前言
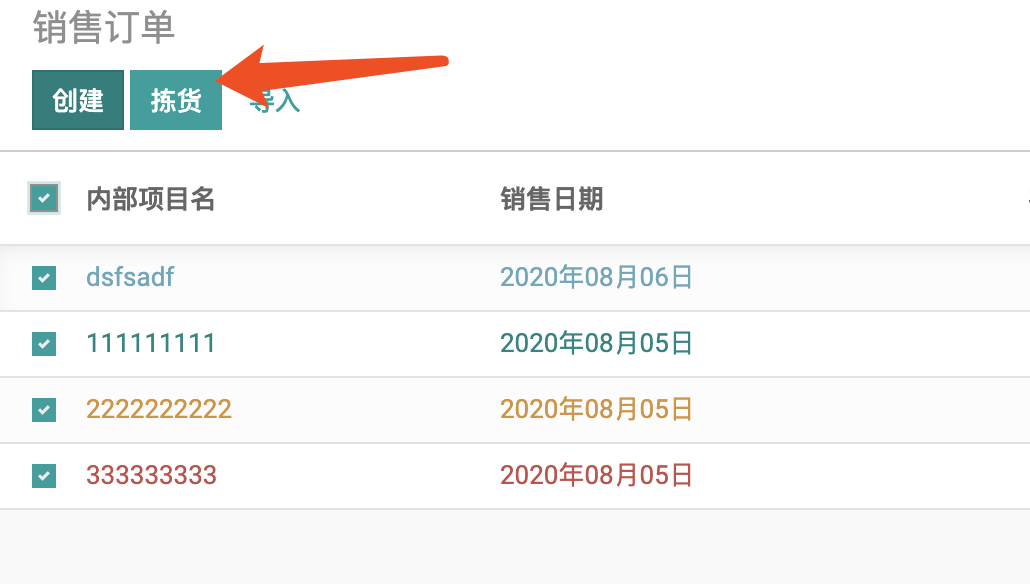
我们通常在form视图中可以很简单地在header里面添加按钮,但是在某些情况下,我们也需要在Tree视图中添加按钮,但是odoo官方目前没有给我们提供相应的接口,因此,我们尝试自己来实现它。最终效果如下:

按钮显示拓展
首先,我们需要先把按钮的样子给它做出来,我们需要在项目路径下(/xxx/static/src/xml/file_name.xml)添加如下模板:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <template xml:space="preserve"> 3 <t t-extend="ListView.buttons"> 4 <t t-jquery="button.o_list_button_add" t-operation="after"> 5 <button class="btn btn-primary oe_action_button_picking o_hidden" type="button" 6 accesskey="f">拣货</button> 7 </t> 8 </t> 9 </template>
继承修改ListView视图的buttons,添加“拣货”按钮,然后在__manifest__的'qweb'中引用它,升级模块后发现所有模块下都已经成功添加按钮。
通常情况下,我们只需要在特定的模块下显示按钮,我们只需要稍作修改,指定模型名即可:
1 <?xml version="1.0" encoding="UTF-8"?> 2 <template xml:space="preserve"> 3 <t t-extend="ListView.buttons"> 4 <t t-jquery="button.o_list_button_add" t-operation="after"> 5 <button t-if="widget.modelName == 'MODEL_NAME'" 6 class="btn btn-primary oe_action_button_picking o_hidden" type="button" 7 accesskey="f">拣货</button> 8 </t> 9 </t> 10 </template>
按钮方法逻辑
我们简单完成了按钮的显示,按钮的目的就是需要绑定执行特定的方法,因此,我们接下来需要为按钮绑定对应的python方法。
首先在目录下(/static/src/js/file_name.js)创建一个js文件,继承修改ListController:
1 odoo.define('ModelName.action_picking_button', function (require) { 2 "use strict"; 3 var core = require('web.core'); 4 var ListController = require('web.ListController'); 5 var rpc = require('web.rpc'); 6 var session = require('web.session'); 7 var _t = core._t; 8 ListController.include({ 9 renderButtons: function ($node) { 10 this._super.apply(this, arguments); 11 if (this.$buttons) { 12 this.$picking_button = this.$buttons.find('.oe_action_button_picking'); 13 this.$picking_button.click(this.proxy('action_def')); 14 } 15 }, 16 action_def: function () { 17 var self = this; 18 var user = session.uid; 19 rpc.query({ 20 model: 'ModelName', 21 method: 'do_picking', 22 args: [[user], self.getSelectedIds()], 23 }).then(function (result) { 24 self.do_notify('拣货通知', '销售订单(%s)已成功生成拣货单,你可以开始拣货啦' % result.codes); 25 self.update({}); 26 }); 27 } 28 }); 29 });
注意上面的oe_action_button_picking 需要和上面qweb templates中的button class对应,以绑定方法。
action_def 方法就是button绑定的方法,在方法中调用了model类中的do_picking方法。
因此,我们只需要在python类中添加do_picking方法,并添加相应的逻辑即可。
拓展彩蛋
我需要有相应行选定的时候显示按钮,没有的时候隐藏,如下图。该如何实现呢?


在JS中覆盖_toggleSidebar方法,在selectedRecords大于0时显示按钮,如下逻辑:
_toggleSidebar: function () { this._super.apply(this, arguments); if (this.$picking_button) { this.do_picking_button_toggle(this.selectedRecords.length > 0); } }, do_picking_button_toggle: function (display) { if (_.isBoolean(display)) { display ? this.do_show_picking_button() : this.do_hide_picking_button(); } else { this.$el.hasClass('o_hidden') ? this.do_show_picking_button() : this.do_hide_picking_button(); } }, do_show_picking_button: function() { this.$picking_button.removeClass('o_hidden'); }, do_hide_picking_button: function() { this.$picking_button.addClass('o_hidden'); }
当然,你也可以见仁见智,修改不同的逻辑以满足你的业务。