浮动本质是用来做一些文字混排效果的,但是被我们拿来做布局用,则会有很多的问题出现,
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响,为了解决这些问题,此时就需要在该元素中清除浮动。
准确地说,并不是清除浮动,而是清除浮动后造成的影响
清除浮动本质
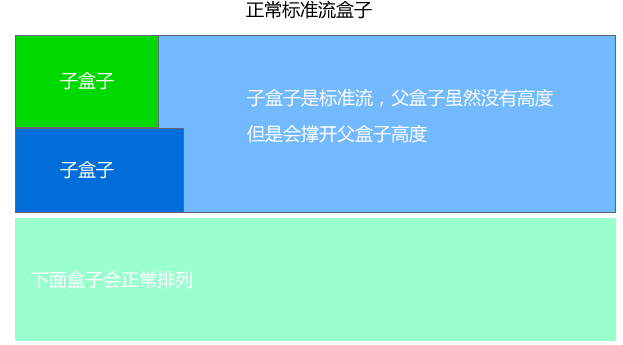
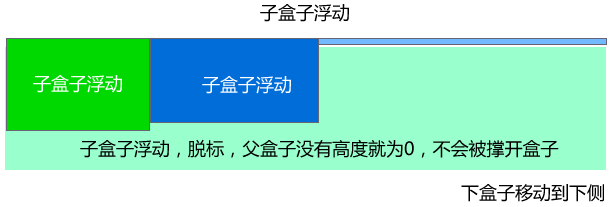
清除浮动主要为了解决父级元素因为子级浮动引起内部高度为0 的问题。


清除浮动的方法
其实本质叫做闭合浮动更好一些, 记住,清除浮动就是把浮动的盒子圈到里面,让父盒子闭合出口和入口不让他们出来影响其他元素。
在CSS中,clear属性用于清除浮动,其基本语法格式如下:
选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素(清除左侧浮动的影响) |
| right | 不允许右侧有浮动元素(清除右侧浮动的影响) |
| both | 同时清除左右两侧浮动的影响 |
额外标签法
是W3C推荐的做法是通过在浮动元素末尾添加一个空的标签例如 <div style=”clear:both”></div>,或则其他标签br等亦可。
优点: 通俗易懂,书写方便
缺点: 添加许多无意义的标签,结构化较差。
父级添加overflow属性方法
可以通过触发BFC的方式,可以实现清除浮动效果。(BFC后面讲解)
可以给父级添加: overflow为 hidden|auto|scroll 都可以实现。
优点: 代码简洁
缺点: 内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
使用after伪元素清除浮动
:after 方式为额外标签法空元素的升级版,好处是不用单独加标签了
使用方法:
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
优点: 符合闭合浮动思想 结构语义化正确
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 百度、淘宝网、网易等
使用before和after双伪元素清除浮动
.clearfix:before,.clearfix:after {
content:"";
display:table; /* 这句话可以出发BFC BFC可以清除浮动,BFC我们后面讲 */
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点: 代码更简洁
缺点: 由于IE6-7不支持:after,使用 zoom:1触发 hasLayout。
代表网站: 小米、腾讯等