jQuery 元素操作
1. 遍历元素
jQuery 隐式迭代是对同一类元素做了同样的操作。 如果想要给同一类元素做不同操作,就需要用到遍历。
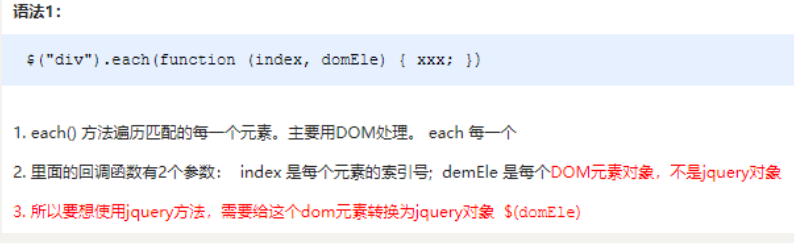
语法1

注意:此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换。
语法2

注意:此方法用于遍历 jQuery 对象中的每一项,回调函数中元素为 DOM 对象,想要使用 jQuery 方法需要转换。
演示代码
<body>
<div>1</div>
<div>2</div>
<div>3</div>
<script>
$(function() {
// 如果针对于同一类元素做不同操作,需要用到遍历元素(类似for,但是比for强大)
var sum = 0;
var arr = ["red", "green", "blue"];
// 1. each() 方法遍历元素
$("div").each(function(i, domEle) {
// 回调函数第一个参数一定是索引号 可以自己指定索引号号名称
// console.log(i);
// 回调函数第二个参数一定是 dom 元素对象,也是自己命名
// console.log(domEle); // 使用jQuery方法需要转换 $(domEle)
$(domEle).css("color", arr[i]);
sum += parseInt($(domEle).text());
})
console.log(sum);
// 2. $.each() 方法遍历元素 主要用于遍历数据,处理数据
// $.each($("div"), function(i, ele) {
// console.log(i);
// console.log(ele);
// });
// $.each(arr, function(i, ele) {
// console.log(i);
// console.log(ele);
// })
$.each({
name: "andy",
age: 18
}, function(i, ele) {
console.log(i); // 输出的是 name age 属性名
console.log(ele); // 输出的是 andy 18 属性值
})
})
</script>
</body>
3. 创建、添加、删除
jQuery方法操作元素的创建、添加、删除方法很多,则重点使用部分,如下:
语法总和




注意:以上只是元素的创建、添加、删除方法的常用方法,其他方法请参详API。
案例代码
<body>
<ul>
<li>原先的li</li>
</ul>
<div class="test">我是原先的div</div>
<script>
$(function() {
// 1. 创建元素
var li = $("<li>我是后来创建的li</li>");
// 2. 添加元素
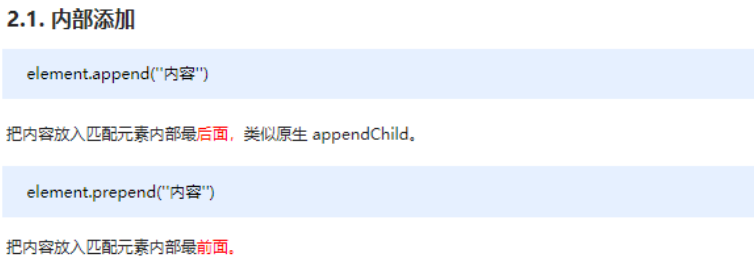
// 2.1 内部添加
// $("ul").append(li); 内部添加并且放到内容的最后面
$("ul").prepend(li); // 内部添加并且放到内容的最前面
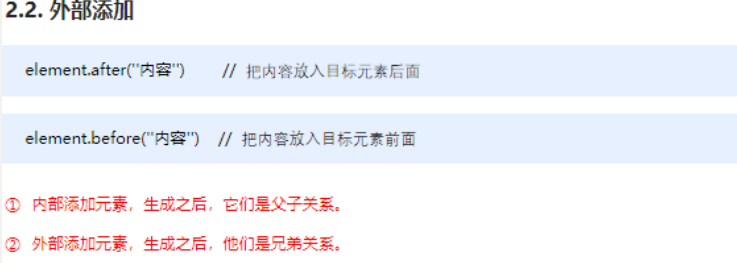
// 2.2 外部添加
var div = $("<div>我是后妈生的</div>");
// $(".test").after(div);
$(".test").before(div);
// 3. 删除元素
// $("ul").remove(); 可以删除匹配的元素 自杀
// $("ul").empty(); // 可以删除匹配的元素里面的子节点 孩子
$("ul").html(""); // 可以删除匹配的元素里面的子节点 孩子
})
</script>
</body>