初学者笔记,仅供参考!
效果图:设计思想,在主布局里加载子部局进行实现;

首先设置主布局:

然后设置子布局:

相关代码:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="15dp">
<ImageView
android:id="@+id/imageView2"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentRight="true"
android:layout_alignTop="@+id/imageView1"
android:src="@mipmap/img_1" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@mipmap/img_2" />
<ImageView
android:id="@+id/imageView3"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignLeft="@+id/imageView1"
android:layout_below="@+id/imageView1"
android:layout_marginTop="48dp"
android:src="@mipmap/img_3" />
<ImageView
android:id="@+id/imageView4"
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_alignLeft="@+id/imageView2"
android:layout_alignTop="@+id/imageView3"
android:src="@mipmap/ilmg_4" />
</RelativeLayout>
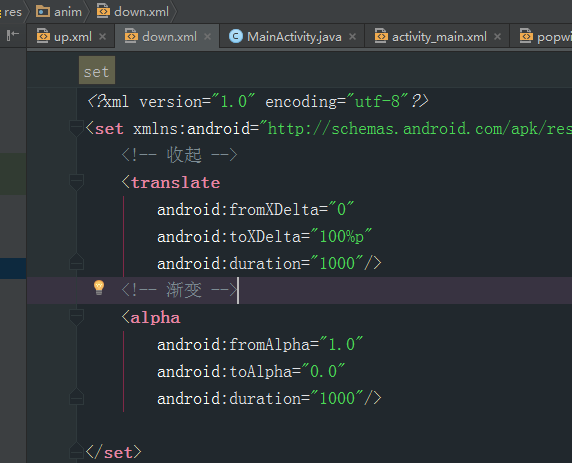
再次设置动画进入和消失的效果



最后设置activity
package com.popwindow_0110;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
//声明控件
private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//绑定id
button = (Button) findViewById(R.id.button1);
//设置监听
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
popwindow();//弹窗
}
});
}
/**
* 弹窗
*/
private void popwindow() {
LayoutInflater inflater = (LayoutInflater) getSystemService(LAYOUT_INFLATER_SERVICE);
//加载子布局
View view = inflater.inflate(R.layout.popwindow, null);
//绑定id
ImageView img1 = (ImageView) view.findViewById(R.id.imageView1);
ImageView img2 = (ImageView) view.findViewById(R.id.imageView2);
ImageView img3 = (ImageView) view.findViewById(R.id.imageView3);
ImageView img4 = (ImageView) view.findViewById(R.id.imageView4);
//设置监听
img1.setOnClickListener(this);
img2.setOnClickListener(this);
img3.setOnClickListener(this);
img4.setOnClickListener(this);
//设置弹窗宽高:PopupWindow(子布局, 弹窗的宽度, 弹窗的高度);
PopupWindow window = new PopupWindow(view, 400, WindowManager.LayoutParams.WRAP_CONTENT);
//获取焦点
window.setFocusable(true);
window.setOutsideTouchable(true);
//背景颜色
window.setBackgroundDrawable(new ColorDrawable(0xb000000));
//动画效果(进入页面和退出页面时的效果)
window.setAnimationStyle(R.style.windows);
//显示位置:showAtLocation(主布局所点击的按钮id, 位置, x, y);
window.showAtLocation(MainActivity.this.findViewById(R.id.button1), Gravity.BOTTOM, 10, 10);
//弹窗消失监听
window.setOnDismissListener(new PopupWindow.OnDismissListener() {
@Override
public void onDismiss() {
Toast.makeText(MainActivity.this, "消失", Toast.LENGTH_SHORT).show();
}
});
}
/**
* 子布局点击事件
*
* @param v
*/
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.imageView1:
Toast.makeText(this, "点击", Toast.LENGTH_SHORT).show();
break;
case R.id.imageView2:
Toast.makeText(this, "点击", Toast.LENGTH_SHORT).show();
break;
case R.id.imageView3:
Toast.makeText(this, "点击", Toast.LENGTH_SHORT).show();
break;
case R.id.imageView4:
Toast.makeText(this, "点击", Toast.LENGTH_SHORT).show();
break;
}
}
}