
MAKE BY - LJW -------转载请注明出处-------
前言:初学者对bounds的认识是以自己的左上角为坐标原点,而且x/y一般是0,0
但是对bounds深入认识之后,我们应该对它重新认识
以下是对bounds的一些认识:
bounds: x/y一般为(0,0)默认矩形框和内容是重叠的,所以默认是(0,0)
改变一个控件的bounds x/y对控件不会影响,对子控件有影响
修改父控件的bounds为(20,20)那么子控件会相对于父控件上移(20,20)
一个控件的认识:
起码是由两大块组成:
1.矩形框:控件的显示位置和尺寸
2.内容:控件内部的东西,比如它的子控件
bounds:以控件自己内容的左上角为坐标原点,计算出来的矩形框位置和尺寸

 所以,bounds是包含位置和尺寸的.
所以,bounds是包含位置和尺寸的.frame:以父控件内容左上角为坐标原点,计算出来的矩形框位置和尺寸
控件本身的位置尺寸是由frame决定的,所以修改bounds,父控件的位置是不会变的
变得是内容的位置.而子控件的位置会随着内容的位置而改变
而此时,子控件发生了偏移,但是子控件的frame不会发生改变,因为子控件的frame是以父控件内容左上角为坐标原点得,内容偏移了(30,30),但是子控件跟随着也偏移了(30,30),相对于内容还是(0,0)
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event {
CGRect bounds = self.redView.bounds;
bounds.origin = CGPointMake(30, 30);
self.redView.bounds = bounds;
NSLog(@"%@", NSStringFromCGRect(self.s.frame));
}
实际应用:
scrollview:往下拽,那么子控件的bounds的Y是负数,往上拽,内容往上走,Y值会越来越大
往左拽,内容往左边走,那么相对于内容左上角为原点,X就是正数,越来越大
此时,bounds的尺寸是不变的,还是矩形框的宽高

bounds对contentOffset的影响:
scrollview往上下左右拽,contentOffset也会发生变化,而且变化的值跟bounds是一样的,代表内容的偏移
scrollView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0);
bounds对contentInset的影响:
设置内边距为64,那么内容x会使-64,因为内容往下偏移了.
所以修改内边距,可能会永久修改bounds的值,往下拽松手控件跟顶部永远会保留64的间距
实际应用:
tableView的cell设置额外的偏移量
self.tableView.contentInset = UIEdgeInsetsMake(64, 0, 0, 0);
scrollview同样;
验证:
- (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath
{
NSLog(@"%@", NSStringFromCGPoint(tableView.bounds.origin));
}
打印一下结果:

所以,bounds的origin跟contentOffset的值是一样的,而修改contentInset也会影响到这两者.
当一个控制器的scrollview套上一个导航控制器,那么scrollview里面的子控件会向下偏移64
就是说,处在导航控制器环境下,系统默认会自动调整距离顶部64的内边距, 那么bounds:-64 ,偏移量也是-64
是什么导致的呢?
隐藏导航条,那么距离顶部偏移量变成20,因为还有状态栏的20.
这样做是为了防止全屏使用scrollview时候挡住控件的显示了,最明显就是tableview的cell了
但是有多个scrollview情况下,只会调整一个

结论:哪个控件先添加,那么就调整谁.
但是很多情况是用不到的(一般用在tableview cell 比较常见).取消这种效果:
1.设置属性
self.automaticallyAdjustsScrollViewInsets = NO;
2.设置相应的偏移量抵消
self.scrollView.contentInset = UIEdgeInsetsMake(-64, 0, 0, 0);
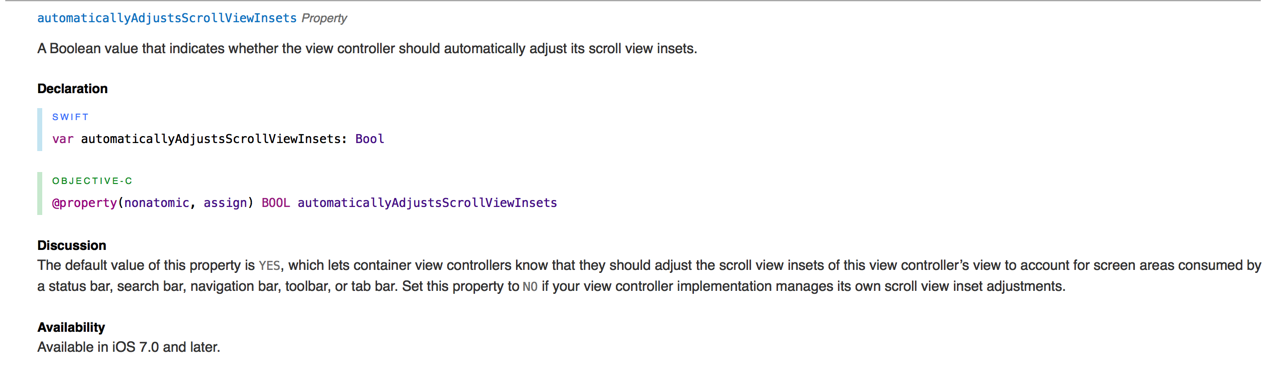
官方文档描述

TabBarController对contentInset的影响:
如果scrollview被套上NavigationController和TabBarController,滚动到最上面,系统会自动下移64,滚到最下面,增加49.保证里面内容都能看到
iOS7之后,苹果做出了这样的效果,并且是可以穿透的. 但是只有TabBarController就不会有自动调整
打印结果:

总结:
frame和bounds的重新认识
- frame
- 以
父控件内容的左上角为坐标原点, 计算出的控件自己矩形框的位置和尺寸
- 以
- bounds
- 以
控件自己内容的左上角为坐标原点, 计算出的控件自己矩形框的位置和尺寸
- 以
- 概括
- frame.size == bounds.size
- scrollView.bounds.origin == scrollView.contentOffset
bounds和frame的区别
矩形框和内容的理解
- 矩形框
- 控件自己的显示位置和尺寸
- 内容
- 控件内部的东西,比如它的子控件
---恢复内容结束---
