现在开始安装以及初步运行(ant design pro文档)
安装前需要的环境: yarn、 node 和 git,推荐配置cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
安装大概有三种方法(本地运行):
1、 git clone(稳定,速度偏慢)
直接在github下clone下来
git clone https://github.com/ant-design/ant-design-pro.git cd ant-design-pro npm install npm start
2、ant-design-pro-cli(推荐)
npm install ant-design-pro-cli -g mkdir pro-demo && cd pro-demo pro new
3、官网的方法(强烈推荐,又快又稳)
①新建个文件夹,在文件夹里执行
yarn create umi //或 npm create umi
或者直接使用命令创建
yarn create umi myapp
②选择 ant-design-pro
Select the boilerplate type (Use arrow keys) ❯ ant-design-pro - Create project with an layout-only ant-design-pro boilerplate, use together with umi block. app - Create project with a simple boilerplate, support typescript. block - Create a umi block. library - Create a library with umi. plugin - Create a umi plugin.
③再选择typeScript
? Which language do you want to use? (Use arrow keys) ❯ TypeScript JavaScript
④执行
cnpm install npm start
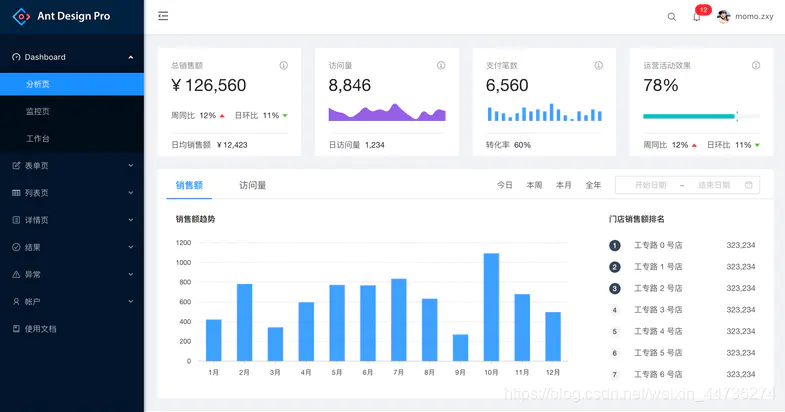
无论以上哪种方法,都是需要通过打开浏览器访问 http://localhost:8000才能看到如下效果:

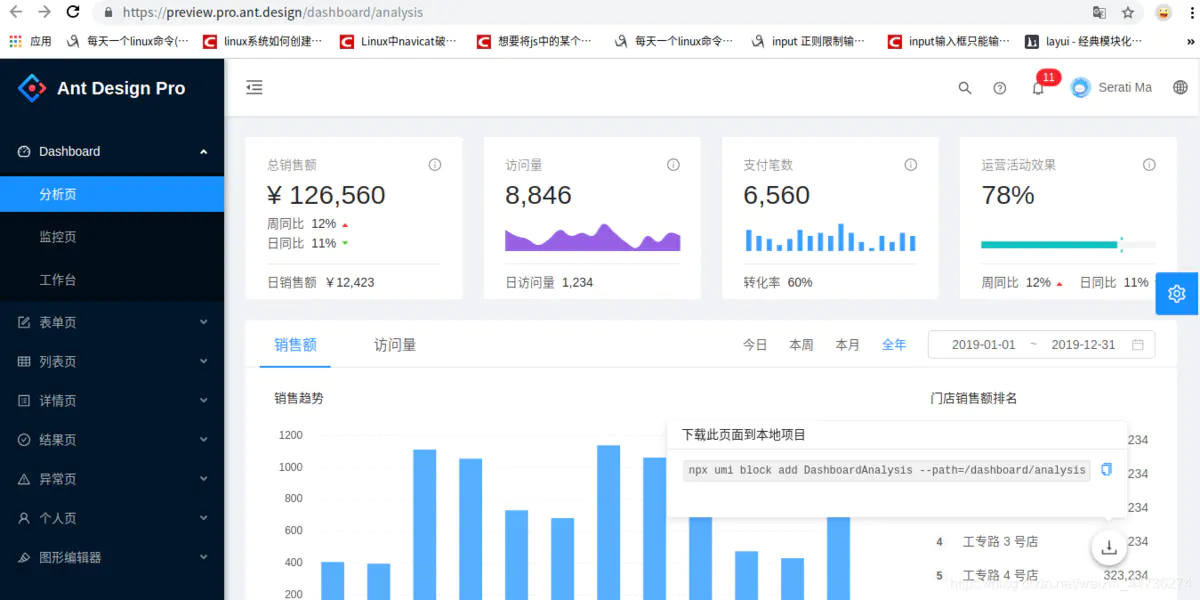
在网上浏览其他相关博客他们给出的基本都是下图

加上npm run fetch:blocks这句代码,重新运行即可
如果觉得上图内容太多,或者是有些是无用的,也可以采用单个页面下载(区块)的方法:ant disign pro预览页面,关于区块

点击下载标识,复制,在项目下运行代码即可(注意,由于权限问题,可能导致失败)