iOS Programming Controlling Animations 动画
The word "animation" is derived from a Latin word that means "the act of bringing to life." Animations are what bring your applications to life, and when used appropriately, they can guide your users through a course of actions, orient them, and overall create a delightful experience.
animation 源自拉丁词意思是带入声明的动作。animations 是把你的应用带到life,当你恰当的使用,他们能引导你的用户通过一系列动作,orient 他们,全部创建一个delightful experience.
you will use a variety of animation techniques to animate various views in the HypnoNerd application.
在本章,你将使用各种各样的animation techniques to animate 各种views在HypnoNerd应用。
1. Basic Animations 基础的动画
Animations are a great way to add an extra layer of polish to any application; games are not the only type of application to benefit from animations.
animations 是一种很好的方式添加到任何应用上的额外的层。games 不是从animations 获利的唯一一种应用。
Animations can smoothly bring interface elements on screen or into focus, they can draw the user's attention to an actionable item, and they give clear indications of how your app is responding to the user's actions.
动画能够平滑的把界面元素带到屏幕上或者引起注意,他们能吸引用户的注意到他们动作的item,他们给了清晰的暗示来怎样让你的app响应用户的actions.
The first type of animation you are going to use is the basic animation. A basic animation animates between a start value and an end value
你将使用的第一个动画是basic animation.basic animation animates 在一个开始的值和一个end value之间动作。

The first animation you will add will animate the alpha value of the labels when they are added to the view.
你将添加的第一个动画是animate the alpha value of the labels 当他们添加到view上时。
messageLabel.alpha=0;
[UIView animateWithDuration:0.5 animations:^{
messageLabel.alpha=1;
}];
After you enter some text and tap the return key, the labels should fade into view. Animations provide a less jarring user experience than having the views just pop into existence.
Animations 提供了一个更少的用户等待时间比直接让view 出现体验更好。
The method animateWithDuration:animations: returns immediately. That is, it starts the animation, but does not wait around for the animation to complete.
animateWithDuration:animations直接返回。也就是说它开始一个animation,但是并不会等到动画完成。
The simplest block-based animation method on UIView is animateWithDuration:animations:. This method takes in the duration that the animation should run for and a block of changes to animate.
最简单的block—based animation 方法在UIView是animateWithDuration:animations.这个方法传入一个动画应该运行的时间和一个block of changes to animate.
The animation will follow an ease-in/ease-out animation curve, which will cause the animation to begin slowly, accelerate through the middle, and finally slow down at the end.
动画会跟随ease-in/ease-out animation curve,这将导致animation 开始慢,中间加速,最后减速的效果。
1.1 Timing functions
The acceleration of the animation is controlled by its timing function. The method animateWithDuration:animations: uses an ease-in/ease-out timing function.
动画的acceleration 是由它的timing function 控制的。这个animateWithDuration:animations使用了ease-in/ease-out timing function.
To use a driving analogy, this would mean the driver accelerates smoothly from rest to a constant speed, and then gradually slows down at the end, coming to rest.
用一个开车的比喻,这意味着从rest 到一个恒速平滑的加速,然后渐渐的减速,直到rest。
Other timing functions include linear (a constant speed from beginning to end), ease-in (accelerating to a constant speed, and then ending abruptly), and ease-out (beginning at full speed, and then slowing down at the end).
其他的timing funcitons 包括linear(从开始到结束都是匀速),ease-in(加速到一个常量,然后突然结束),ease-out(开始全速,最后减速)
In order to use one of these other timing functions, you will need to use the UIView animation method that allows options to be specified: animateWithDuration:delay:options:animations:completion:.
为了使用这些其他的timing functions,你需要使用哪些允许options 来指明的animateWithDuration:delay:options:animations:completion:.
的UIView animation 方法。
This method gives you the most control over the animation. In addition to the duration and animation block, you can also specify how long to delay before the animations should begin, some options (which we will look at shortly), and a completion block that will get called when the animation sequence completes.
这个方法给你了更多的控制在整个animation.除了duration 和animation block ,你可以指明在动画开始之前需要delay 多久,和一些options和一个completion block 当animation sequence completes 时被调用。
[UIView animateWithDuration:2 delay:5 options:UIViewAnimationOptionCurveEaseIn animations:^{
messageLabel.alpha=1;
} completion:NULL];
Now, as opposed to using the default ease-in/ease-out animation curve, the animation will just ease- in.
The options argument is a bitmask, so you can bitwise-or multiple values together. Here are some of the useful options that you can supply:
optinons 参数是bit mask,所以你可以bitwise或者multiple values together.这里是你能提供的一些有用的信息。
These control the acceleration of the animation. Possible values are
UIViewAnimationOptionCurveEaseInOut
UIViewAnimationOptionCurveEaseIn
UIViewAnimationOptionCurveEaseOut
UIViewAnimationOptionCurveLinear
UIViewAnimationOptionAllowUserInteraction
By default, views cannot be interacted with when animating. Specifying this option will override the default. This can be useful for repeating animations, such as a pulsing view.
默认情况下,views 不能交流当animating时。指明这个选项将override 这个default.这在repeating animations ,例如pulsing view 时会很有用
UIViewAnimationOptionRepeat
This will repeat the animation indefinitely. This is often paired with the UIViewAnimationOptionAutoreverse option.
这个将无限期的这个动画。它经常与UIViewAnimationOptionAutoreverse一起用。
UIViewAnimationOptionAutoreverse
This will run the animation forward and then backward, returning the view to its initial state.
这将运行animation 前进然后后退,返回view到她的 初始状态。
2 Keyframe Animations
The animations you have added so far have been basic animations; they animate from one value to another value.
你目前添加的动画都是basic animations.
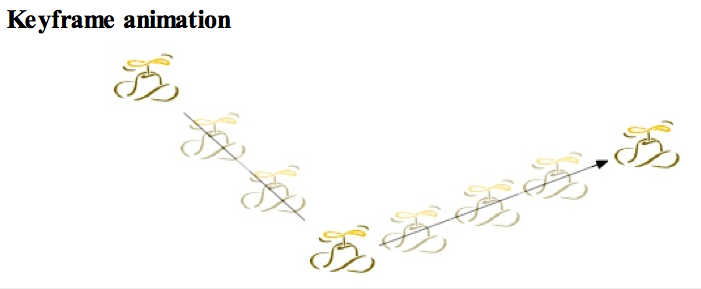
If you want to animate a view's properties through more than two values, you use a keyframe animation. A keyframe animation can be made up of any number of individual keyframes (Figure 27.3). You can think of keyframe animations as multiple basic animations going back to back.
如果你想animate 一个view 的properties经过多于两个值,你要用keyframe animation. 一个keyframe animation 能够由任意数量的独立的keyframes 组成。你可以认为keyframe animations 为multiple basic animations 来来回回。

Keyframe animations are set up similarly to basic animations, but each keyframe is added separately.
keyframe animations 与basic animations 的设置非常相近,但是每个keyframe被分别的添加。
To create a keyframe animation, use the animateKeyframesWithDuration:delay:options:animations:completion: class method on UIView, and add keyframes in the animation block using the addKeyframeWithRelativeStartTime:relativeDuration:animations: class method.
In BNRHypnosisViewController.m, update drawHypnoticMessage: to animate the center of the labels first to the middle of the screen and then to another random position on the screen.
更新drawHypotic Message 来animate the center of the labels 先在screen 的中间,然后到任意其他的屏幕的位置。
Keyframe animations are created using animateKeyframesWithDuration:delay:options:animations:completion:. The parameters are all the same as with the basic animation except that the options are of type UIViewKeyframeAnimationOptions instead of UIViewAnimationOptions. The duration passed into this method is the duration of the entire animation.
keyframe animations 使用animateKeyframesWithDuration:delay:options:animations:completion来创建。参数除了options 的类型是UIViewKeyframeAnimationOptions而不是UIViewAnimationOptions之外,都一样。传递给这个方法的duration 是整个animation 的duration。
Individual keyframes are added using addKeyframeWithRelativeStartTime:relativeDuration:animations:.
单独的keyframes 由addKeyframeWithRelativeStartTime:relativeDuration:animations添加。
The first argument is the relative start time, which will be a value between 0 and 1. The second argument is the relative duration, which is a percent of the total duration and will also be a value between 0 and 1.
第一个参数是相对开始时间,将会是0到1 之间的数。第二个参数是相对持续时间。是整个duration 百分比,值仍然是在0-1之间。
[UIView animateKeyframesWithDuration:5.0 delay:0 options:0 animations:^{
[UIView addKeyframeWithRelativeStartTime:0 relativeDuration:0.6 animations:^{
messageLabel.center=self.view.center;
}];
[UIView addKeyframeWithRelativeStartTime:0.6 relativeDuration:0.4 animations:^{
int x=arc4random()%width;
int y=arc4random()%height;
messageLabel.center=CGPointMake(x, y);
}];
} completion:NULL];
3 Animation Completion
It can often be useful to know when an animation completes.
知道animation什么时候完成是有用的。
For instance, you might want to chain different kinds of animations together or update another object when the animation completes. To know when the animation finishes, pass a block for the completion argument.
例如,你可能想连接不同种类的动画一起或者当animation 完成时,更新另一个对象。为了知道animation 什么时候完成,传递一个block 为compleiton 参数。
Build and run the application, and log messages will appear in the console as soon as the animations complete.
You might be wondering, "What if the animation repeats? Will the completion block be executed after each repeat?" No, the completion block will only be executed once, at the very end.
你可能会想:"如果animation 重复怎么办?completion block 是否被反复执行?",不是,completion block 将仅仅执行一次,在最后。
4 Spring Animations
iOS has a powerful physics engine built into the SDK, and one of the easiest ways to use it is with the new spring animations.
iOS 有一个强大的物理引擎构建在SDK中,使用它的最简单的方式是用新的spring animations.
This type of animation has a timing function like that of an actual spring. You will use this to animate the text field dropping in from the top of the screen, as if it was attached to a spring.
这个类型的animation 有一个timing functions 像一个实际的spring。 你可以用这个animate 这个text field 从screen
顶端滑落,好像是依附在一个spring上。
In BNRHypnosisViewController.m, add a property for the text field to the class extension and update loadView to store the reference to the text field. Then start with the text field offscreen:
@property (nonatomic, weak) UITextField *textField;
self.textField = textField;
It will be best to begin the animation as soon as the view is on the screen, so the animation code will go into viewDidAppear:. Currently there is no property pointing to the text field, but you will need one in order to update its frame in viewDidAppear:.
Now, in BNRHypnosisViewController.m, override viewDidAppear: to drop in the text field using a spring animation.
- (void)viewDidAppear:(BOOL)animated {
[super viewDidAppear:animated];
[UIView animateWithDuration:2.0 delay:0.0
usingSpringWithDamping:0.25 initialSpringVelocity:0.0
options:0 animations:^{
CGRect frame = CGRectMake(40, 70, 240, 30);
self.textField.frame = frame; }
completion:NULL];
}
The individual components of this method are relatively straightforward:
这个方法独立的组成是相当的直接:
duration :The total time the animation should last.
animation 将持续的整个时间。
delay
How long until the animation should begin.
什么时候开始animation.
spring dumping :
A number between 0 and 1. The closer to 0, the more the animation oscillates.
在0和1之间的数字。越靠近0,动画越震荡。
spring velocity The relative velocity of the view when the animation is to begin. You will almost always pass in 0 for this.
当动画开始时,相关view 的速度。你总是传递0给这个。
options
UIViewAnimationOptions, just like with the other animations.
UIViewAnimationOptions,就像其他的animations。
animaitons
A block of changes to animate on one or more views.
改变了animate on one 或多个views 的代码块
completion
A block to run when the animation is finished.
当animation 完成时运行的代码块。