一、今日完成
1.完成申请加入社团API。


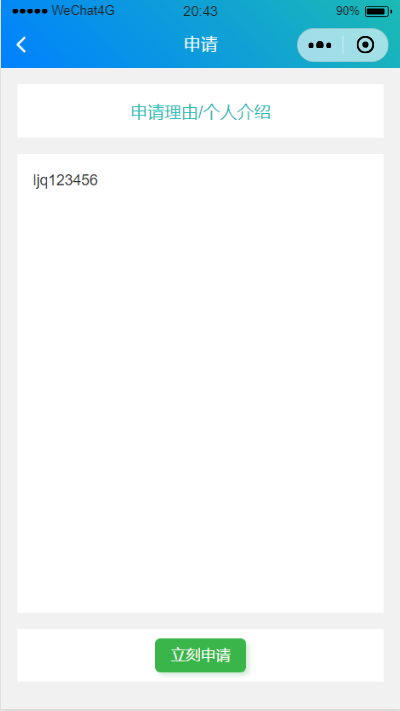
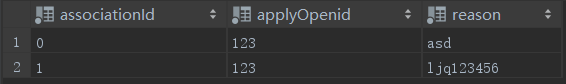
前端界面 数据库内容
2.完成我的申请界面(原队友负责部分)

二、明日计划
1.设计活动数据库,完成活动API。
2.继续帮助完成队友前端界面未完成部分。
三、个人小结
今日在完善社团相关API时发现前端界面有未完成部分,故花费时间帮助队友完善前端。今日开发API较为轻松,前几日的学习,今日API仅花费很少时间搭建完成,大部分时间在调整前端界面上。因用户API涉及队友未完成部分,故明日计划将活动API开发完成,之后开始帮助队友完善界面。
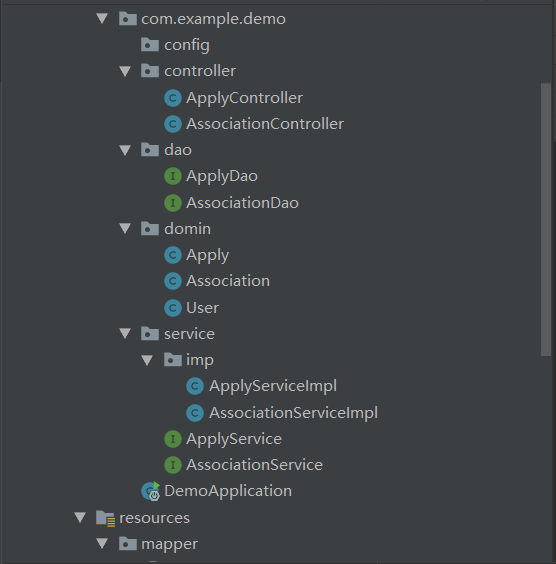
后端文件结构:

申请加入社团后端:
@PostMapping(value = "/association") public void applyAssociation(HttpServletRequest request)throws IOException { request.setCharacterEncoding("utf8"); //response.setHeader(); Apply apply = new Apply(); apply.setApplyOpenid(request.getParameter("applyOpenid")); apply.setAssociationId(request.getParameter("associationId")); apply.setReason(request.getParameter("reason")); logger.info(apply.toString()); applyService.insertApply(apply); }
前端代码:
updata:function(e){ var that = this wx.cloud.callFunction({ name:"login", complete:res =>{ that.setData({ openid:res.result.openid }) /** * request */ wx.request({ url: 'http://127.0.0.1:8080/apply/association', method: "POST", header: { 'Content-Type': 'application/x-www-form-urlencoded' }, data: { associationId: that.data.associationId, applyOpenid: res.result.openid, reason: that.data.reason }, success(res){ console.log(res) } }) } }) },