对于一个表里,通过外键连接如何显示另一个表的数据,前Winform里可以用封装类来实现。
对于Webform,可以用封装类,也可以用Repeater的ItemDataBound事件(//在项被绑定数据后激发)来实现。
这里以car表和brand表为例子(他们之间brandcode是共有的属性):
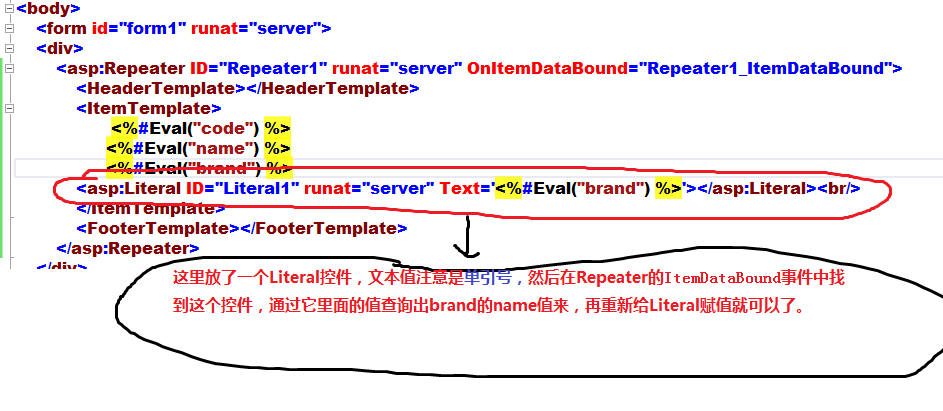
在绑定数据的界面:

下面说一下如何找到这个控件,以及ItemDataBound事件:
protected void Page_Load(object sender, EventArgs e) { List<car> list = new CarBF().Select(); Repeater1.DataSource = list; Repeater1.DataBind(); } protected void Repeater1_(object sender, RepeaterItemEventArgs e)//在项被绑定数据后激发 { if (e.Item.ItemIndex > -1) //索引大于-1, 因为<HeaderTemplate></HeaderTemplate>的索引为-1 { Literal lt = (Literal)e.Item.FindControl("Literal1"); //找到Literal1这个控件 //给控件赋值 brand data= new CarBF().SelectName(lt.Text); lt.Text = data.brand_name; } }
效果图: