v-bind的简略介绍
v-bind用于绑定一个或多个属性值,或者向另一个组件传递props值。目前,个人所用之中,更多的是使用于图片的链接src,a标签中的链接href,还有样式以及类的一些绑定,以及props传递的时候,在子组件的标签中所绑定。目前在做的项目中,有些例子,记录下。多数情况下,为了简洁,还是更喜欢写”:“这个语法糖来代替v-bind,下面的例子中都是写的这个。


v-bind绑定class
1.对象语法
//用法一:直接通过{}绑定一个类 <h2 :class="{'active': isActive}">Hello World</h2> //用法二:也可以通过判断,传入多个值 <h2 :class="{'active': isActive, 'line': isLine}">Hello World</h2> //用法三:和普通的类同时存在,并不冲突 //注:如果isActive和isLine都为true,那么会有title/active/line三个类 <h2 class="title" :class="{'active': isActive, 'line': isLine}">Hello World</h2> //用法四:如果过于复杂,可以放在一个methods或者computed中 //注:classes是一个计算属性 <h2 class="title" :class="classes">Hello World</h2>
2.数组语法
<h2 :class="['active']">Hello World</h2> <h2 :class=“[‘active’, 'line']">Hello World</h2> <h2 class="title" :class=“[‘active’, 'line']">Hello World</h2> //如果过于复杂,可以放在一个methods或者computed中 //注:classes是一个计算属性 <h2 class="title" :class="classes">Hello World</h2>
实际情况下,感觉目前敲的还是用对象语法会更多些。记忆中最深的是,在写tabbar组件的时候,为了实现tabbar中的文字,可以点击时候变颜色,使用了绑定属性。下方示例的active绑定了isactive,isactive为设置的一个计算属性,如果为true时,会激活active,使得对应的<div>模块,获得active属性。
<template> <div class="eachtabbar" v-on:click="itemclick"> <div v-if="!isactive"><slot name="img-dark"></slot></div> <div v-else> <slot name="img-light"></slot></div> <div v-bind:class="{active:isactive}"> <slot name="text"></slot></div> </div> </template> <script> export default { name: "eachtabbar", props:{ path:String }, data(){ return{ } }, computed:{ isactive(){ return this.$route.path==this.path } }, methods:{ itemclick(){ if(this.$route.path==this.path){ return } this.$router.push(this.path) } } //if语句是为了处理相同路径报错问题 } </script> <style scoped> .eachtabbar{ flex: 1; text-align: center; height: 49px; } .eachtabbar img{ height: 24px; 24px; margin-top: 3px; vertical-align: middle; } .active{ color: yellow; } </style>
v-bind绑定style
1.对象语法
:style="{color: currentColor, fontSize: fontSize + 'px'}",style后面跟的是一个对象类型。对象的key是CSS属性名称,对象的value是具体赋的值,值可以来自于data中的属性。
2.数组语法
<div v-bind:style="[baseStyles, overridingStyles]"></div>,style后面跟的是一个数组类型 多个值以,分割即可。
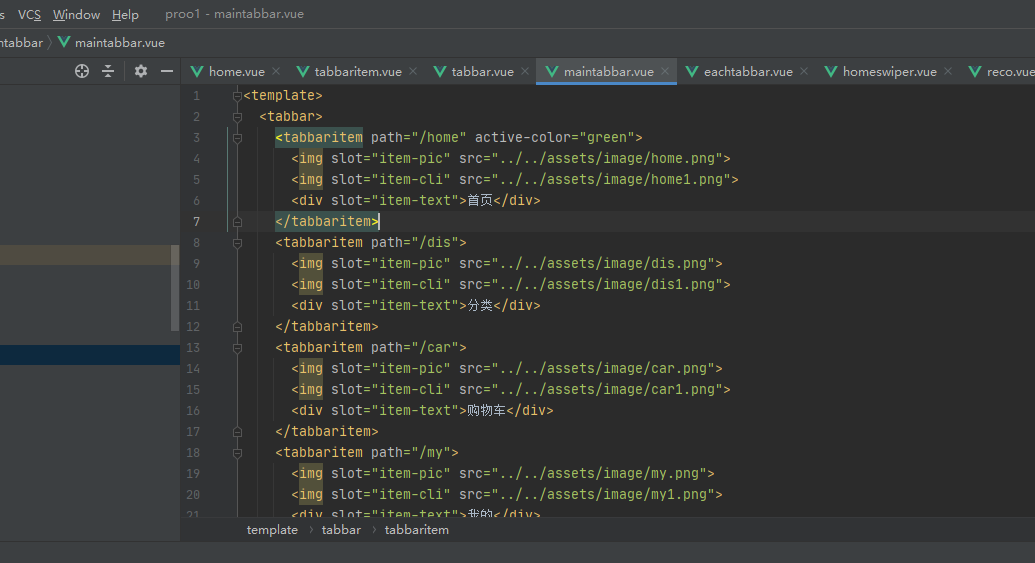
还是上一个例子,在写tabbar组件的时候,在想如果我不想每一块的点击都是一个颜色,那么怎么设置呢,因此使用了绑定style。计算属性中设置了一个activeStyle属性,且通过props默认若不更改情况下,默认设置为黄色。若要更改直接在标签中直接设置active-color即是。
<template>
<div class="tabbar-item" v-on:click="itemclick">
<div v-if="!isActive"><slot name="item-pic"></slot></div>
<div v-else><slot name="item-cli"></slot></div>
<div v-bind:style="activeStyle"><slot name="item-text"></slot></div></div>
</template>
<script>
export default {
name: "tabbaritem",
props:{
path:String,
activeColor: {
type:String,
default:"yellow"
}
},
data(){
return{
// isActive:true
}
},
computed:{
isActive(){
return this.$route.path==this.path
},
activeStyle(){
return this.isActive? {color:this.activeColor}:{}
}
},
methods:{
itemclick(){
this.$router.push(this.path)
}
}
}
</script>
<style scoped>
.tabbar-item{
flex: 1;
text-align: center;
height: 49px;
}
.tabbar-item img{
height: 24px;
24px;
margin-top: 3px;
vertical-align: middle;
}
/*.active{*/
/* color: #bfbf0d;*/
/*}*/
</style>