1.分页意义:
1.1 减轻服务器端的压力
1.2 给用户更好的用户体验
分页分为:
前端分页:
前端分页要依赖后端分页
后端分页:
mybatis分页插件:PageHelper,支持mysql,oracle,db2,sqlServer....都支持
2.mybatis分页插件使用:
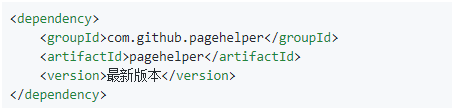
1.导入jar包:

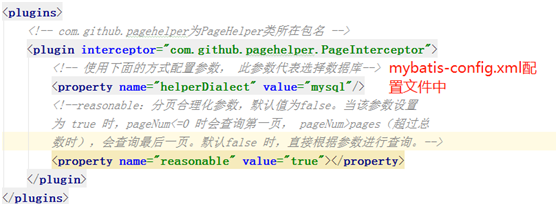
2.在mybatis的全局配置文件中配置一个PageHelper的插件:

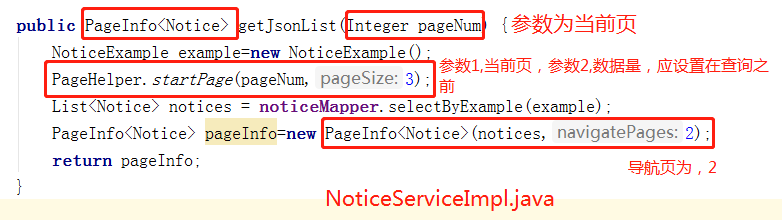
3.在我们查询列表之前使用PageHelper.startPage()来设置分页信息
1 public List<Goods> getGoodsList(){ 2 3 PageHelper.startPage(3,5); 4 5 List<Goods> goodsList = goodsMapper.getGoodsList(); 6 7 PageInfo<Goods> page = new PageInfo(goodsList,3); 8 9 10 11 System.out.println("总页数:"+page.getPages()); 12 13 System.out.println("总记录数:"+page.getTotal()); 14 15 System.out.println("当前页:"+page.getPageNum()); 16 17 18 19 System.out.println("上一页:"+page.getPrePage()); 20 21 System.out.println("下一页:"+page.getNextPage()); 22 23 24 25 System.out.println("是否有上一页:"+page.isHasPreviousPage()); 26 27 System.out.println("是否有下一页:"+page.isHasNextPage()); 28 29 30 31 32 33 System.out.println("是否为首页:"+page.isIsFirstPage()); 34 35 System.out.println("是否为末页:"+page.isIsLastPage()); 36 37 38 39 40 41 System.out.println("PageSize:"+page.getPageSize()); 42 43 List<Goods> list = page.getList(); 44 45 for (Goods goods : list) { 46 47 System.out.println(goods); 48 49 } 50 51 //获取导航页数 52 53 int[] nums = page.getNavigatepageNums(); 54 55 56 57 System.out.println(Arrays.toString(nums)); 58 59 60 61 return goodsList; 62 63 }
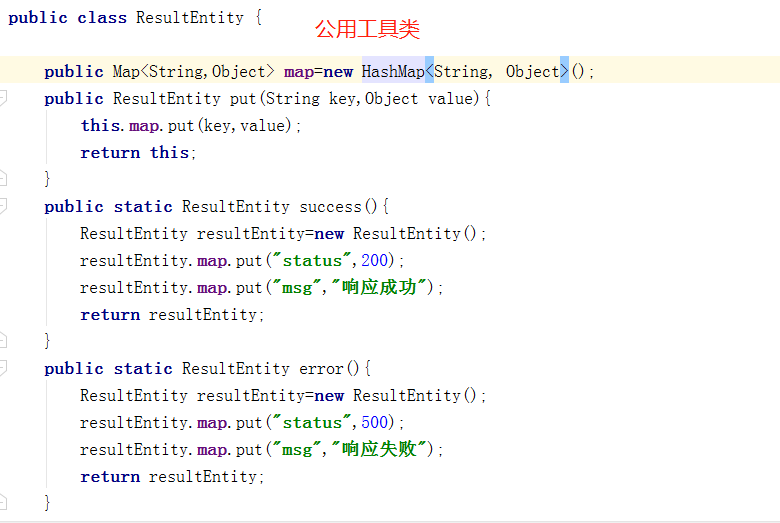
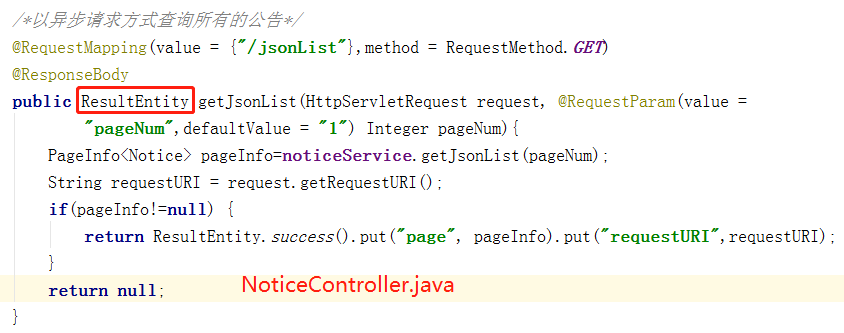
4.实际应用



前端页面js:
1 $(function () { 2 $.ajax({ 3 type:"get", 4 url:"${pageContext.request.contextPath}/notice/jsonList", 5 success:function (msg) { 6 if(msg.map.status==200){ 7 $(msg.map.page.list).each(function(index,item){ 8 var tr="<tr class='abc' align='center' bgcolor='#FFFFFF' onMouseMove='javascript:this.bgColor='#FCFDEE';' onMouseOut='javascript:this.bgColor='#FFFFFF';' height='22' >" 9 +"<td><input name='id' type='checkbox' id='id' value='"+item.nid+"' class='np'></td>" 10 +"<td>"+((msg.map.page.pageNum-1)*msg.map.page.pageSize+(index+1))+"</td>" 11 +"<td>"+item.ntitle+"</td>" 12 +"<td align='center'><span >"+item.remark+"</span></td>" 13 +"<td>"+moment(item.ndate).format("YYYY-MM-DD")+"</td>" 14 +"<td><a >删除</a> | <a >编辑</a></td>" 15 +"</tr>"; 16 $("#tr_mark").before(tr); 17 }); 18 var div="<div></div>"; 19 var firstPage="<a onclick='find(this.name)' href='javascript:void(0);' name='"+msg.map.requestURI+"?pageNum=1'>首页</a>"; 20 var endPage="<a onclick='find(this.name)' href='javascript:void(0);' name='"+msg.map.requestURI+"?pageNum="+msg.map.page.pages+"'>尾页</a>"; 21 var prePage="<a onclick='find(this.name)' href='javascript:void(0)' name='"+msg.map.requestURI+"?pageNum="+(msg.map.page.pageNum-1)+"'>上一页</a>" 22 var nextPage="<a onclick='find(this.name)' href='javascript:void(0)' name='"+msg.map.requestURI+"?pageNum="+(msg.map.page.pageNum+1)+"'>下一页</a>"; 23 var pages="" 24 $(msg.map.page.navigatepageNums).each(function (index,item) { 25 pages=" "+pages+"<a onclick='find(this.name)' href='javascript:void(0)' name='"+msg.map.requestURI+"?pageNum="+item+"'>"+(index+1)+"</a> "; 26 }) 27 $(div).append(firstPage).append(prePage).append(pages).append(nextPage).append(endPage).appendTo($("#page_tr")); 28 } 29 } 30 }) 31 }) 32 <!--日期类型转换--> 33 function parseDate(obj) { 34 var date = new Date(obj); 35 var year=date.getFullYear(); 36 var month=date.getMonth()+1; 37 var day=date.getDate(); 38 if(month<=9){ 39 month="0"+month; 40 }if (day<10){ 41 day="0"+day; 42 } 43 return year+"-"+month+"-"+day; 44 } 45 <!--定义方法,点击上一页,下一页,首页,尾页等,继续发送异步请求查询,返回结果,然后分页展示--> 46 function find(obj) { 47 $.ajax({ 48 type:"get", 49 url:obj, 50 success:function (msg) { 51 if(msg.map.status==200){ 52 $(".abc").remove(); 53 $(msg.map.page.list).each(function(index,item){ 54 var tr="<tr class='abc' align='center' bgcolor='#FFFFFF' onMouseMove='javascript:this.bgColor='#FCFDEE';' onMouseOut='javascript:this.bgColor='#FFFFFF';' height='22' >" 55 +"<td><input name='id' type='checkbox' id='id' value='"+item.nid+"' class='np'></td>" 56 +"<td>"+((msg.map.page.pageNum-1)*msg.map.page.pageSize+(index+1))+"</td>" 57 +"<td>"+item.ntitle+"</td>" 58 +"<td align='center'><span >"+item.remark+"</span></td>" 59 +"<td>"+parseDate(item.ndate)+"</td>" 60 +"<td><a >删除</a> | <a >编辑</a></td>" 61 +"</tr>"; 62 $("#tr_mark").before(tr); 63 }); 64 } 65 } 66 }) 67 }
PageHelper升级版条件查询:
控制层代码:
1 Controller: 2 /*查询所有的房间信息+分页+关键字搜索*/ 3 @RequestMapping(value = "/list",method=RequestMethod.GET) 4 public ModelAndView findAll(HttpServletRequest request,@RequestParam(value = "pageNum",defaultValue = "1")Integer pageNum){ 5 Map<String, Object> parameters = WebUtils.getParametersStartingWith(request, "search_"); 6 PageInfo<Room> page=roomService.findAll(pageNum,parameters); 7 String requestURI = request.getRequestURI(); 8 String queryStr=parametersMapToString(parameters); 9 ModelAndView mv=new ModelAndView("/room/roomList"); 10 mv.addObject("pageInfo", page); 11 mv.addObject("requestURI",requestURI); 12 mv.addObject("queryStr",queryStr); 13 return mv; 14 } 15 // 将获取的搜索关键字map集合转换类型方法 16 private String parametersMapToString(Map<String, Object> parameters) { 17 Set<Entry<String,Object>> entrySet = parameters.entrySet(); 18 String str=""; 19 for (Entry<String, Object> entry : entrySet) { 20 String key = entry.getKey(); 21 String value = (String)entry.getValue(); 22 str=str+"&"+"search_"+key+"="+value; 23 } 24 return str; 25 }
业务逻辑层:
1 Service: 2 /*查询所有room的方法,带分页*/ 3 @Override 4 public PageInfo<Room> findAll(Integer pageNum,Map<String, Object> parameters) { 5 //调用map分解方法 6 Map<String, String> map=mapObjectToString(parameters); 7 //设置当前页,以及当前页记录数 8 PageHelper.startPage(pageNum, 8); 9 String roomNumber = map.get("roomNumber"); 10 RoomExample roomExample = new RoomExample(); 11 if(roomNumber!=null&&roomNumber!="") { 12 Criteria createCriteria = roomExample.createCriteria(); 13 createCriteria.andRoomNumberEqualTo(roomNumber); 14 } 15 List<Room> rooms = roomMapper.selectByExample(roomExample); 16 for(Room room:rooms) { 17 Integer attrLevelId = room.getGuestRoomLevelID(); 18 AttributeDetails attributeDetails = attributeDetailsMapper.selectByPrimaryKey(attrLevelId); 19 room.setRoomLevelName(attributeDetails.getAttributeDetailsName()); 20 Integer roomstateid = room.getRoomStateID(); 21 AttributeDetails attributeDetails2 = attributeDetailsMapper.selectByPrimaryKey(roomstateid); 22 room.setRoomStateName(attributeDetails2.getAttributeDetailsName()); 23 } 24 //pageInfo 封装,设置导航页显示数量 25 PageInfo<Room> page=new PageInfo<Room>(rooms,3); 26 return page; 27 } 28 // 分解查询map 29 private Map<String, String> mapObjectToString(Map<String, Object> parameters) { 30 Set<Entry<String,Object>> entrySet = parameters.entrySet(); 31 Map<String, String> map=new HashMap<String, String>(); 32 for (Entry<String, Object> entry : entrySet) { 33 String key = entry.getKey(); 34 String value = (String)entry.getValue(); 35 //如果有模糊查询,将值用“%”封装 36 if(key.contains("like")) { 37 key=key.substring(key.indexOf("_")+1); 38 value="%"+value+"%"; 39 } 40 map.put(key, value); 41 } 42 return map; 43 }
前端分页:
page.jsp:
1 <%@ page language="java" contentType="text/html; charset=UTF-8" 2 pageEncoding="UTF-8"%> 3 <%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c" %> 4 <%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %> 5 <!DOCTYPE html> 6 <head> 7 <meta charset="UTF-8"> 8 <script src="${pageContext.request.contextPath}/bootstrap/js/jquery-3.1.1.min.js"></script> 9 <script type="text/javascript"> 10 /* 分页跳转方法 */ 11 function jump(){ 12 var num=$("#but").val(); 13 var reg = /^[1-9]d*$/; 14 if(!reg.test(num)){ 15 alert("请输入正确的页码!"); 16 $("#but").val(""); 17 return; 18 }else{ 19 window.location.href="${requestURI}?pageNum="+num+"${queryStr}"; 20 } 21 } 22 </script> 23 </head> 24 <!-- 分页展示 --> 25 <tr> 26 <td colspan="12"> 27 <a href="${requestURI}?pageNum=1${queryStr}">首页</a> 28 <a href="${requestURI}?pageNum=${pageInfo.pageNum-1 }${queryStr}">上一页</a> 29 <c:forEach items="${pageInfo.navigatepageNums }" var="num" varStatus="index" > 30 <c:if test="${pageInfo.pageNum==num }"> 31 <a style="font-size:18px;color:white;font-weight:bold;background-color:#FF34B3" href="${requestURI}?pageNum=${num}${queryStr}">${num }</a> 32 </c:if> 33 <c:if test="${pageInfo.pageNum!=num }"> 34 <a href="${requestURI}?pageNum=${num}${queryStr}">${num }</a> 35 </c:if> 36 37 </c:forEach> 38 <a href="${requestURI}?pageNum=${pageInfo.pageNum+1 }${queryStr}">下一页</a> 39 <a href="${requestURI}?pageNum=${pageInfo.pages }${queryStr}">尾页</a> 40 跳转到第<input id="but" style="25px" onblur="jump()"/>页 41 </td> 42 </tr>
其他页面可以用引入:
1 <jsp:include page="../page/page.jsp"></jsp:include>