这篇笔记记录《webpack基础使用》和《webpack开发环境配置(上)》。(demo代码github地址)
知识点包括:
一、webpack简介

vscode中先下载插件esay-less,自动把写的less样式转换为css样式。

1、新建如下文件

2、然后在终端打开,输入npm init

3、然后输入webpack_test进行打包,会运行产生一些默认值,直接回车就可以。

4、然后输入npm i jquery下载相关包。

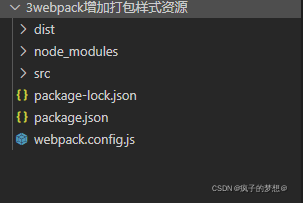
5、下载完成后,整个文件夹内容如下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="./index.less">
</head>
<body>
<h1 id="title">hello webpack</h1>
<script src="./index.js"></script>
</body>
</html>
import $ from 'jquery';
$('#title').click(() =>{
// 给id为title的标签添加点击事件
$('body').css('backgroundColor','deeppink');
})
body,
html {
margin: 0;
padding: 0;
height: 100%;
background-color: pink;
#title {
color: #fff;
}
}
浏览器会报错,因为不能识别这些less或者jquery写的js文件,那么就需要一个整体的工具对这些东西进行转换。即webpack。

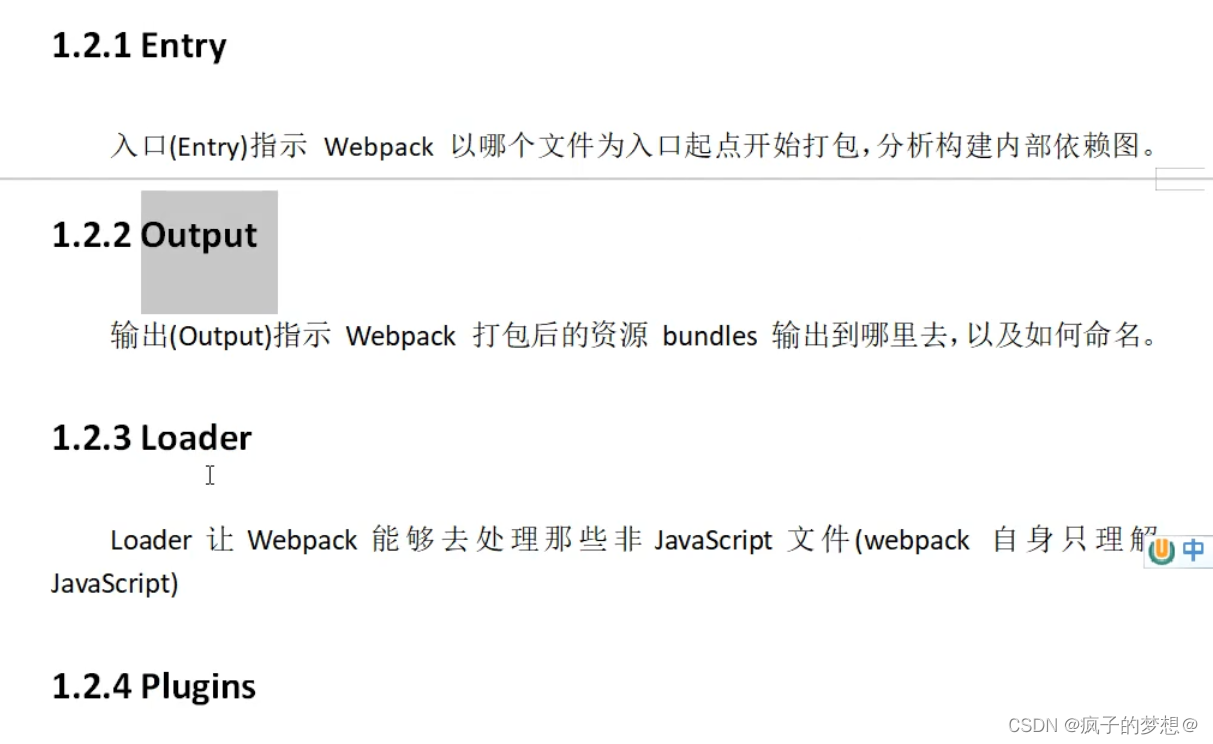
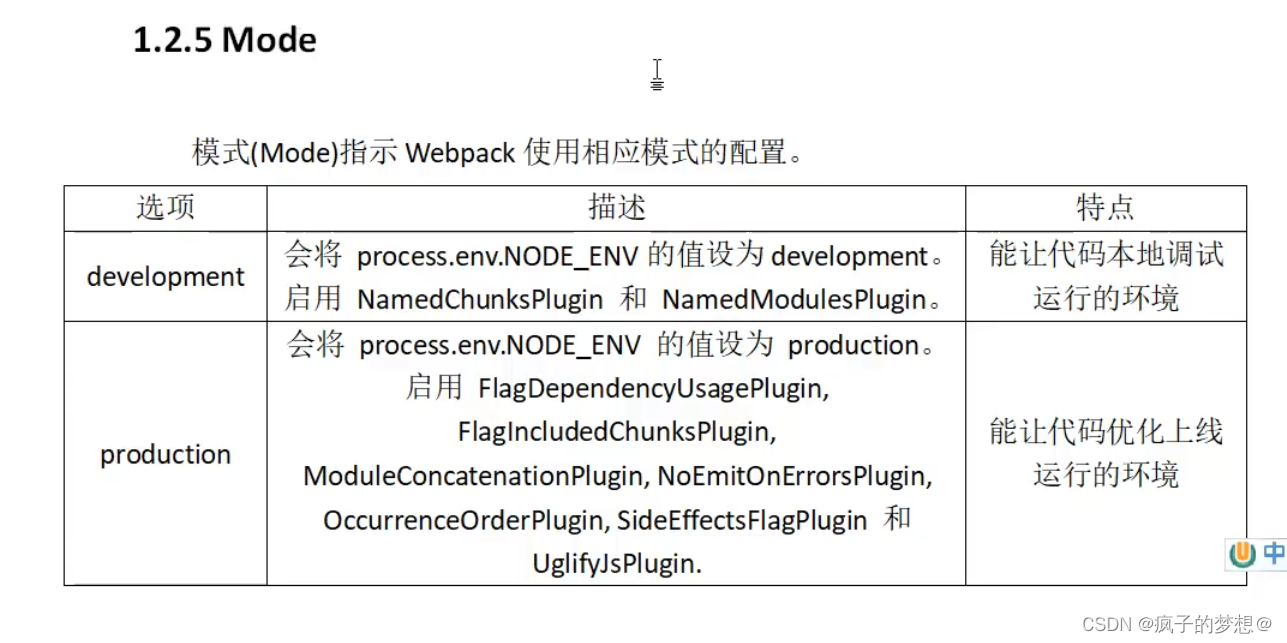
二、webpack核心概念


三、webpack初体验
1、新建一个工程文件夹webpack初体验,然后在终端中打开,输入npm init。

2、然后输入webpack_test。进入webpack下载的准备。
输入npm i webpack webpack-cli -D下载webpack和webpack-cli命令工具,-D表示本地安装。
官方推荐进行本地安装。即每个项目都单独进行安装一次。
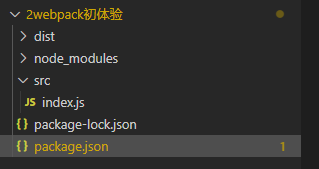
新建如下文件夹,index.js是webpack入口起点文件,dist是打包好的文件放置的地方。
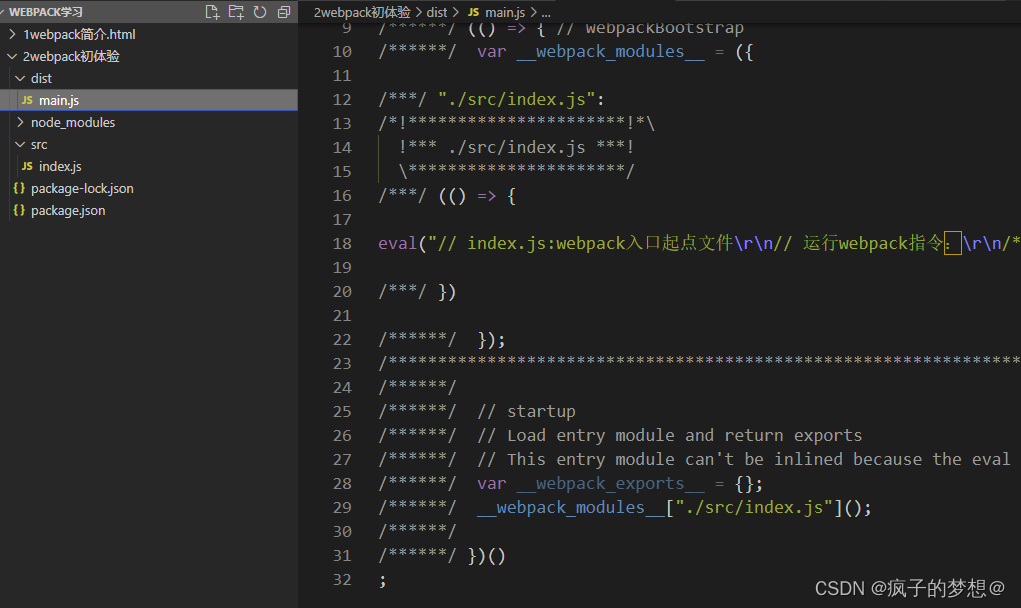
index.js内代码如下
// index.js:webpack入口起点文件
// 运行webpack指令:
/* 开发环境:webpack ./src/index.js -o ./build/built.js --mode=development
从src下的index.js,-o表示生成后存储的路径为build下的built.js,--mode表示开发环境
在package.json中配置后,运行命令为npm run dev,使用默认路径,入口是src下的index.js,出口是dist下的main.js
生产环境:除了--mode=production外,其他命令都相同,在package.json中配置后,运行命令为npm run build*/
function add(x,y){
return x+y;
}
console.log(add(1,2));
在package.json中找到script配置。加入以下命令。可以避免出现运行webpack失败。运行打包命令为npm run dev
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},

生产环境下运行命令为npm run build。最后打包的文件在dist中的main.js中。

3、随后输入node命令,运行打包好的js文件。node .\dist\main.js输出如下

最后注意的是:
- webpack能打包js、json、不能处理css、img等资源。
- 生产环境比开发环境多一个js压缩代码。
- 生产环境和开发环境将ES6模块化编译成浏览器能识别的模块化。
四、增加webpack打包样式资源功能
1、新建以下文件夹

index.css与index.js代码依次如下:
html, body{
margin: 0;
padding: 0;
height: 100%;
background-color: pink;
}
// 引入样式资源 import './index.css';
我们前边说过webpack不能打包样式文件,所以这里就用到了loader这个东西。
在工程文件夹下新建一个webpack.config.js文件。
经过测试,自己新建的输出文件夹不能与webpack默认的输出文件夹同名,所以这里要把下图的dist文件夹名字改为build

配置文件内代码如下
/*
webpack.config.js webpack的配置文件
作用:指示 webpack干哪些活(当你运行 webpack指令时,会加载里面的配置)
所有构建工具都是基于nodejs平台运行的~模块化默认采用commonjs。
*/
//resolve用来拼接绝对路径的方法
const { resolve } = require('path');
module.exports = {
// webpack配置
//入口起点
entry: './ src/index.js ',
//输出
output: {
//输出文件名
filename: 'built.js',
//输出路径
//_dirname 是nodejs的变量,代表当前文件的目录绝对路径
path: resolve(__dirname, 'build')
},
// loader的配置
module: {
rules: [
//详细loader配置
{
//表示正则表达式,\.表示. $表示以什么结尾,匹配结束
//匹配哪些文件
test: /\.css$/,
//使用哪些loader进行处理
use: [
// use数组中loader执行顺序:从右到左,从下到上依次执行
//创建style标签,将js中的样式资源插入进行,添加到head中生效
'style-loader',
// 将css文件变成commonjs模块加载到js中,里面内容是样式字符串
'css-loader'
]
}
]
},
//plugins插件的配置
plugins: [
//详细plugins的配置
],
//配置开发环境模式
mode: 'development'
}
2、那么下边进行打包,也同样需要下载一些东西。在终端中打开,依次输入npm init、webpack_code


3、输入npm i webpack webpack-cli -D开始本地安装包,该包仅适用于本工程。
4、输入npm i css-loader style-loader -D下载loader包。
经过测试,自己新建的输出文件夹不能与webpack默认的输出文件夹同名,所以这里要把下图的dist文件夹名字改为build


在package.json中的script中加代码
{
"name": "webpack_code",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
"author": "",
"license": "ISC",
"devDependencies": {
"css-loader": "^6.5.1",
"style-loader": "^3.3.1",
"webpack": "^5.65.0",
"webpack-cli": "^4.9.1"
}
}
注意:除了scripts配置,勿忘配置main: webpack.config.js
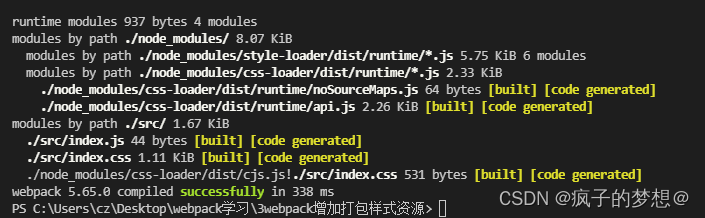
5、随后终端命令行输入npm run dev

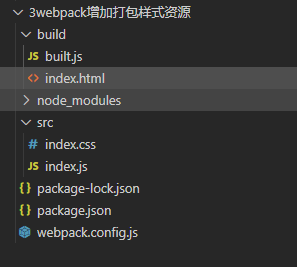
6、最后在build文件夹下,新建index.html文件测试一下

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="./built.js"></script>
</body>
</html>
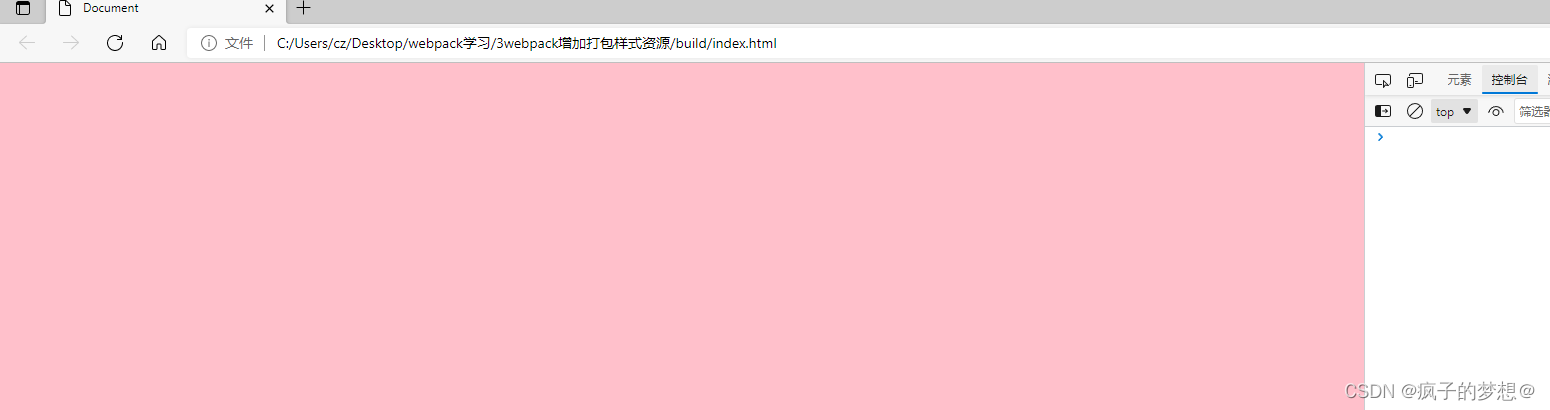
测试效果如下,证明借用loader包后,样式资源可以被打包了。

五、增加打包html资源功能
1、新建如下文件夹,其中build,src里的内容和config是自己新建的,其他的是输入npm i html-webpack-plugin -D下载插件后生成的。

index.html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1 id="title">hello html</h1>
</body>
</html>
index.js代码
function add(x,y){
return x+y;
}
console.log(add(1,2));
config内代码
/*工作流程
loader: 1下载 2使用(配置loader)
plugins: 1.下载 2.引入 3使用
*/
const { resolve } = require('path');
// 引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js', output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
// loader的配置
]
},
plugins: [
//plugins的配置
// html-webpack-plugin配置
// 功能:默认会创建一个空的HTML,自动引入打包输出的所有资源(S/cSs)
new HtmlWebpackPlugin({
//复制'./src/index.html’文件,并自动引入打包输出的所有资源(JS/cSs)
template: './src/index.html'
})
],
mode: 'development'
}
2、然后在终端输入npm init,webpack_html,npm i webpack webpack-cli -D。
3、在package.json中的script添加代码
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
4、终端输入npm run dev然后看到build里有两个新文件生成。

随后打开生成的这个html文件,浏览器显示如下:

六、新增打包图片资源
1、新建工程文件,src文件夹下保存以下内容。

index.html内代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="box1"></div>
<div id="box2"></div>
<div id="box3"></div>
</body>
</html>
index.less内代码
#box1{
100px;
height: 100px;
background-image: url('./1.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
}
#box2{
200px;
height: 200px;
background-image: url('./2.jpg');
background-repeat: no-repeat;
background-size: 100% 100%;
}
#box3{
300px;
height: 300px;
background-image: url('./3.jpg ');
background-repeat: no-repeat;
background-size: 100% 100%;
}
index.js代码
import "./index.less"
2、随后在与src同级目录新建文件webpack.config.js。
const { resolve } = require('path');
// 引入插件
const HtmlWebpackPlugin = require('html-webpack-plugin')
module.exports = {
entry: './src/index.js',
output: {
filename: 'built.js',
path: resolve(__dirname, 'build')
},
module: {
rules: [
{
// 正则表达,匹配less文件
test: /\.less$/,
use: [
// 这里的执行顺序是由下往上的,先less转换成css,css在打包,在引到style样式中去
'style-loader',
'css-loader',
'less-loader',
]
},
{
// 处理图片资源
test: /\.(jpg|png|gif)$/,
//使用一个loader,还需要下载两个包,url-loader file-loader
use: [
{
loader: 'url-loader',
options: {
//图片大小,小于8kb,就会被base64(一种图片编码格式)处理
// 优点:减少请求数量(减轻服务器压力)
// 缺点:图片体积增大
limit: 8 * 1024,
//问题:因为url-loader默认使用es6模块化解析,而html-loader引入图片是commonjs
//解析时会出问题:[object Module]
//解决:关闭url-loader的es6模块化,使用commonjs解析
esModule: false,
}
}],
type: 'javascript/auto'
},
{
test: /\.html$/,
/**
* html-loader可以处理html中的img图片,可负责将其中的图片引入,然后交由url-loader进行解析
*/
loader: 'html-loader',
options:{
esModule: false,
}
},
]
},
plugins: [
new HtmlWebpackPlugin({
template: './src/index.html'
})
],
mode: 'development'
};
3、随后在终端中依次输入
npm init
webpack_img
npm i webpack webpack-cli -D
npm i html-webpack-plugin -D
npm i less less-loader css-loader style-loader -D
npm i url-loader file-loader -D
npm i html-loader -D
给本工程进行下载相关的webpack包。

4、然后在package.json里的scripts内修改代码。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"dev": "webpack --mode development",
"build": "webpack --mode production"
},
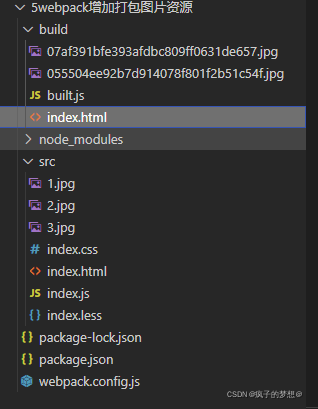
5、随后终端输入npm run dev生成如下文件。

最后网页效果如下

注:笔记转载自疯子的梦想@博客,课程来自尚硅谷b站Webpack5实战课程