1.背景
传统css盒式模型,依赖 display属性 + position属性 + float属性实现页面的布局,而随着互联网的迅猛发展,带动了无数的互联网创业者和互联网产品,因而样式布局的美化成为了重要的竞争点,带动前端布局样式迅速发展,传统的布局方式已不能完全胜任当下的前端需求。2009年,W3C提出了一种新的方案—-Flex布局,可以简便、完整、响应式地实现各种页面布局。近几年移动端发展迅速,而flex布局可以很好的适配移动端,因而取得了进一步的推广应用。
2.flex布局简介
flex是flexible box(弹性盒子)的缩写,故flex布局也被叫作“弹性布局”。
任何一个容器都可以指定为flex布局display:flex;;行内元素也可以使用flex布局display:inline-flex;;webkit内核的浏览器需加上-webkit display:-webkit-flex;。
设置为flex布局后,子元素的float、clear、vertical-align属性失效,此时使用justify-content、align-items来设置对齐方式。
3.基本概念
flex布局的元素被称为flex容器,子元素被称为容器的flex项目;容器默认水平(main)和垂直(cross)两个坐标轴;项目默认沿main轴排列,其单个项目占据的空间叫作main size和cross size。
4.容器相关属性
flex布局的元素有flex-direction,flex-wrap,flex-flow,justify-content,align-items,align-content共6个css属性。
4.1 flex-direction
顾名思义,布局的方向,其值有row | row-reverse | column | column-reverse,顾名思义,效果就是横排、横排倒序、竖排、竖排倒序,默认row。
4.2 flex-wrap
顾名思义,wrap(包裹)布局超出设置,其值有nowrap | wrap | wrap-reverse,分别是不换行,换行,换行倒序,不换行就是直接压缩排布不换行,后两者是换行,区别是wrap换行后新行在下边,后者相反在上边,默认nowrap。
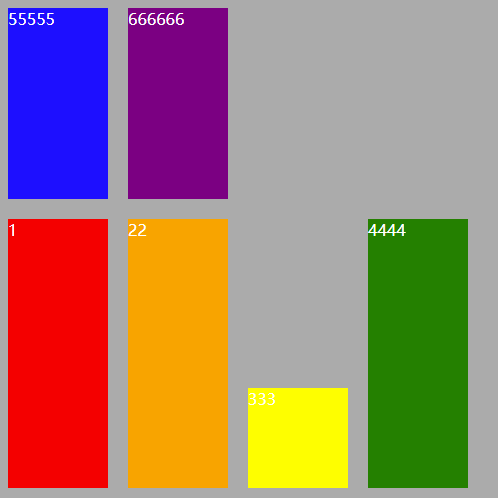
示例:

代码:
1 <div class="p-box"> 2 <div class="c-box">1</div> 3 <div class="c-box">22</div> 4 <div class="c-box">333</div> 5 <div class="c-box">4444</div> 6 <div class="c-box">55555</div> 7 <div class="c-box">666666</div> 8 </div> 9 .p-box { 10 display: flex; 11 flex-flow: row wrap-reverse; 12 500px; 13 height: 500px; 14 background-color: #ababab; 15 } 16 .p-box div { 17 color: white; 18 100px; 19 margin: 10px; 20 }
4.3 flex-flow
是前边两个属性的缩写,是其合在一起的写法,比如:flex-flow: column-reverse nowrap;。
4.4 justify-content
内容项目的排版对齐方式,且是在main轴(横向)对齐方式,其值有flex-start | flex-end | center | space-between |space-around五个,效果分别是左对齐,右对齐,居中,两端对齐(中间等距),每个项目(子元素)间隔相等对齐,后3个属性都是居中,有一定类似,差别在于,center仅居中,不会计算除了两边之外的距离,space-between则是先帖这两边,剩余空间等距分割,space-around则是将两边纳入距离分割,但是由于中间部分是两个距离连在一起的,所以比两边的距离大一倍。
示例:

上图分别是center、space-around、space-between效果,可以看出具体的差别。
4.5 align-items
和前边一个属性类似,这个属性是设置纵向对齐方式,其值有flex-start | flex-end | center |baseline | stretch一样是5个,前3个同理是顶部和底部和居中对齐,baseline是以项目的第一行文字的基线对齐,stretch则是纵向拉伸占满(项目不设置高度或设为auto)(设置高度则是顶部对齐!)
示例:


上图分别是center、baseline、stretch效果,其中为了对比第一个没有设置宽度,第4个设置了黄色div 3的高度。
4.6 align-content
多根轴线对齐,有flex-start | flex-end | center | spance-between | space-around |stretch 6个值,分别是顶部对齐、底部对齐、上下居中、上下贴边等距、上下等距、上下贴边拉伸。默认第6个。
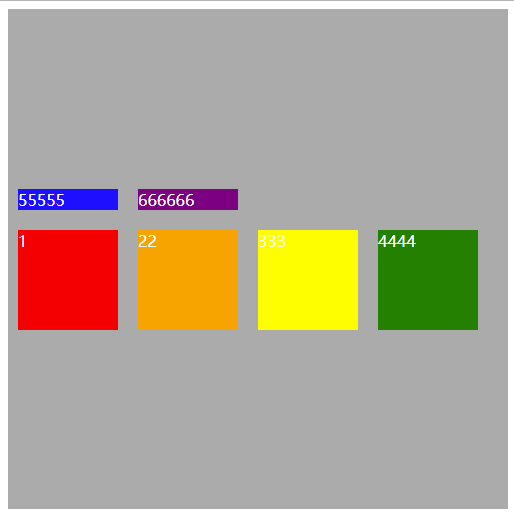
4.7 align-items和align-content的区别
两种都是设置内部元素的纵向对齐,且有上中下3个相同的值(flex-start | flex-end | center);差别在于,align-content:center对单行是没有效果的,而align-items:center不管是对单行(未超出换行)还是多行(超出换行后)都有效果,而在我们日常开发中用的比较多的就是align-items。
示例:


说明:该图2是align-items:center,图1是在4.6和图2的基础上,将align-items:center改为align-content:center,可以看出,align-content会对同行设置成默认等高(1,2,4是没有设置高度的,却显示了3的高度)。并且center时可以理解为,align-content是将全部子元素看出一个元素块来处理的,因为图1可以看到两行是上下贴在一起的,而图2是上下等距分割的。其他值也稍有差异,这里不再赘述。
以上是flex容器的6个属性(2个类似属性和1个综合属性),其中4个设置点,分别是排布方向、超出换行处理、上下对齐、左右对齐。
5.内部元素属性
以上是flex容器的属性,以下是内部项目的属性:
5.1 order
顾名思义,顺序的意思,其值是任意整数integer(可以为负),小者布局在前。默认0。
5.2 flex-grow
放大比例,默认0,其值是任意非负整数number。
5.3 flex-shrink
缩小比例,默认1,等比例缩小。其值范围同上,如果设置为0,则不会被缩小。
5.4 flex-basis
意为固定宽度(main size),默认auto(自动缩放),如果设置为固定的长度如200px,则不会被缩放。
5.5 flex
flex-grow、flex-shrink和flex-basis的简写,默认值为0 1 auto。其有两个快捷值,auto(1 1 auto)和none(0 0 auto);建议优先使用这个属性。
5.6 align-self
自身对齐方式,用于覆盖容器(父元素)的align-items属性,默认auto(auto意为继承父元素的align-items属性,如果没有父元素,则效果同stretch拉伸),其值有auto | flex-start | flex-end | center | baseline | stretch比align-items多了个auto(继承父元素,其实还是相当于没有auto的另外5个属性)。
示例:

图示为设置了放大缩小和3的自身对齐后的样式。