iOS Programming Views :Redrawing and UIScrollView
1.1 event
You are going to see how views are redrawn in response to an event.
你将看到view如何响应event的。
You declared properties in header files. You can also declare properties in class extensions.
你可以声明属性在header文件,也可以声明在class extensions中。
#import "BNRHypnosisView.h"
@interface BNRHypnosisView ()
@property (strong, nonatomic) UIColor *circleColor;
@end
@implementation BNRHypnosisView
These three lines of code are a class extension with one property declaration.
有三行代码在一个类扩展中。
When the user touches a view, the view is sent the message touchesBegan:withEvent:.
当用户触摸一个view 时,这个view将会发送消息给tochesBegan:withEvent:
Override touchesBegan:withEvent: to change the circleColor property of the view to a random color.
重写touchesBegan:withEvent方法
// When a finger touches the screen
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event
{
NSLog(@"%@ was touched", self);
// Get 3 random numbers between 0 and 1 float red = (arc4random() % 100) / 100.0; float green = (arc4random() % 100) / 100.0; float blue = (arc4random() % 100) / 100.0;
UIColor *randomColor = [UIColor colorWithRed:red green:green
blue:blue alpha:1.0];
self.circleColor = randomColor; }
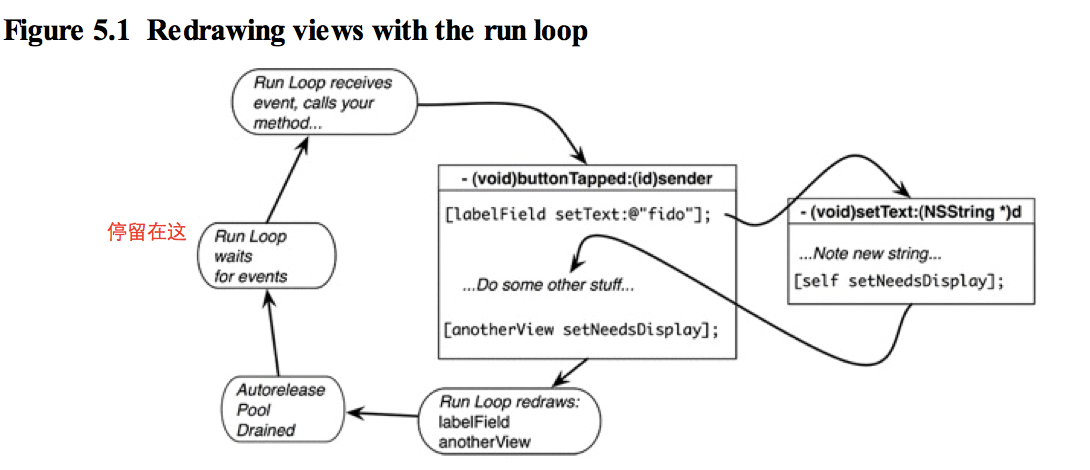
1.2 Run Loop and redrawing views 循环和重绘views
When an iOS application is launched, it starts a run loop. The run loop's job is to listen for events, such as a touch.
当一个iOS application启动后,它便开始循环了。run loop's工作就是监听事件,如touch
When an event occurs, the run loop then finds the appropriate handler methods for the event. Those handler methods call other methods, which call more methods, and so on. Once all of the methods have completed, control returns to the run loop.
当event发生后,run loop 要找到合适的handler 方法处理event。这个handler 处理其他方法,调用更多的方法。直到所有的方法完成后,控制权又回到了run loop。
When the run loop regains control, it checks a list of "dirty views" – views that need to be re- rendered based on what happened in the most recent round of event handling.
当run loop重新得到控制权后,它会检测一系列的dirty views- views 根据最近的event handling 发生了什么要重绘 。
The run loop then sends the drawRect: message to the views in this list before all of the views in the hierarchy are composited together again.
在所有的view重新组合以前,run loop 会发送信息给在列表中得view 的drawRect方法。

Batching the redrawing of views at the end of a run loop cycle prevents needlessly redrawing a view more than once if more than one of its properties is changed in a single event.
批量处理redrawing of views 在run loop 的结尾,可以节约大量的时间。
To get a view on the list of dirty views, you must send it the message setNeedsDisplay.
为了让一个views加入dirty views 的列表中,你应该向该view发送setNeedsDisplay.
The subclasses of UIView that are part of the iOS SDK send themselves setNeedsDisplay whenever their content changes.
在iOS SDK内的UIView子类都会给自己发送setNeedsDisplay,无论什么时候他们的内容改变。
In custom UIView subclasses, like BNRHypnosisView, you must send this message yourself.
In BNRHypnosisView.m, implement a custom accessor for the circleColor property to send setNeedsDisplay to the view whenever this property is changed.
在我们的例子中,我们在accessor 的set方法中设置setNeedsDisplay。
- (void)setCircleColor:(UIColor *)circleColor
{
_circleColor = circleColor;
[self setNeedsDisplay]; }
1.3 Class Extensions
What is the difference between a property declared in a class extension and one declared in a header file?
声明在class extension and in header file?
A class's header file is visible to other classes. That, in fact, is its purpose. A class declares properties and methods in its header file to advertise to other classes how they can interact with the class or its instances.
在header file中声明的变量可以被别的类调用。这也是其目的。
Properties and methods that are used internally by the class belong in a class extension.
属性或方法只用在内部的就可以在类扩展中调用。
It is good practice to keep your header file as brief as it can be. This makes it easier for others to understand how they can use your class.
让header file 保持小得尺寸是个好习惯。能让别人更容易理解你得类。
a class extension looks a little like a header file. It begins with @interface followed by an empty set of parentheses. The @end marks the end of the class extension.
一个类扩展@interface开头,紧跟着是类名,后面是个空括号。
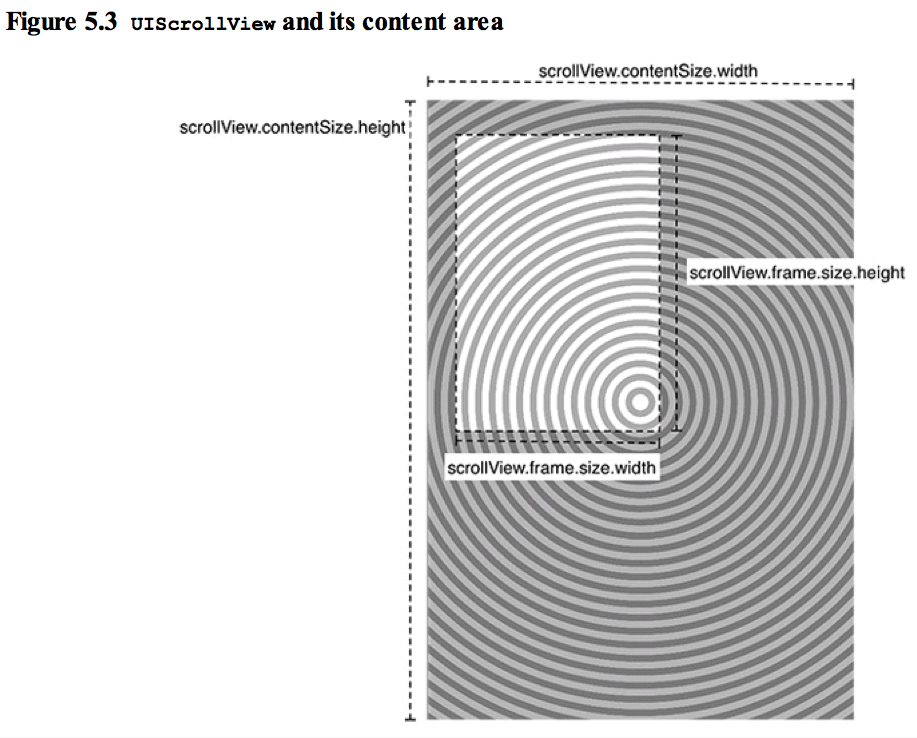
2.1 UIScrollView

Scroll views are typically used for views that are larger than the screen. A scroll view draws a rectangular portion of its subview, and moving your finger, or panning, on the scroll view changes the position of that rectangle on the subview.
Scroll views 用作那些比屏幕大的view 。 一个scroll view 画它的subview 的一部分。当你在scroll view 上移动手指时将改变矩形在subview 上的位置。
Thus, you can think of the scroll view as a viewing port that you can move around
因此可以把scroll view 看做是一个view port。
The size of the scroll view is the size of this viewing port.
scroll view 的尺寸是你看到的视图部分。
The size of the area that it can be used to view is the UIScrollView's contentSize, which is typically the size of the UIScrollView's subview.
而你能用到view的尺寸是UIScrollView的contentSize,也就是UIScrollView的subview的尺寸。
// Create CGRects for frames
CGRect screenRect = self.window.bounds; CGRect bigRect = screenRect; bigRect.size.width *= 2.0; bigRect.size.height *= 2.0;
// Create a screen-sized scroll view and add it to the window
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:screenRect];
[self.window addSubview:scrollView];
// Create a super-sized hypnosis view and add it to the scroll view
BNRHypnosisView *hypnosisView = [[BNRHypnosisView alloc] initWithFrame:bigRect];
[scrollView addSubview:hypnosisView];
// Tell the scroll view how big its content area is scrollView.contentSize = bigRect.size;
2.2 Panning and paging
Another use for a scroll view is panning between a number of view instances.
另外scroll view的一个应用是panning (应该是切换的意思) view instances 。
// Create a screen-sized hypnosis view and add it to the scroll view BNRHypnosisView *hypnosisView = [[BNRHypnosisView alloc] initWithFrame:screenRect];
To force the scroll view to snap its viewing port to one of the views, turn on paging for the scroll view in BNRAppDelegate.m.
有时候你不想让图停在中间位置,你可以用pagingEnabled =yes;
UIScrollView *scrollView = [[UIScrollView alloc] initWithFrame:screenRect]; scrollView.pagingEnabled = YES;
[self.window addSubview:scrollView];
Paging works by taking the size of the scroll view's bounds and dividing up the contentSize it displays into sections of the same size.
分页通过获得scroll view的bounds并且划分 contentsize,显示成相同尺寸的分节。
After the user pans, the view port will scroll to show only one of these sections.
在用户来回翻的时候,视图端口就只显示这些分节中的一个。