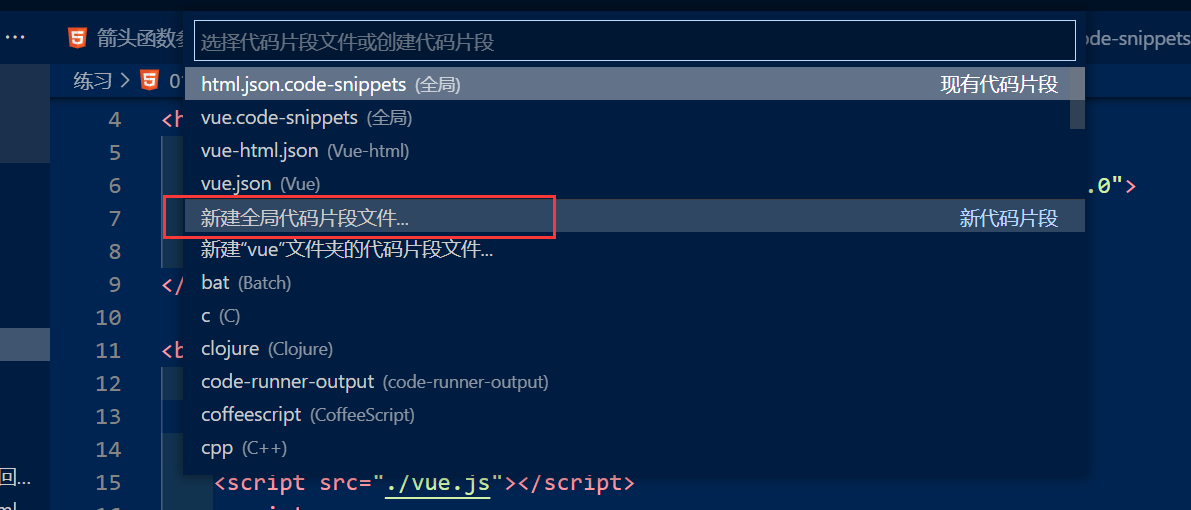
在用户片段里面找不到html.json,新建全局代码片段文件,文件名为html.json

然后copy代码,也可以自定义自己需要的模板。

输入html,选择html.json文件
2.替换需要自动生成的代码
{
"html5-vue": {
"prefix": "vh", // 对应的是使用这个模板的快捷键
"body": [
"<!DOCTYPE html>",
"<html lang="en">",
"<head>",
" <meta charset="UTF-8">",
" <meta name="viewport" content="width=device-width, initial-scale=1.0">",
" <meta http-equiv="X-UA-Compatible" content="ie=edge">",
" <title>Document</title>",
" <script src="./lib/vue_2.5.22.js"></script>",
"</head>
",
"<body>",
" <div id ="app"> </div>
",
" <script>",
" //创建Vue实例,得到 ViewModel",
" const vm = new Vue({",
" el: '#app',",
" data: {},",
" methods: {}",
" });",
" </script>",
"</body>
",
"</html>"
],
"description": "HT-H5" // 模板的描述
}
}
3.在新建的html中输入vh回车即可