盒子模型
CSS padding margin border属性详解
图解CSS padding、margin、border属性

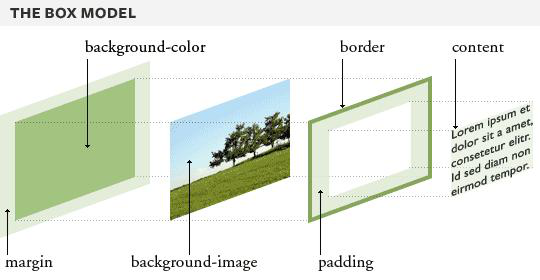
W3C组织建议把所有网页上的对像都放在一个盒(box)中,设计师可以通过创建定义来控制这个盒的属性,这些对像包括段落、列表、标题、图片以及层。盒模型主要定义四个区域:内容(content)、内边距(padding)、边框(border)和外边距(margin)。对于初学者,经常会搞不清楚margin,background-color,background-image,padding,content,border之间的层次、关系和相互影响。这里提供一张盒模型的3D示意图,希望便于你的理解和记忆。

margin:层的边框以外留的空白
background-color:背景颜色
background-image:背景图片
padding:层的边框到层的内容之间的空白
border:边框
content:内容
接下来将讲述HTML和CSS的关键——盒子模型(Box model)。理解Box model的关键便是margin和padding属性,而正确理解这两个属性也是学习用css布局的关键。
注: 为什么不翻译margin和padding?
原因一: 在汉语中并没有与之相对应的词语;
原因二: 即使有这样的词语, 由于在编写css代码时, 必须使用margin和padding, 如果我们总用汉语词语代替其来解释的话, 到了实际应用时容易混淆margin和padding的概念。
如果有一点Html基础的话,就应该了解一些基本元素(Element),如p、h1~h6、br、div、li、ul、img等。如果将这些元素细分,又可以分别为顶级(top-level)元素、块级(block-level)元素和内联(inline)元素。
块级元素是构成一个html的主要和关键元素,而任意一个块级元素均可以用Box model来解释说明。
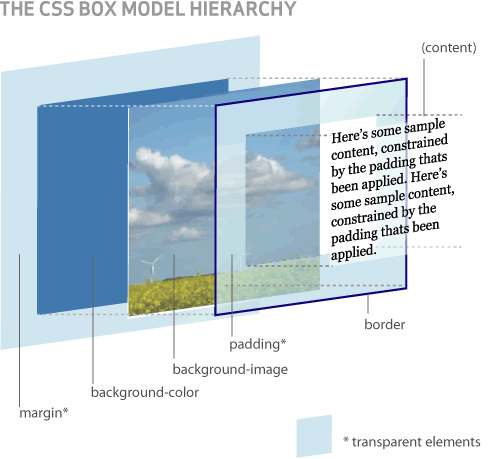
Box Model: 任意一个块级元素均由content(内容)、padding、background(包括背景颜色和图片)、border(边框)、margin五个部分组成。
立体图如下:

平面图如下:

根据以上两图,相信大家对于Box model会有个直观的认识。
以下说明margin和padding属性:
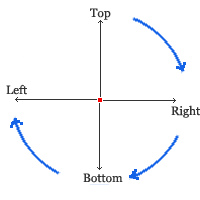
1、margin: 包括margin-top、margin-right、margin-bottom、margin-left,控制块级元素之间的距离,它们是透明不可见的。根据上、 右、下、左的顺时针规则,可以写为 margin: 40px 40px 40px 40px;
为便于记忆,请参考下图:

当上下、左右margin值分别一致, 可简写为:
margin: 40px 40px;
前一个40px代表上下margin值,后一个40px代表左右margin值。
当上下左右margin值均一致,可简写为:
margin: 40px;
2、Padding: 包括padding-top、padding-right、padding-bottom、padding-left,控制块级元素内部,content与border之间的距离,其代码,简写请参考margin属性的写法。
至此,我们已经基本了解margin和padding属性的基本用法。但是,在实际应用中,却总是发生一些让你琢磨不透的事,而它们又或多或少的与margin有关。
注: 当你想让两个元素的content在垂直方向(vertically)分隔时,既可以选择padding-top/bottom,也可以选择margin-top/bottom,再此Ruthless建议你尽量使用padding-top/bottom来达到你的目的,这是因为css中存在Collapsing margins(折叠的margins)的现象。
Collapsing margins: margins折叠现象只存在于临近或有从属关系的元素,垂直方向的margin中。
详细说明如下:
如果只提供一个,将用于全部的四条边;
如果提供两个,第一个用于上-下,第二个用于左-右;
如果提供三个,第一个用于上,第二个用于左-右,第三个用于下;
如果提供全部四个参数值,将按上-右-下-左的顺序作用于四边。
body { padding: 36px;} //对象四边的补丁边距均为36px
body { padding: 36px 24px; } //上下两边的补丁边距为36px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px; } //上、下两边的补丁边距分别为36px、18px,左右两边的补丁边距为24px
body { padding: 36px 24px 18px 12px; } //上、右、下、左补丁边距分别为36px、24px、18px、12px
1、设置属性方法
margin和padding都是用来隔开元素,margin用于布局元素使元素与元素互不相干,padding是用于元素与内容之间的间隔。元素四边可以设置的属性:margin-top,margin-right,margin-bottom,margin-left,padding-top,padding-right,padding-bottom和padding-left。还可以按照上、右、下、左的顺序分别设置各边的边距,各边均可以使用不同的单位或百分比值:比如p{padding:10px 0.25em 2ex 20%}.
2、什么时候用margin,什么时候用padding
margin和padding在许多地方往往达到的效果都是一模一样的,所以有时我们会迷惑margin和padding应当什么时候用哪个比较好。
何时应当使用margin:
(1)需要在border外侧添加空白时,
(2)空白处不需要有背景(色)时,
(3)上下相连的两个盒子之间的空白需要相互抵消时,比如15px+20px的margin,将得到20px的空白(注意地方见第三点)。
何时应当使用padding
(1)需要在border内侧添加空白时(往往是文字与边框距离的设置),
(2)空白处需要背景(色)时,
(3)上下相连的两个盒子之间的空白希望等于两者之和时,比如15px+20px的padding,将得到35px的空白。
3、margin使用时应该注意的地方
margin在垂直方向上相邻的值相同时会发生叠加,水平方向上相邻的值会相加。margin取负值时,在垂直方向上,两个元素的边界仍然会重叠。但是,此时一个为正值,一个为负值,并不是取其中较大的值,而是用正边界减去负边界的绝对值,也就是说,把正的边界值和负的边界值相加。
水平方向值相加:50px+50px=100px; 50px+(-20px)=30px. 注意是“值”相加。(负值可理解凹陷)
垂直方向取大值,40px与50px,距50px, 负值相加。
总结:margin值相加,垂直合并是例外!
前端页面是需要给用户展示信息的,是离不开布局的,但是各个标签也不会挤在一起,有的标签距离很远有的很近,有的还有边框,这就需要调试出来了,其中margin、padding和border就是HTML中最常用的边框调试属性了。
margin
是设置两个标签的间隔,也就是距离;
padding
这个是比如一个p标签,它是100px*100px,我们使用的时候p标签的文字是贴着p标签的最左侧的,想要它的文字距离边界远一点,好看一点,就是需要做一个样式的调整,我们可以用到padding这个属性,加入说设置是10px,就是说这个p标签的大小依然是100px*100px,但是它的内容是变成了90px*90px;
border
boarder是设置边框的意思,他和padding的区别在于,padding是在标签边缘往里缩减,而border是在标签的边缘往外扩展,也就是说是一个100px*100px的标签,我设置他的border为20px,我们就可以看到整个标签的大小是变成了120px*120px,也就是说多出来了120px,其标签的内容也还是100px*100px的。
Css中margin和padding的区别及详解之我见
隐藏侧边栏 文章2017-01-11861 人已阅来源:TONJAY-原创
很多刚入行的朋友对Css中的margin和padding属性理解不是很清楚,说来我也入行多年,但也不是很精通。不过还是有些心得,想写出来,期望能帮到一两位朋友。
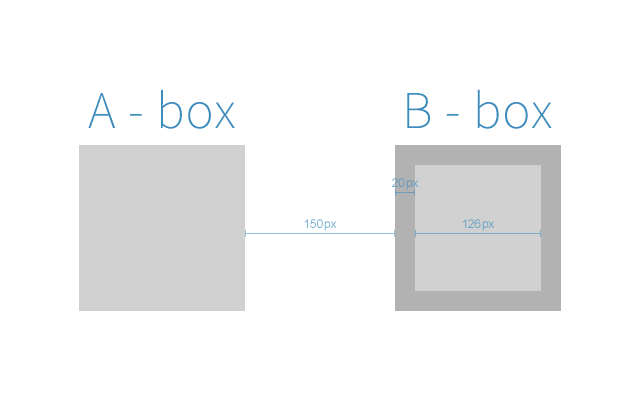
先说说对margin和padding属性的基础含义。先看下图:

A-box与B-box的大小都是166*166正方形,B-box有个20px的padding值(用深灰色加以区别,padding的背景是继承自身元素的背景的),在默认值下他们的css应该是这样的:
.A-box{ 166px; height:166px; background:#d1d1d1; margin-right:150px;}
.B-box{ 126px; height:126px; padding:20px;}
那么,A-box与B-box的间距是150px,即margin-right值为150。当然,如果给B-box添加margin-left:150px 也可以达到同样的效果。margin值是透明的不可见的一个属性,通常称之为外填充或者外间距。
虽然A-box与B-box一样的大小,但是width与height值却不相同。这是因为B-box的padding值为20px,即在B-box原有的widht值和height值上,再各加40px,这样就与A-box一样大小了。但是,默认情况下,padding值区域是不可使用的,也就是说B-box的内容可用区域只有126px*126px大小,但可以为该区域设置背景。padding通常称之为内填充或者内间距。
下面再说一下margin与padding的几个需要注意的地方:
- 根据上面的例子:如果给A-box添加margin-right:150px,再给B-box添加margin-left:150px,那么他们的外间距是多少?记住,不是300px,是狭路相逢勇者胜,谁的值大就取谁,谁的值小谁就被干掉了。
- margin值与padding值都可以缩写,以margin为例:可对四个方向单独设置:margin-top/right/bottom/left:20px。
- 如果这样写:margin:20px,意为同时对四个方向设置外间距。
- 如果这样写:margin:20px 30px,意为上下外间距为20px,左右外间距为30px。
- 如果这样写:margin:20px 30px 40px,意为上外间距为20px、左右外间距为30px、下外间距为40px。
- 如果这样写:margin:20px 30px 40px 50px,这四个值对应的方向是:上→右→下→左。
- 如果父级元素没有设置 border / padding / overflow:hidden等属性,第一个子元素的margin值会影响父元素的定位。通常的解决方案可以根据实际情况,对父级元素设置border / padding / overflow:hidden属性;也可以对子元素设置浮动float/绝对定位absolute;又或者把子元素的margin值改换用padding值。
- 根据上面的例子:有人会觉得我需要的是一样的大小,但B-box值又是padding值又是加又是减的太麻烦,能不能让padding值不影响元素自身的width和height值?可以,对该元素设置(css3)box-sizing: border-box即可。具体大家可以了解一下box-sizing属性。
- 具体什么时候该用margin什么时候该用padding呢?个人意见是:如果你需要的是距离(意思是不想与你有任何交集时),可以用margin;如果你只是想内容与边缘有些间隙等,可以用padding。其实略微思考下,从他们的字面意思内/外间距也可以看出他们的区别,再根据实际需要进行有选择性的使用。