题目:
编写一个程序,此程序在运行时要求用户输入一个 整数,代表某门课的考试成绩,
程序接着给出“不及格”、“及格”、“中”、“良”、“优”的结论。 要求程序必须具备足够的健壮性
,不管用户输入什 么样的内容,都不会崩溃。
import java.util.*; class AException extends Exception { String a; AException() { a="输入有误"; } public String toString() { return a; } } public class Score { public static void main(String args[]) { while(1>0) { Scanner sc = new Scanner(System.in); System.out.println("请输入考试成绩(0~100):"); try { String s = sc.nextLine(); getnum(s); } catch (AException e) { System.out.println(e.toString()); } } } private static void getnum(String s) throws AException { for (int i = s.length()-1; i >= 0;i--) { int chr = s.charAt(i); if (chr < 48 || chr > 57) { throw new AException(); } } double num = Double.parseDouble(s); if (num < 0 || num> 100) { throw new AException(); } if (num>= 0 && num<= 60) { System.out.print("不及格 "); } else if (num >= 60 && num <= 70) { System.out.print("及格 "); } else if (num>= 70 && num<= 80) { System.out.print("中 "); } else if (num >= 80 && num <= 90) { System.out.print("良 "); } else { System.out.print("优 "); } } }
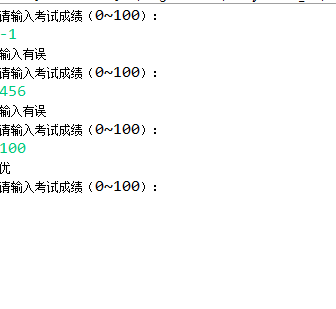
程序源代码结果截图: