前言: 学习慕课网Vue高级实战课程后,在实践中总结一些这个项目带给自己的收获,希望可以再次巩固关于Vue开发的知识。这一篇主要梳理:项目概况、项目准备、页面骨架搭建。项目github地址:https://github.com/66Web/ljq_vue_music,欢迎Star。
| 一、项目概况 |
项目目标: 开发一个媲美原生的移动端音乐App
 |
 |
| 主页面 | 用户个人中心 |
 |
 |
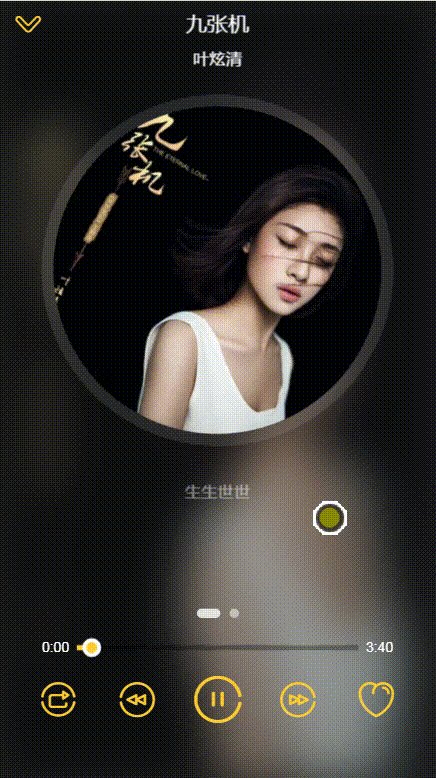
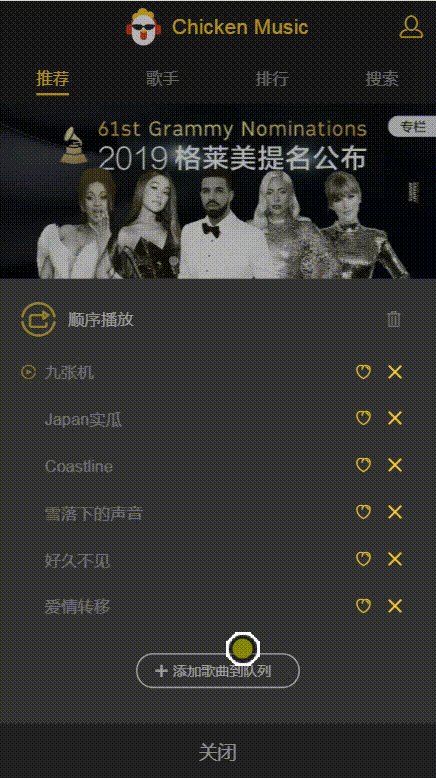
| 播放器 | 播放列表 |
前端技术栈:
- Vue:用于构建用户界面的 MVVM 框架。它的核心是响应的数据绑定和组系统件
- vue-router:为单页面应用提供的路由系统,项目上线前使用了 Lazy Loading Routes 技术来实现异步加载优化性能
- vuex:Vue 集中状态管理,在多个组件共享某些状态时非常便捷
- vue-lazyload:第三方图片懒加载库,优化页面加载速度
- better-scroll:iscroll 的优化版,使移动端滑动体验更加流畅
- stylus:css 预编译处理器
- ES6:ECMAScript 新一代语法,模块化、解构赋值、Promise、Class 等方法非常好用
后端技术栈:
- Node.js:利用 Express 起一个本地测试服务器
- jsonp:服务端通讯。抓取 QQ音乐(移动端)数据
- axios:服务端通讯。结合 Node.js 代理后端请求,抓取 QQ音乐(PC端)数据
自动化构建及其他工具:
- webpack:项目的编译打包
- vue-cli:Vue 脚手架工具,快速搭建项目
- eslint:代码风格检查工具,规范代码格式
- vConsole:移动端调试工具,在移动端输出日志
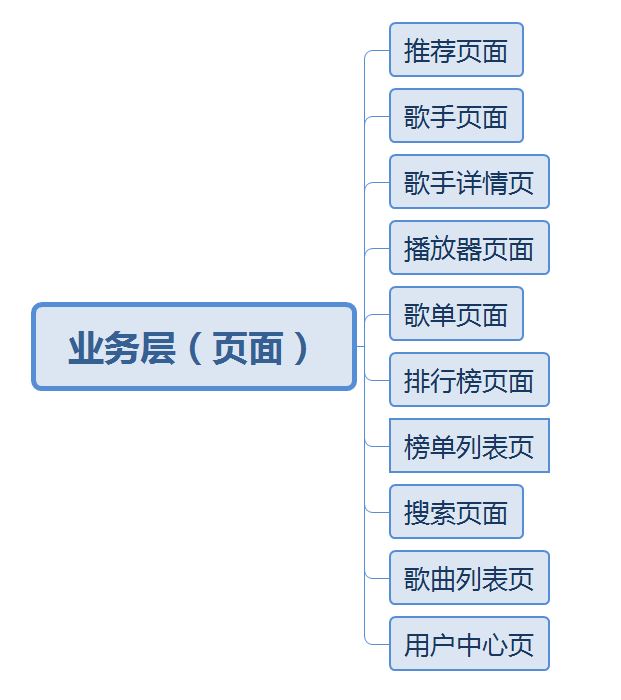
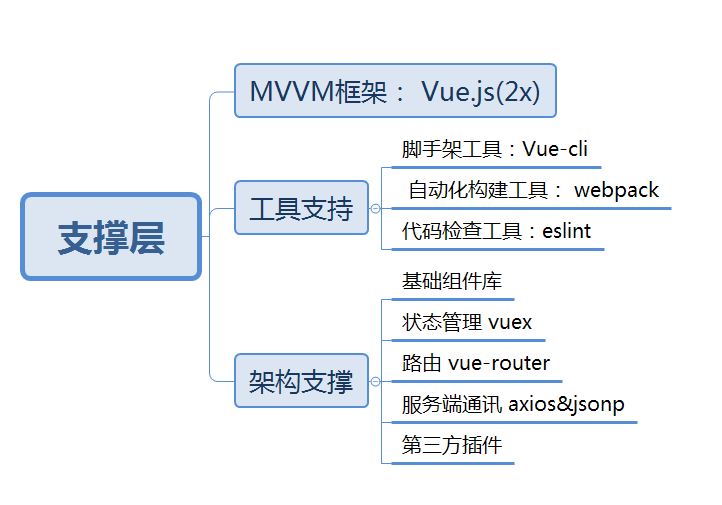
业务层与支撑层:
 |
 |
| 二、项目准备 |
vue-cli安装
(sudo) npm install -g vue-cli // sudo:mac环境下有关管理权限的命令
vue init webpack vue-music
项目目录介绍及图标字体、公共样式等资源准备
- api目录 : 和后端请求相关的代码,包括ajax和jsonp的请求
- common目录 : fonts/image/js/stylus
- components目录 : 业务组件
- base目录 : 基础组件
- router目录 : 路由相关文件
- store目录 : 存放vuex相关的代码
样式文件
- base.styl : 一些基础的样式,并且引用variable.styl
- variable.styl : 颜色定义规范、字体定义规范(组件要使用时引用)
- icon.styl : 制作字体文件后要使用的样式
- reset.styl : 重置样式
- mixin.styl : 定义一些样式函数(组件要使用时引用)
- index.styl : 引入 reset/base/icon.styl
安装stylus stylus-loader
npm install stylus stylus-loader --save
main.js入口文件中引入
import './common/stylus/index.styl'
| 三、页面骨架开发 |
页面入口+header组件编写
- index.html 添加<meta>标签 : 移动端常见的基本设置
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,minimum-scale=1.0,user-scalable=no"> -
安装依赖:
//babel-runtime —— 对es6语法做一些转义 //fastclick —— 解决移动端点击延迟300ms的问题 //babel-polyfill —— 【补丁】 对es6中promise等API的转义 npm install babel-runtime fastclick babel-polyfill --save - 在 main.js 中引入:
//babel-polyfill 一定要写在最前面 import ‘babel-polyfill’ import fastclick from 'fastclick' //fastclick推荐用法:使document.body下面所有的点击都没有300ms的延迟 fastclick.attach(document.body) - 删掉 Helloword.vue , 修改router->index.js 中的配置,删掉 Helloword 相关
- 创建 m-header.vue 组件,坑:<style>中不能使用@代表src目录,会报错,还是使用../
- 在 App.vue 中删掉Logo,修改样式,引入variable.styl,注册MHeader组件
路由配置+顶部导航栏组件开发
- 4个路由,对应要创建4个组件:
- rank(排行页面)
- recommend(推荐页面)
- search(搜索页面)
- singer(歌手页面)
- 在router->index.js中引入,并配置路由routes:
import Recommend from '@/components/recommend/recommend' import Singer from '@/components/singer/singer' import Rank from '@/components/rank/rank' import Search from '@/components/search/search' routes: [ { path: '/', redirect: '/recommend' //默认页面重定向到recommend路由中 }, { path: '/recommend', component: Recommend }, { path: '/rank', component: Rank }, { path: '/search', component: Search }, { path: '/singer', component: Singer } ] - App.vue 中使用<router-view></router-view>
- 创建 tab.vue 导航栏组件,通过<router-link>切换路由
<router-link tag="div" class="tab-item" to="/recommend"> <span class="tab-link">推荐</span> </router-link> <router-link tag="div" class="tab-item" to="/singer"> <span class="tab-link">歌手</span> </router-link> <router-link tag="div" class="tab-item" to="/rank"> <span class="tab-link">排行</span> </router-link> <router-link tag="div" class="tab-item" to="/search"> <span class="tab-link">搜索</span> </router-link> - 设置点击高亮样式:&.router-link-active
- App.vue 中引入并注册tab.vue,使用<tab></tab>
注:项目来自慕课网