前言:最近在做公司的一个后台管理系统项目,前端是用React的Ant Design Pro 2.0 ,可以开箱即用,底层使用了dva和umi代替了redux和umi,使用起来更方便了。
第一次用Ant Design Pro,这里为进一步学习做一个梳理便于自己和大家翻阅(O(∩_∩)O~
一、项目准备
- 官网:https://pro.ant.design/docs/getting-started-cn
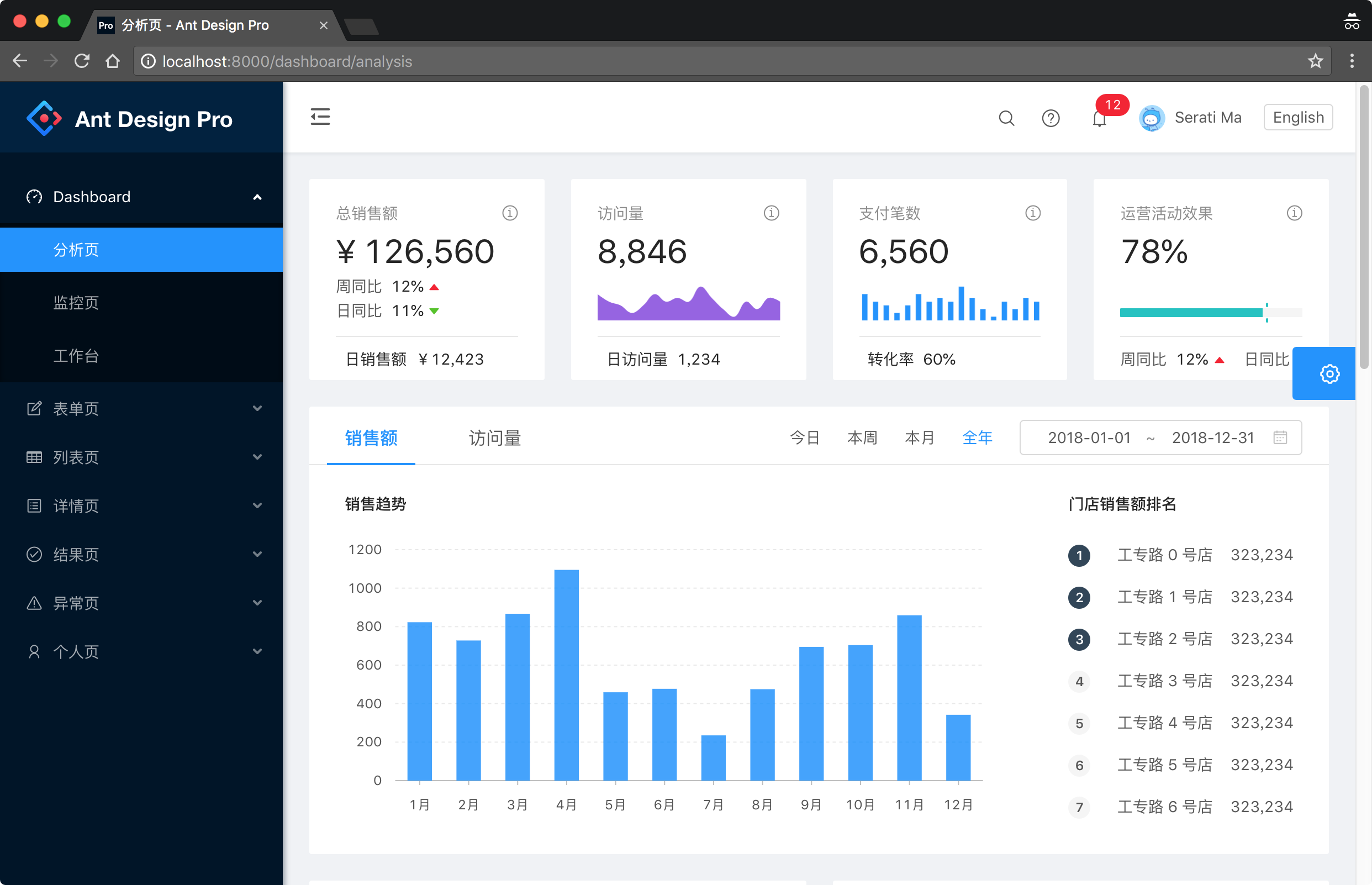
- 官方工作台:https://preview.pro.ant.design/dashboard/workplace
- 本地环境:需要安装 node 和 git。我们的技术栈基于 ES2015+、React、UmiJS、dva、g2 和 antd,
- 安装
$ git clone --depth=1 https://github.com/ant-design/ant-design-pro.git my-project $ cd my-project - 目录结构:已自动生成一个完整的框架
├── config # umi 配置,包含路由,构建等配置 ├── mock # 本地模拟数据 ├── public │ └── favicon.png # Favicon ├── src │ ├── assets # 本地静态资源 │ ├── components # 业务通用组件 │ ├── e2e # 集成测试用例 │ ├── layouts # 通用布局 │ ├── models # 全局 dva model │ ├── pages # 业务页面入口和常用模板 │ ├── services # 后台接口服务 │ ├── utils # 工具库 │ ├── locales # 国际化资源 │ ├── global.less # 全局样式 │ └── global.js # 全局 JS ├── tests # 测试工具 ├── README.md └── package.json - 本地开发:安装依赖
$ npm install $ npm start -
启动完成:会自动打开浏览器访问 http://localhost:8000

二、布局
- 抽离出的通用布局:放在 layouts 目录中
- BasicLayout:基础页面布局,包含了头部导航,侧边栏和通知栏
- UserLayout:抽离出用于登陆注册页面的通用布局
- BlankLayout:空白的布局
- 布局与路由系统结合:Ant Design Pro 的路由使用了 Umi 的路由方案,将配置信息统一抽离到
config/router.config.js下
- 映射路由与页面布局之间的关系
module.exports = [{ path: '/', component: '../layouts/BasicLayout', // 指定以下页面的布局 routes: [ // dashboard { path: '/', redirect: '/dashboard/analysis' }, { path: '/dashboard', name: 'dashboard', icon: 'dashboard', routes: [ { path: '/dashboard/analysis', name: 'analysis', component: './Dashboard/Analysis' }, { path: '/dashboard/monitor', name: 'monitor', component: './Dashboard/Monitor' }, { path: '/dashboard/workplace', name: 'workplace', component: './Dashboard/Workplace' }, ], }, ], }] - 更多的Umi路由配置方式 :Umi 配置式路由
- Pro扩展配置:在
router.config.js扩展了一些关于 pro 全局菜单的配置{ name: 'dashboard', //当前路由在菜单和面包屑中的名称,国际化配置的key icon: 'dashboard', //当前路由在菜单下的图标名 hideInMenu: true, //当前路由在菜单中不展现,默认 false hideChildrenInMenu: true, //当前路由的子级在菜单中不展现,默认 false hideInBreadcrumb: true, //当前路由在面包屑中不展现,默认 false authority: ['admin'], //允许展示的权限,不设则都可见 }
-
Grid 组件:栅格布局按比例划分页面,具有弹性布局的特点,能设置间距、支持响应式的比例设置和flex模式 (Grid)
-
Layout 组件:辅助页面框架级别的布局设计,只需要填空就可以开发规范专业的页面整体布局(Layout)
-
注意:通常会把抽象出来的布局组件,放到跟
pages、components平行的layouts文件夹中方便管理
三、路由和菜单
- 基本结构
- 路由管理:通过约定的语法根据在
router.config.js中配置路由 - 菜单生成:根据路由配置来生成菜单。菜单项名称,嵌套路径与路由高度耦合
- 面包屑:组件 PageHeader 中内置的面包屑也可由脚手架提供的配置信息自动生成
- 路由
- 目前脚手架中所有的路由都通过
router.config.js来统一管理 - 在 umi 的配置中我们增加了一些参数,来辅助生成菜单,如上↑(Pro扩展配置)(更多:umi#路由)
- 菜单
- 菜单根据
router.config.js生成,具体逻辑在src/models/menu.js中的formatter方法实现。 - 注意:如果项目不需要菜单,可直接在
BasicLayout中删除SiderMenu组件的挂载。并在src/layouts/BasicLayout中设置const MenuData = []。
- 从服务器请求菜单
- 只需在 models/menu 中发起 http 请求(*getMenuData),menuData 是一个 json 数组。只需服务器返回类似格式的 json 即可。
- 注意:path 必须要在 routre.config.js 中定义。(约定式路由不需要,只需页面真实有效即可)
- 面包屑
- 面包屑由
PageHeaderWrapper实现,MenuContext将 根据MenuData生成的breadcrumbNameMap通过 props 传递给了PageHeader。 - 自定义的面包屑:可以通过修改传入的
breadcrumbNameMap来解决。 - 菜单跳转到外部地址:直接将完整 url 填入 path 中,框架会自动处理。
- 带参数的路由
- 支持,但需要自己写
{ path: '/dashboard/:page', hideInMenu:true, name: 'analysis', component: './Dashboard/Analysis', }, - 路由跳转:2种方法,umi的router.push()和<Link />
import router from 'umi/router'; router.push('/dashboard/anyParams') //or import Link from 'umi/link'; <Link to="/dashboard/anyParams">go</Link> -
在路由组件中,可以通过
this.props.match.params来获得路由参数
四、新增页面和业务组件
- 新增 js、less 文件:在
src/pages下新建页面的 js 及 less 文件,多个页面可以新建文件夹放置
- 新增样式文件:默认使用 CSS Modules (@import……) 或者 在样式文件的头部引入 antd 样式变量文件
- 将文件加入菜单和路由:按照上面↑方式加入,访问
http://localhost:8000/#/new 即可看到新增页面
- 新增 model 和 service:如果需要用到 dva 中的数据流,要在
src/modelssrc/services中建立相应的 model 和 service
- 新增业务组件:在
src/components下新建一个以组件名命名的文件夹,注意首字母大写,命名尽量体现组件的功能
五、样式
-
Less: Ant Design Pro 默认使用 less 作为样式语言
-
CSS Modules: 模块化引入css文件
// example.js import styles from './example.less'; export default ({ title }) => <div className={styles.title}>{title}</div>;// example.less .title { color: @heading-color; font-weight: 600; margin-bottom: 16px; }
-
js 文件的改变就是在设置 className 时,用一个对象属性取代了原来的字符串,属性名跟 less 文件中对应的类名相同,对象从 less 文件中引入
.title只会在本文件中生效,要定义全局样式,使用:global/* 定义全局样式 */ :global(.text) { font-size: 16px; } /* 定义多个全局样式 */ :global { .footer { color: #ccc; } .sider { background: #ebebeb; } }
样式文件类别
- src/index.less:
全局样式文件(因为 antd 会自带一些全局设置,如字号,颜色,行高等,所以这里只需要关注自己的个性化需求即可,不用进行大量的 reset) -
src/utils/utils.less:工具函数供调用,如.clearfox清除浮动
-
src/layouts/BasicLayout.less: 基本布局样式(如项目需要使用其他布局,也建议将布局相关的 js 和 less 放在这里src/layouts) -
src/routes/Dashborad/Monitor.less:具体页面相关的样式,里面的内容仅和本页面的内容相关 -
组件级样式:重复使用的组件,其相关的样式也应该提炼出来放在组件中,而不是混淆在页面里 - 内联样式:
style={{ ... }}
-
覆盖组件样式
-
被覆盖的类名必须放到:global中,此时覆盖是全局性的 -
为了防止对其他 同类 组件造成影响,所以需要包裹额外的 className 限制样式的生效范围
六、和服务端进行交互
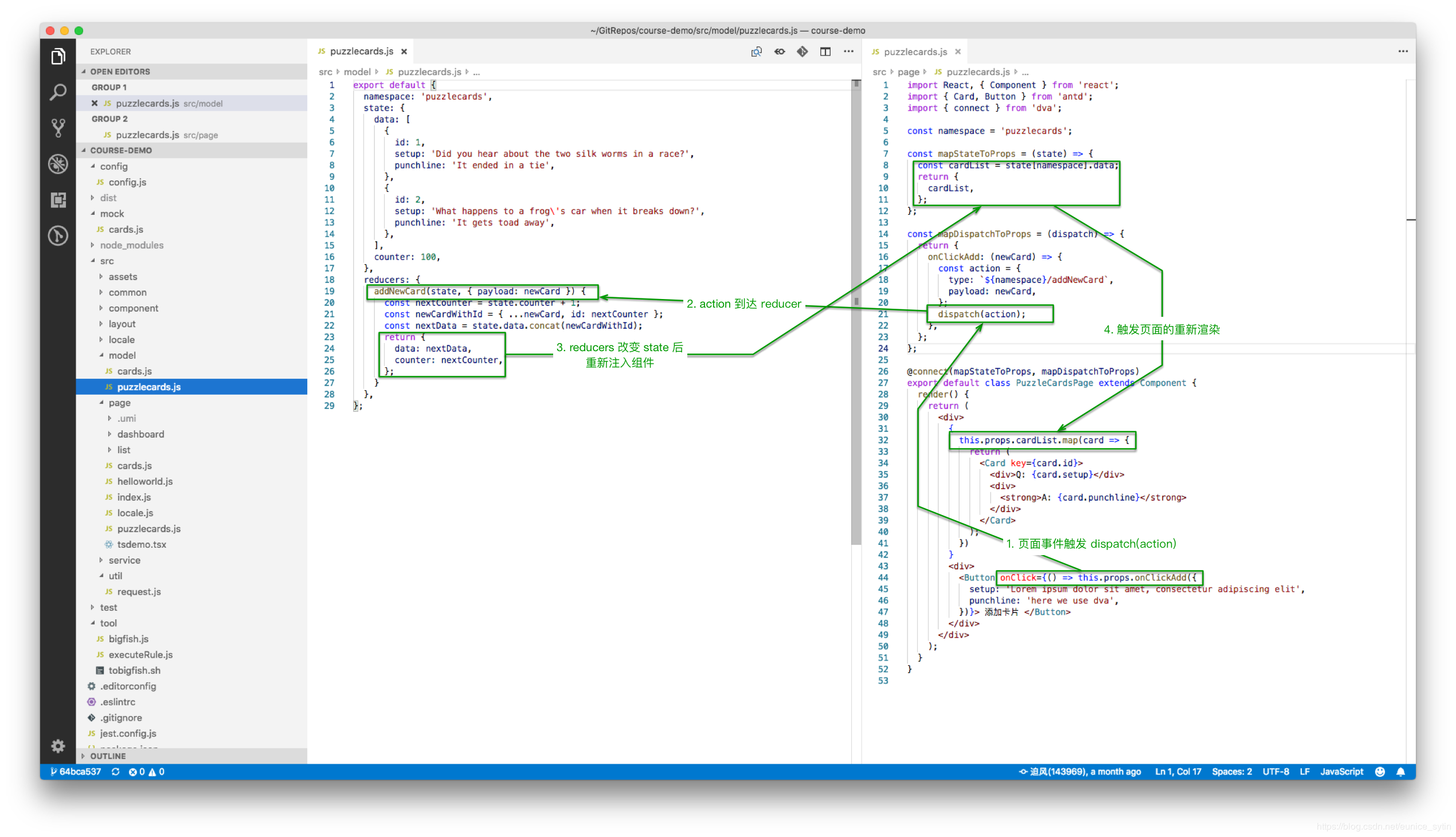
- DVA 是基于 redux、redux-saga 和 react-router 的轻量级前端框架及最佳实践沉淀(model 是 DVA 中最重要的概念)
-
namespace:model 的命名空间,只能用字符串。一个大型应用可能包含多个 model,通过namespace区分。
-
state:当前 model 状态的初始值,表示当前状态。
-
reducers:用于处理同步操作,可以修改 state,由 action 触发。reducer 是一个纯函数,它接受当前的 state 及一个数据体(payload)作为入参,返回一个新的 state。
-
effects:用于处理异步操作(例如:与服务端交互)和业务逻辑,也是由 action 触发。但是,它不可以修改 state,要通过触发 action 调用 reducer 实现对 state 的间接操作。
-
action:是 reducers 及 effects 的触发器,一般是一个对象,形如{ type: ‘add’, payload: todo },通过 type 属性可以匹配到具体某个 reducer 或者 effect,payload 属性则是数据体,用于传送给 reducer 或 effect。

- 使用mock模拟数据
-
在根目录下新建mock文件夹
-
新建
mock/xxx.js// 代码中会兼容本地 service mock 以及部署站点的静态数据 export default { // 支持值为 Object 和 Array // GET POST 可省略 'POST /api/register': (req, res) => { res.send({ status: 'ok', currentAuthority: 'user' }); } } -
mock文件夹在umi中,会自动引入使用,可以新建多个mock文件。会根据请求路径对应拦截
- 在 model 中请求服务端数据
-
代理请求:跨域问题
- 在配置文件
config/config.js添加proxy: { '/login': { target: 'http://192.168.1.106:9099', //代理请求的服务器地址 changeOrigin: true, pathRewrite: { '^/login/': '' } }, } - 代理请求成功,显示的请求地址不会改变,仍为 http://localhost:8000
- 如果没做其他处理,使用mock数据时,需要关闭proxy代码
七、构建和发布
- 构建
npm run build - 前端路由与服务端的结合
- Ant Design Pro 使用的 Umi 支持两种路由方式:
browserHistory和hashHistory 可以在config/config.js中配置选择用哪种方式:export default { history: 'hash', // 默认是 browser }- browserHistory路由方式:需要服务器做好处理 URL 的准备,否则在刷新路由后,请求会异常内容不能正常显示
- hashHistory路由方式:浏览器访问到的始终都是根目录下
index.html,在来回刷新路由后,请求正常内容可以正常显示
八、学习推荐
- 夕阳枫【ant design pro 代码学习】系列博客:https://blog.csdn.net/zcs425171513?t=1
- Ant design Pro 在线问题讨论:https://github.com/ant-design/ant-design-pro/issues
- Ant design Pro 在线源码: https://github.com/ant-design/ant-design-pro
- Ant design Pro 官方教程: https://www.yuque.com/ant-design/course/dsl8ee
参考资料
- Ant design Pro 官网:https://pro.ant.design/docs/getting-started-cn
注:转载请注明出处