简述:
其实使用NSURLSessionDownloadTask上传和NSURLConnection原生上传差不多都是需要拼接,并且也非常麻烦,好了废话不多说,,直接干完这篇就去吃晚饭去了。
代码:
- 1、这里的话直接确定了一个大纲,只差拼接了,因为不管怎样首先都是先有URL然后再有请求对象最后在发送请求。
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//因为文件比较大 我们这里就使用POST了
//1、确定URL
NSURL *url = [NSURL URLWithString:@"http://192.168.1.0:8080/upload"];
//2、确定请求 因为用POST请求,所以这里使用NSMutableURLRequest
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
//2.1、 设置请求方式 post
request.HTTPMethod = @"POST";
//2.2、请求体我的拼一个会儿........
//request.HTTPBody = ?;
//3、 创建NSURLSession
NSURLSession *session = [NSURLSession sessionWithConfiguration:[NSURLSessionConfiguration defaultSessionConfiguration] delegate:self delegateQueue:[NSOperationQueue mainQueue]];
//创建Task
NSURLSessionUploadTask *task = [session uploadTaskWithRequest:request fromData:data completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) {
NSLog(@"%@",[[NSString alloc]initWithData:data encoding:NSUTF8StringEncoding]);
}];
//执行任务
[task resume];
}
-
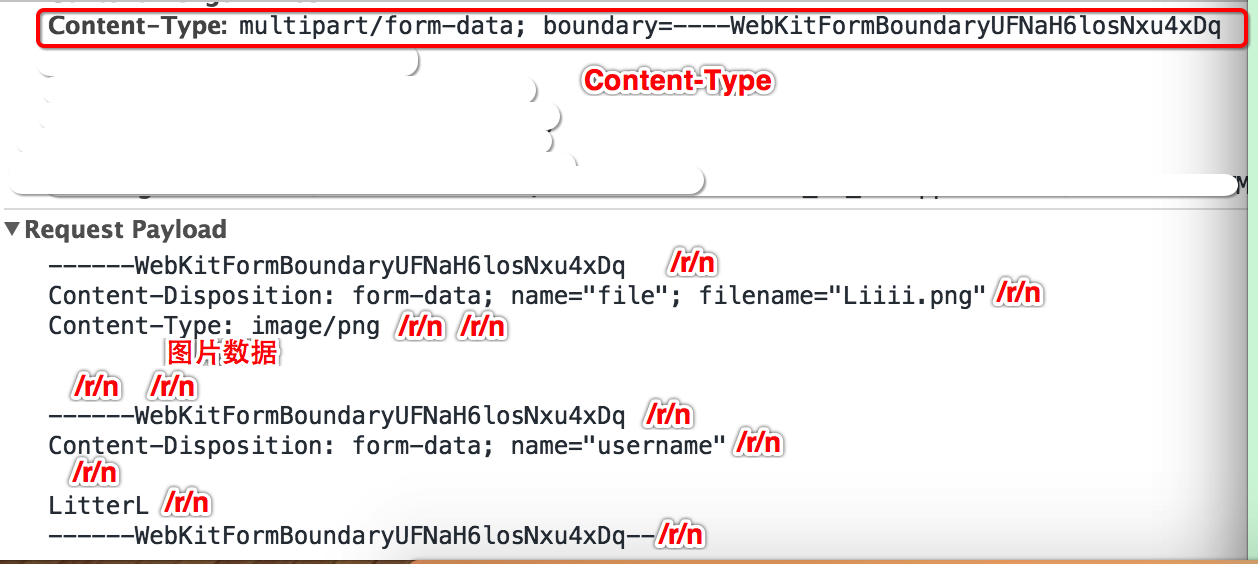
2、这里的话我们先看一个图,这里我就不介绍它了,因为在NSURLConnection原生上传里面有介绍

-
3、这里的拼接和NSURLConnection原生上传这个里面一样,只是换汤不换药,我就直接上代码了
-(void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
//因为文件比较大 我们这里就使用POST了
//1、确定URL
NSURL *url = [NSURL URLWithString:@"http://192.168.1.0:8080/upload"];
//2、确定请求
NSMutableURLRequest *request = [NSMutableURLRequest requestWithURL:url];
/******************************************************************/
// 设置请求头
[request setValue:@"multipart/form-data; boundary=----WebKitFormBoundaryUFNaH6losNxu4xDq" forHTTPHeaderField:@"Content-Type"];
/******************************************************************/
// 设置请求体
// 设置请求体
// 给请求体加入固定格式数据 这里也是使用的也是可变的,因为多嘛
NSMutableData *data = [NSMutableData data];
/******************************************************************/
// 开始标记
[data appendData:[@"------WebKitFormBoundaryUFNaH6losNxu4xDq" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"Content-Disposition: form-data; name="file"; filename="Liiii.png"" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"Content-Type: image/png" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
/******************************************************************/
// 上传文件参数
//图片数据 并且转换为Data
UIImage *image = [UIImage imageNamed:@"Liiii"];
NSData *imagedata = UIImagePNGRepresentation(image);
[data appendData:imagedata];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
/******************************************************************/
// 非文件参数
[data appendData:[@"------WebKitFormBoundaryUFNaH6losNxu4xDq" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"Content-Disposition: form-data; name="username"" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"LitterL" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
/******************************************************************/
// 添加结束标记
[data appendData:[@"------WebKitFormBoundaryUFNaH6losNxu4xDq--" dataUsingEncoding:NSUTF8StringEncoding]];
[data appendData:[@"
" dataUsingEncoding:NSUTF8StringEncoding]];
/******************************************************************/
//请求方式
request.HTTPMethod = @"POST";
//请求体
request.HTTPBody = data;
//3、 创建NSURLSession
NSURLSession *session = [NSURLSession sessionWithConfiguration:[NSURLSessionConfiguration defaultSessionConfiguration] delegate:self delegateQueue:[NSOperationQueue mainQueue]];
//创建Task
NSURLSessionUploadTask *task = [session uploadTaskWithRequest:request fromData:data completionHandler:^(NSData *data, NSURLResponse *response, NSError *error) {
NSLog(@"%@",[[NSString alloc]initWithData:data encoding:NSUTF8StringEncoding]);
}];
//执行任务
[task resume];
}
- 4、这个里面为有一点不同的就是,它的代理
(NSURLSessionTaskDelegate)中能实时获取它上传 的进度,并且非常方便
/*
只要给服务器上传数据就会调用 (一次或多次)
bytesSent: 当前这一次发送的数据长度
totalBytesSent: 总共已经发送的数据长度
totalBytesExpectedToSend: 需要上传的文件的总大小
*/
- (void)URLSession:(NSURLSession *)session task:(NSURLSessionTask *)task didSendBodyData:(int64_t)bytesSent totalBytesSent:(int64_t)totalBytesSent totalBytesExpectedToSend:(int64_t)totalBytesExpectedToSend
{
NSLog(@"%f", 1.0 * totalBytesSent / totalBytesExpectedToSend);
}
/*
判断是否上传成功,如果失败error是具有值
*/
- (void)URLSession:(NSURLSession *)session task:(NSURLSessionTask *)task didCompleteWithError:(NSError *)error
{
NSLog(@"%s, %@", __func__, error);
}
结束
本章到此结束
欢迎各位码友随意转载并指正