这篇介绍《webpack开发环境配置》(下)。(demo代码github地址)
知识点包括:
一、打包其他资源
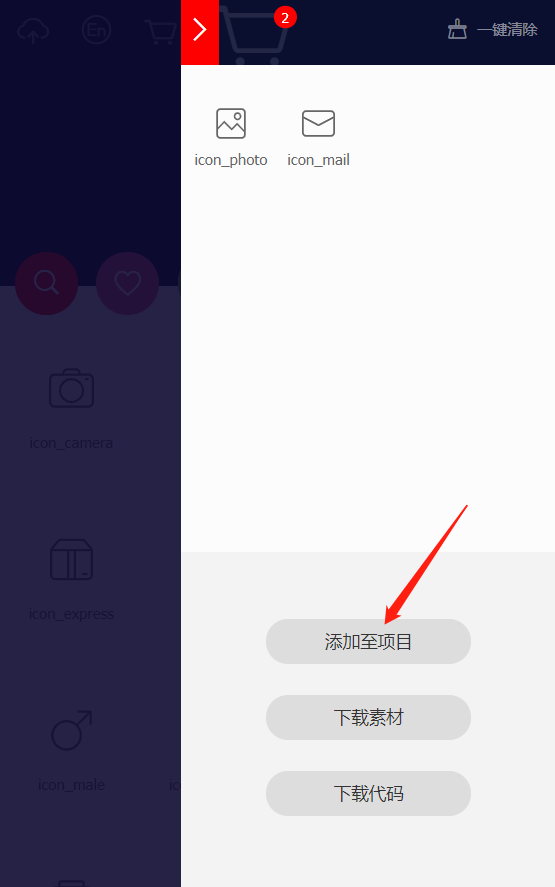
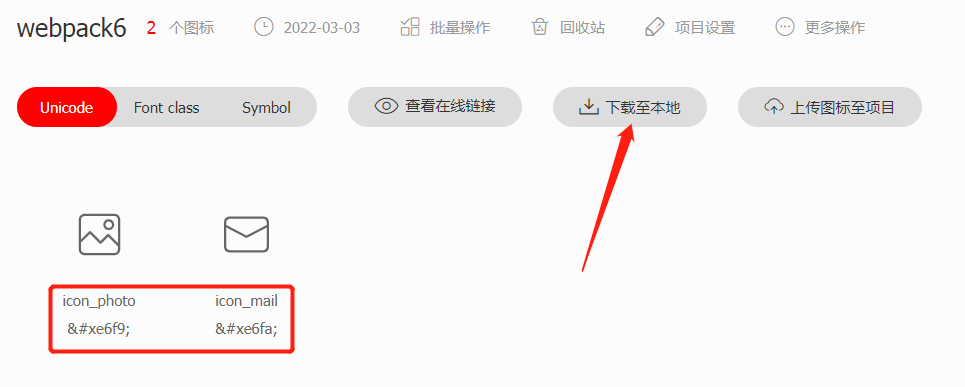
1、字体图标等属于其他资源,即不需要做优化做压缩的资源。首先去阿里矢量图标库下载一些图标。




2、下载后解压,里边有这些东西。

demo_index是使用说明

3、然后我们将iconfont.css等文件放到工程文件夹下。

我们需要对css文件、html文件、js文件、ttf文件进行打包。
4、那么在webpack.config.js配置文件中写代码。
const { resolve } = require('path');
const HtmlwebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
//打包其他资源(除了html/js/css资源以外的资源)
{
exclude: /\.(css|js|html)$/,
loader: 'file-loader',
options: {
//解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
},
type:'javascript/auto'
}
]
},
plugins: [
new HtmlwebpackPlugin(
{
template: './src/index.html'
}
)
],
mode: 'development'
}
index.js代码:
// 引入icon-font样式文件 import './iconfont.css'
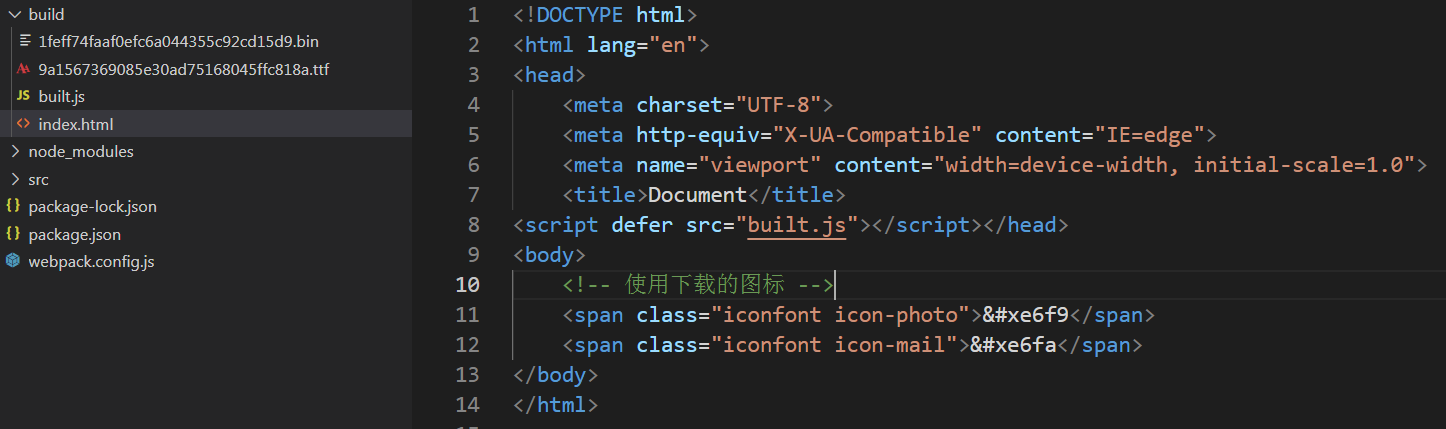
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 使用下载的图标 -->
<span class="iconfont icon-photo"></span>
<span class="iconfont icon-mail"></span>
</body>
</html>
5、然后在终端中依次输入:
npm init webpack_img npm i webpack webpack-cli -D npm i html-webpack-plugin -D npm i less less-loader css-loader style-loader -D npm i url-loader file-loader -D npm i html-loader -D

然后工程文件目录如下:

6、在package.json中的scripts修改代码。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
7、然后终端输入命令:npm run dev生成的文件如下

随后打开新生成的html文件。效果如下

二、devServer
1、新建工程文件,将上一小节的文件复制过来(除了build文件夹),然后终端输入npm run dev。

测试打开生成的html页面,正常显示。

2、此时更改src文件夹下的index.js和index.html文件的内容。
// 引入icon-font样式文件
import './iconfont.css'
function add(x, y) {
return x + y;
}
console.log(add(1, 2))
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!-- 使用下载的图标 -->
<span class="iconfont icon-photo"></span>
<span class="iconfont icon-mail"></span>
<h1>hello</h1>
</body>
</html>
随后发现build文件夹下生成的html页面并无改变。那么此时需要重写输入npm run dev重新打包。这样就太麻烦了。
所以就出现了devserver,自动打包。
3、在webpack.config.js中增加代码,配置devserver
const { resolve } = require('path');
const HtmlwebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
test: /\.css$/,
use: ['style-loader', 'css-loader']
},
//打包其他资源(除了html/js/css资源以外的资源)
{
exclude: /\.(css|js|html)$/,
loader: 'file-loader',
options: {
//解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
},
type: 'javascript/auto'
}
]
},
plugins: [
new HtmlwebpackPlugin(
{
template: './src/index.html'
}
)
],
mode: 'development',
// 开发服务器devservewr;用来自动化(编译,自动打开浏览器,自动刷新浏览器)
// 特点:只会在内存中编译打包,不会有任何输出。
//启动指令为 npx webpack serve,前提要下该包
devServer: {
// 开发时可直接访问到 ./build 下的静态资源,这些资源在开发中不必打包
// contentBase: resolve(__dirname, 'build'),在webpack5中不需要配置这个contentBase
//启动gzip压缩
compress: true,
//端口号
port: 3000,
// 自动打开浏览器
open: true,
}
}
4、输入npm i webpack-dev-server -D下载包。
5、输入npx webpack serve就会自动弹出页面。
并且加载了刚刚的修改。以后只要有修改代码,就会自动编译。
注意:webpack5 webpack-dev-server 版本兼容


三、开发环境配置
1、webpack.config.js
/**
* 开发环境的配置
*/
const { resolve } = require('path');
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
// loader的配置
{
//处理less资源
test: /\.less$/,
use: [
'style-loader',
'css-loader',
'less-loader'
],
type: 'javascript/auto'
},
{
//处理css资源
test: /\.css$/,
use: [
'style-loader',
'css-loader'
],
type: 'javascript/auto'
},
{
//处理图片资源Ⅰ
test: /\.(jpg|png|gif)$/,
loader: 'url-loader',
options: {
limit: 8 * 1024,
// 关闭ES6模块化
esModule: false
},
type: 'javascript/auto'
},
{
//处理html中img资源
test: /\.html$/,
loader: 'html-loader',
options: {
esModule: false,
}
},
{
//处理其他资源
exclude: /\.(html|js|css|less|jpg|png|gif)$/,
loader: 'file-loader',
options: {
esModule: false,
},
type: 'javascript/auto'
}
]
},
plugins: [
// plugins的配置
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
devServer: {
compress: true,
port: 3000,
open: true
},
mode: 'development'
}
index.less
#box{
200px;
height: 200px;
background: url('../src/3.jpg') no-repeat 100% 100%;
}
index.js
import "./iconfont.css";
import "./index.less";
function add(x, y) {
return x + y;
}
console.log(add(1, 2));
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>开发环境配置</title>
</head>
<body>
<h1>开发环境配置</h1>
<!-- 使用下载的图标 -->
<span class="iconfont icon-photo"></span>
<span class="iconfont icon-mail"></span>
<div id="box"></div>
<img src="./1.jpg" alt="">
<img src="./2.jpg" alt="">
<img src="./3.jpg" alt="">
</body>
</html>
2、src文件夹下,下载相关的图片和字体图标文件(来自于阿里矢量图库)。

3、终端依次输入以下指令进行安装包
npm init webpack_kaifa npm i webpack webpack-cli -D npm i html-webpack-plugin -D npm i less less-loader css-loader style-loader -D npm i url-loader file-loader -D npm i html-loader -D npm i webpack-dev-server -D
4、随后在package.json中修改scripts段代码
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
5、随后终端输入npm run dev即可打包,此次打包是综合性的打包,包含了图片,html,样式,字体矢量图标等等。

注:笔记转载自疯子的梦想@博客,课程来自尚硅谷b站Webpack5实战课程