1.新建一个文件夹
2.执行npm init
3.整理新建工程目录结构,包含必要文件index.html 和 index.js
4.安装react 、react-dom
5. 安装webpack(穿件webpack.config.js文件)
npm install --save-dev webpack
6.安装Babel编译器(创建babel.config.js文件)
JSX预处理器依赖:
npm install babel-cli babel-preset-react
ES5兼容处理器依赖:
npm install --save-dev @babel/core @babel/cli @babel/preset-env
npm install --save @babel/polyfill
******babel 预置preset 插件***********
npm install --save-dev @babel/preset-env //js编译,可让您使用最新的JavaScript
npm install --save-dev @babel/preset-react //react
到此一个简单的react项目已经可以执行了,但目前为止的js不能使用JSX语法/ES6编写
之后的操作就是根据业务需要不断扩展
7. 加载JS:babel-loader 加载 ES2015+ 代码,然后使用 Babel 转译为 ES5
npm install --save-dev babel-loader
**使用happypack多线程打包编译js,提升打包效率
npm install --save-dev happypack
*可以使用JSX、ES6编写js
8.加载 CSS:npm install --save-dev style-loader css-loader
为了从 JavaScript 模块中 import 一个 CSS 文件,你需要在webpack文件的 module 配置中 安装并添加 style-loader 和 css-loader:
*可以在js文件导入css文件
9.加载图像、加载字体:npm install --save-dev file-loader
10. 加载:npm install --save-dev url-loader
*可以在正常引入img文件、字体文件等
----------------------------
*补充*
webpack配置文件
开发环境下,使用自动编译和模块热替换
生产环境,只需要直接打包文件,并且目标偏向于更小、更轻量、更优化,以改善加载速度
---------------------------
11.配置webpack开发环境
a. 使用 source map:追踪到错误和警告在源代码中的原始位置
devtool: 'inline-source-map',
b.输出管理output: {}
输出文件名使用哈希(hash)]并输出多个 bundle,需要通过插件引入
npm install --save-dev html-webpack-plugin
*当前状态下,会生成dist目录
C:实现在代码发生变化后自动编译代码
** 观察模式:--watch 观察代码变化自动编译,坏处是浏览器不会自动更新
** webpack-dev-server 可以弥补watch缺陷
npm install --save-dev webpack-dev-server
** webpack-dev-middlewarewebpack-dev-server实际上相当于启用了一个express的Http服务器+调用webpack-dev-middleware
(二者的区别仅在于 webpack-dev-server 是封装好的,除了 webpack.config 和命令行参数之外,很难去做定制型开发。而 webpack-dev-middleware 是中间件,可以编写自己的后端服务然后把它整合进来,相对而言比较灵活自由)
D:模块热替换,局部更新模块,而不用全部刷新
配置
*使用自动编译后,将不会生成dist目录
12.配置webpack生产环境

a.Minification: 压缩js文件、具有删除未引用代码(dead code)的能力足矣
使用插件:UglifyJsPlugin
安装:npm i -D uglifyjs-webpack-plugin
b.Split CSS: 分离CSS
b.切块,防止重复
使用:从webpack v4开始,CommonsChunkPlugin删除了,而改为optimization.splitChunks。
参考:https://segmentfault.com/a/1190000015836090
*到此,react项目基本配置完成了*
-----------------------
*Eslint 代码检测
1.安装Eslint,代码检测工具:npm install eslint --save-dev
2.初始化.eslintrc文件
-----------------------
针对项目中所需要用到的其他技术框架,逐步完善
本项目用到less、mobx、route等相关插件
----------------------------
1.引用less文件,需要安装:npm install --save-dev less-loader less
2.引用antd组件:
a.安装antd
b.为了实现按需加载,不需要去单独引用样式文件,需要安装:babel-plugin-import
安装成功后配置.babelrc文件
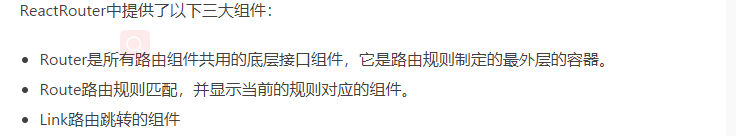
3.安装 react router组件
react-router-dom暴露出react-router中暴露的对象与方法,因此你只需要安装并引用react-router-dom即可

Route: 当location与Route的path匹配时渲染Route中的Component。如果有多个Route匹配,那么这些Route的Component都会被渲染。
Router: Router组件就针对不同功能和平台对应用:
<BrowserRouter>浏览器的路由组件<HashRouter>URL格式为Hash路由组件<MemoryRouter>内存路由组件<NativeRouter>Native的路由组件<StaticRoute
<Switch>组件只渲染匹配地址(location)的第一个<Route>或者<Redirect><Redirect>当这个组件被渲染是,location会被重写为Redirect的to指定的新location配置过程中,刷新除第一个Route路由,均报错Connot get/url
原因:CSR https://blog.csdn.net/zwkkkk1/article/details/83411071
解决:
publicPath: '/',
historyApiFallback: true,publicPathallows you to specify the base path for all the assets within your application.historyAPIFallbackwill redirect 404s to/index.html.
安装mobx
4.在目录第一级新建文件夹stores---专门存放和管理数据源
安装 mobx状态管理: npm install mobx --save
React 绑定库:npm install mobx-react --save
mobx-react 将mobx和react链接起来 通过<Provider>Api组件把mobx store整体注入到react中,所以Provide放置在节点最外层,包裹组件都可以使用store内的变量、方法,类似全局变量(嵌套一层,代表着上下文)
React 和 MobX 是一对强力组合。React 通过提供机制把应用状态转换为可渲染组件树并对其进行渲染。而MobX提供机制来存储和更新应用状态供 React 使用。
mobx使用装饰器,所以需要安装装饰器解析插件:
npm install --save-dev @babel/plugin-proposal-decorators
npm install --save-dev @babel/plugin-proposal-class-properties
@inject('store') //注入
@observer //注入的store观察,若store中全局变量发生变化,凡是被本页面引用到的也会变化

import { Provider } from 'mobx-react' // mobx-react 将mobx和react链接起来 Provide组件把mobx整体注入到react中
@observable Time = '' //@observable定义mobx全局变量、全局变化、跨页面的
@action 改变@observable所修饰的变量
/监听变量,当变量发生变化,自动计算,返回一个新的结果,也相当于一个新的变量
//当Time和Todos任何一个变量改变,这个方法重新执行,返回一个新的结果
@computed get desc(){
return `${this.Time} 还有${this.Todos.length} 条任务正在进行`
}
5.安装react-loadable:react-loadable是一个在react应用是使用非常简单的轻量级的代码分割组件库
*git 版本管理1.git init
2.新建.gitignore文件
