前言:最近在学习Vue+Element UI+Node.js小慕读书中后台管理系统开发课程,这里对学习过程作个笔记,方便自己和大家翻阅。Element-UI官网地址:https://element.eleme.cn/#/zh-CN/component/layout
一、vue-cli 3.0 安装和创建项目
- 3.0 新加入了 TypeScript 以及 PWA 的支持
- 部分命令发生了变化:
- 下载安装 npm install -g vue@cli
- 删除了vue list
- 创建项目 vue create
- 启动项目 npm run serve
- 默认项目目录结构也发生了变化:
- 移除了配置文件目录,
config和build文件夹 - 移除了
static文件夹,新增public文件夹,并且index.html移动到public中 - 在
src文件夹中新增了views文件夹,用于分类 视图组件 和 公共组件
- 移除了配置文件目录,
- 参考文档:https://cli.vuejs.org/
二、Element-UI 基本用法
1.初始化项目
vue create element-test
2.安装
npm i element-ui -S
3.Vue 插件 + 引用样式
//main.js import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
4.element-ui 案例App.vue
<template>
<div id="app">
<el-button @click="show">点我</el-button>
</div>
</template>
<script>
export default {
name: 'app',
methods: {
show() {
this.$message.success('Toast from element-ui')
}
}
}
</script>

三、按需加载
1. 安装 babel-plugin-component
npm install babel-plugin-component -D
2.修改 babel.config.js:
module.exports = {
"presets": [["es2015", { "modules": false }]],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
3.按需引入 Button 和 Message --- App.vue去掉整体包和样式引用
import { Button, Message } from 'element-ui'
Vue.component(Button.name, Button)
Vue.prototype.$message = Message //$messages是当做方法放在Vue的原型上
四、插件引用
可以通过 element 插件快速集成 element-ui ,不用再手动添加
vue add element
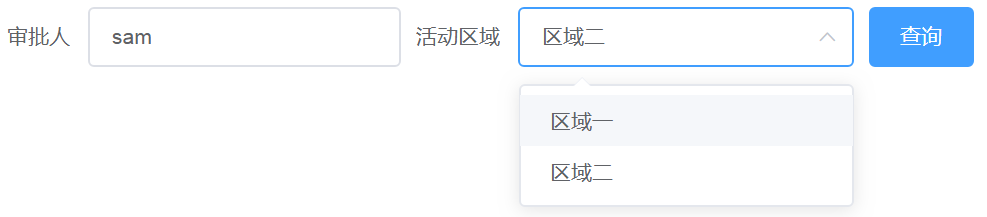
五、表单基本用法

1.el-form 容器,通过 model 绑定数据
2.el-form-item 容器,通过 label 绑定标签
3.表单组件通过 v-model 绑定 model 中的数据
<template>
<div id="app">
<el-form inline :model="data">
<el-form-item label="审批人">
<el-input v-model="data.user" placeholder="审批人"></el-input>
</el-form-item>
<el-form-item label="活动区域">
<el-select v-model="data.region" placeholder="活动区域">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="onSubmit">查询</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: 'app',
data() {
return {
data: {
user: 'sam',
region: '区域二'
}
}
},
methods: {
onSubmit() {
console.log(this.data)
}
}
}
</script>
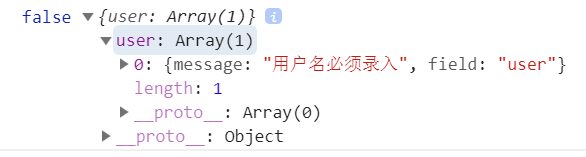
六、表单校验基本用法
1.定义校验规则,可以绑定到 el-form 或 el-form-item
2.指定 el-form-item 的 prop 属性
异常处理方式一: 通过绑定rules对change或blur事件监听
异常处理方式二: 指定el-form-item的ref="form", this.$refs.form.validate((isValid, errors) => { …… })


<el-form inline :model="data" :rules="rules" ref="form">
<el-form-item label="审批人" prop="user">
<el-input v-model="data.user" placeholder="审批人" clearable></el-input>
</el-form-item>
data() {
const userValidator = (rule, value, callback) => {
if (value.length > 3) {
callback()
} else {
callback(new Error('用户名长度必须大于3'))
}
}
return {
data: {
user: 'sam',
region: '区域二'
},
rules: {
user: [
{ required: true, trigger: 'change', message: '用户名必须录入' },
{ validator: userValidator, trigger: 'change' }
]
}
}
},
methods: {
onSubmit() {
console.log(this.data)
//异常处理方式二 ref="form"
this.$refs.form.validate((isValid, errors) => {
console.log(isValid, errors)
})
}
}


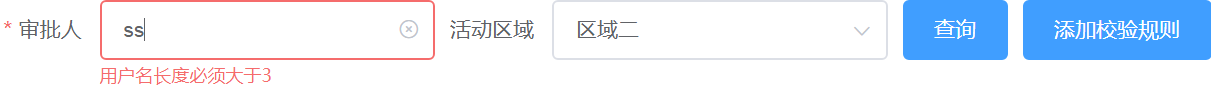
七、表单校验高级用法
用法一:动态改变校验规则
1.rules 只包含一个校验规则
{
rules: {
user: [
{ required: true, trigger: 'change', message: '用户名必须录入' },
]
}
}
2.动态添加 rules
注意:只能使用this.rules = Object.assign……而不能用this.rules.user.push(newRule)
因为watch监听不到rules.user的变化,只能监听到rules的变化
<el-button type="primary" @click="addRule">添加校验规则</el-button>
addRule() {
const userValidator = (rule, value, callback) => {
if (value.length > 3) {
this.inputError = ''
this.inputValidateStatus = ''
callback()
} else {
callback(new Error('用户名长度必须大于3'))
}
}
const newRule = [
...this.rules.user,
{ validator: userValidator, trigger: 'change' }
]
this.rules = Object.assign({}, this.rules, { user: newRule })
}
3.validate-on-rule-change属性: 立即做校验
<el-form
inline
:model="data"
:rules="rules"
ref="form"
validate-on-rule.change
>

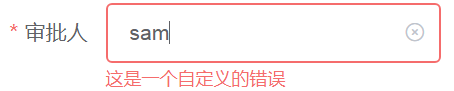
用法二:手动控制校验状态
TIP
- validate-status:验证状态,枚举值,共四种:
- success:验证成功
- error:验证失败
- validating:验证中
- (空):未验证
- error:自定义错误提示
注意:除非需求需要,否则不推荐使用

1.设置 el-form-item 属性
<el-form-item label="审批人" prop="user" :error="error" :validate-status="status"
status-icon > <!-- ... --> </el-form-item>
2.自定义 status 和 error
data() {
return {
//error和status要和data与rules在同一级
error: '这是一个自定义的错误',
status: 'error',
data: {
user: 'sam',
region: '区域二',
},
rules: {
user: [
{ required: true, trigger: 'change', message: '用户名必须录入' },
]
}
}
},
showError() {
this.status = 'error'
this.error = '用户名输入有误'
},
showSuccess() {
this.status = 'success'
this.error = ''
},
showValidating() {
this.status = 'validating'
this.error = ''
}
![]()
八、表单属性解析
- label-position:标签位置,枚举值,left 和 top
- label-width:标签宽度
- label-suffix:标签后缀
- inline:行内表单
- disabled: 设置整个 form 中的表单组件全部 disabled,优先级低于表单组件自身的 disabled
- size:设置表单组件尺寸
<el-form
:model="data"
style=" 500px"
label-position="left"
label-width="100px"
label-suffix=":"
:inline="false"
:rules="rules"
:disabled="false"
status-icon
validate-on-rule-change
hide-required-asterisk
:inline-message="false"
>
<el-form-item
label="用户名"
prop="user"
:error="error"
:validate-status="status"
>
<el-input v-model="data.user" placeholder="用户名" clearable></el-input>
</el-form-item>
<el-form-item label="活动区域" prop="region">
<el-select v-model="data.region" placeholder="活动区域" style="100%">
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>

注:项目来自慕课网