java里是没有多继承的,即一个子类不能同时继承多个父类,但可以实现多个接口,这也间接的实现了多继承。
关键字 extends 继承,implements 接口
使用 implements 关键字可以变相的使java具有多继承的特性,使用范围为类继承接口的情况,可以同时继承多个接口(接口跟接口之间采用逗号分隔)。
(接口是一些抽象方法的集合,编写接口时不需要实现方法,只需要声 明方法名即可,在需要使用接口提供的功能的类中去覆盖或实现这些方法,接口只是一个协议,继承接口了就必须实现接口内的所有方法)
public class Animal {
public Animal(String myName) {
name = myName;
}
public void eat(){
System.out.println(name+"正在吃");
}
public class Dog extends Animal { }
public interface A { public void eat(); } public interface B { public void show(); } public class C implements A,B { }
而javascript是可以利用call方法和prototype属性来实现多继承的。继承方法与单继承相似,只是将需要继承的多个父类依次实现,另外对于
属性或共有方法重命的时候,以最后继承的属性和方法为主。后面的会覆盖前面的继承:
<script type="text/javascript">
function A(name,age){
this.name = name;
this.age = age;
this.weight = 120;
}
//通过原型 添加方法
A.prototype.say = function(){
alert(111);
}
function B(name,age,sex){
this.name = name;
this.age = age;
this.sex =sex;
this.weight = 130;
}
B.prototype.say = function(){
alert(222);
}
function C(name,age,sex){
//这里用call 不能继承 父类新增的 方法
// A.call(this,name,age);
// B.call(this,name,age,sex);
var a = new A(name,age);
var b = new B(name,age,sex);
//便利对象 中的所有属性和方法,赋值给C
for(var i in a){
C.prototype[i] = a[i];
}
for(var j in b){
C.prototype[j] = b[j];
}
}
var c = new C('xm',18,5);
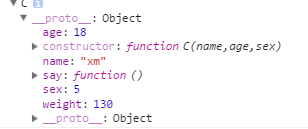
console.log(c);
c.say();//alert(222)
</script>
结果: