今天在b站看nginx的静态代理的视频的时候,经过测试,发现老师对第二种:nginx根据目录来查找静态资源的讲解不太对,所以特别记录一下这个问题,视频地址:https://www.bilibili.com/video/BV1Yb411p7wT?p=24
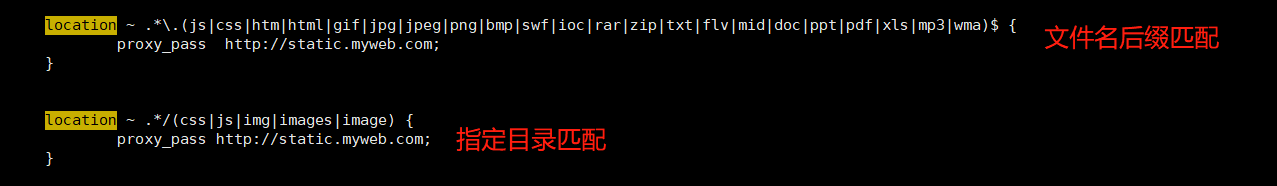
nginx静态代理的两种方式是:

第一种是文件名后缀匹配没有问题,第二种指定目录匹配,从测试的结果来看,老师讲解的有点问题,老师说:任意目录下的css、js、img、images、image的静态资源匹配都会转发到其下面的:http://static.myweb.com这个地址
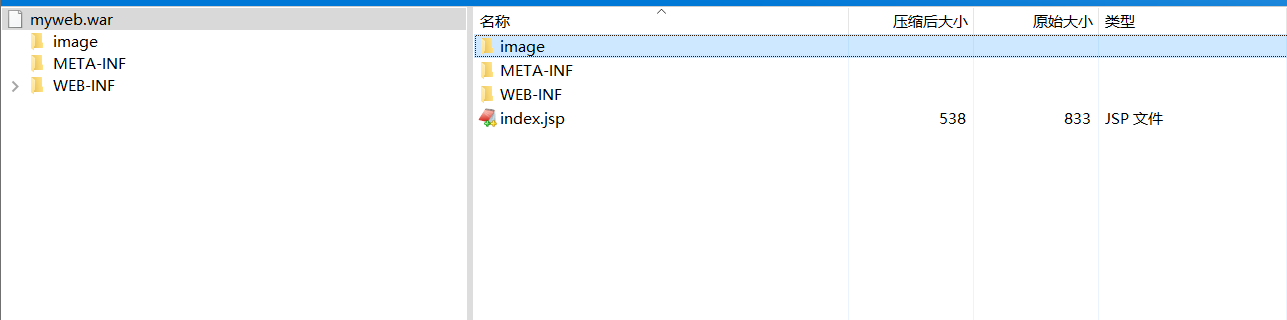
注意,图片中的image目录是我后面加上的。这里要说明一下我测试的web工程的目录结构,这个工程为:myweb的war包,其目录结构为:

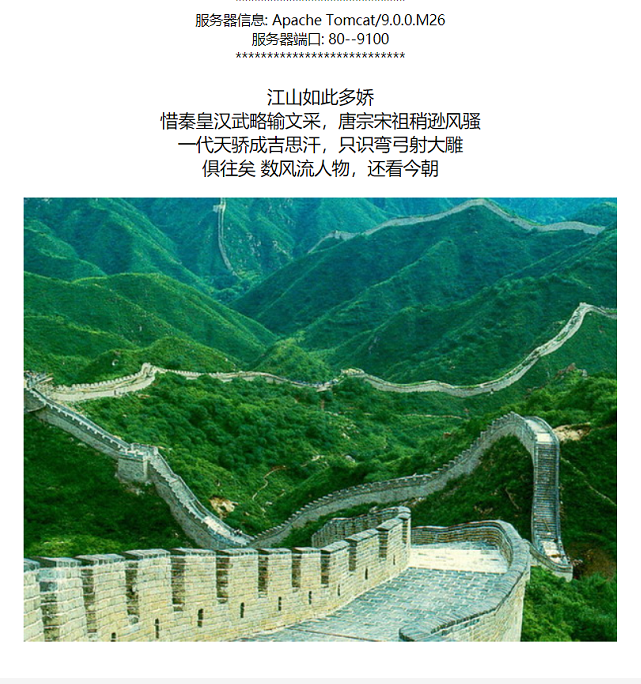
这个web工程很简单,就是一个index.jsp页面,以及页面中用到的一张图片,整个页面的内容如下:

再说回来,老师讲解的问题,这个web工程的index.jsp的图片的所在的目录为:image/001.jpg。前面也说了,指定目录的image是我后面加上去的,原来应该是这样的:

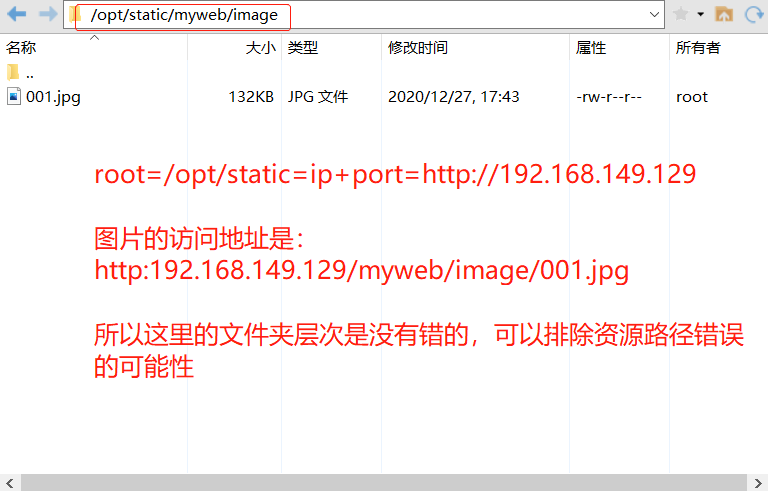
但是,前面也说了,web项目的图片的访问的路径如下图所示:

但是指定目录下只有一个images目录,能匹配到image目录下的文件吗?老师说是可以的,说只要前面的部分字符能匹配上即可。但是测试结果并非如此,接下来开始测试过程:
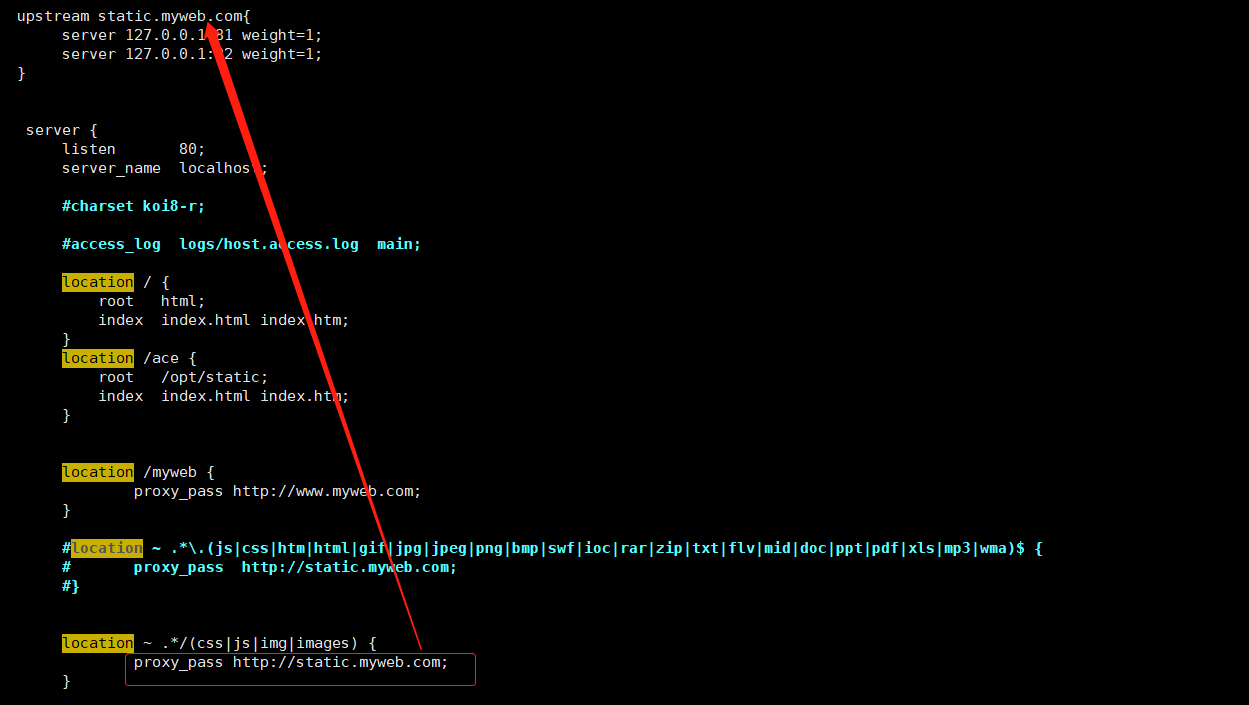
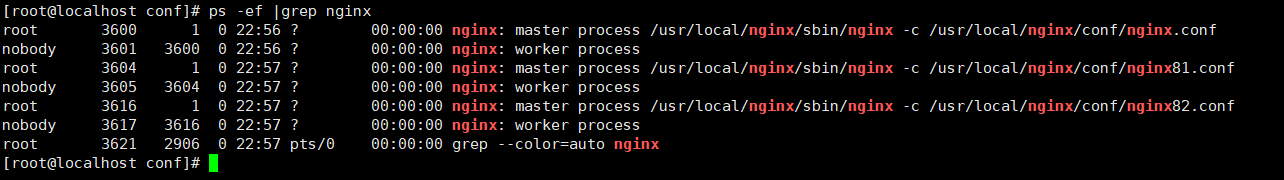
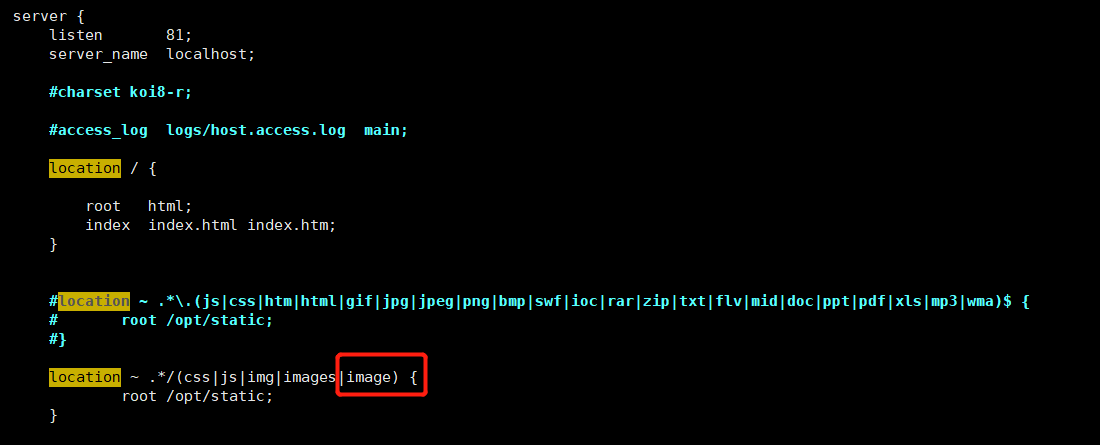
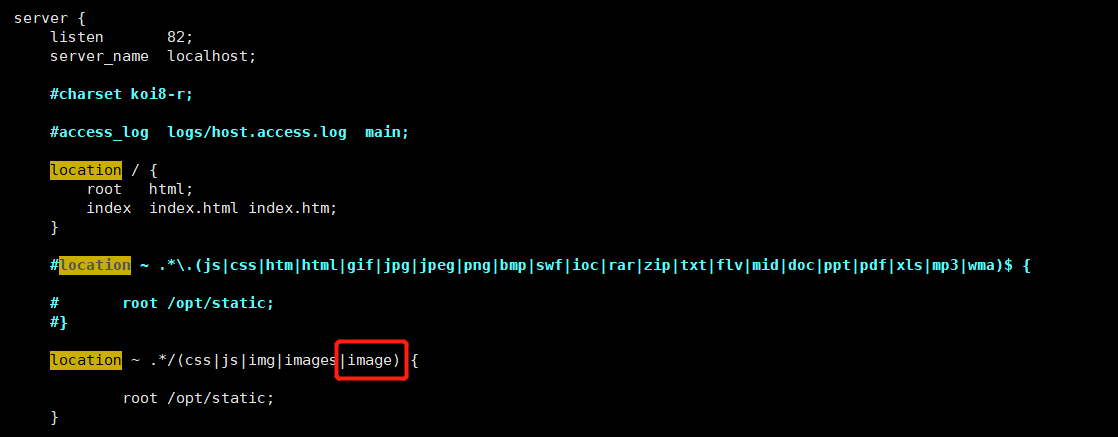
这里我开了两台处理静态资源的nginx,端口号分别为:81和82,还有一台负责负载均衡的nginx,端口号为80,其nginx.conf的配置如下图所示:



在启动这三台nginx之前,已经将myweb的war包放到了端口号为9100的tomcat中,并且将其myweb工程下的image文件夹删除了,并将image文件夹移动到了root目录下,也就是opt/static下的myweb的文件夹里,下图是访问tomcat的myweb工程,如下图所示:

可以看到,nginx没启动之前图片是加载不出来的,接下来分别启动三台nginx,如下图所示:

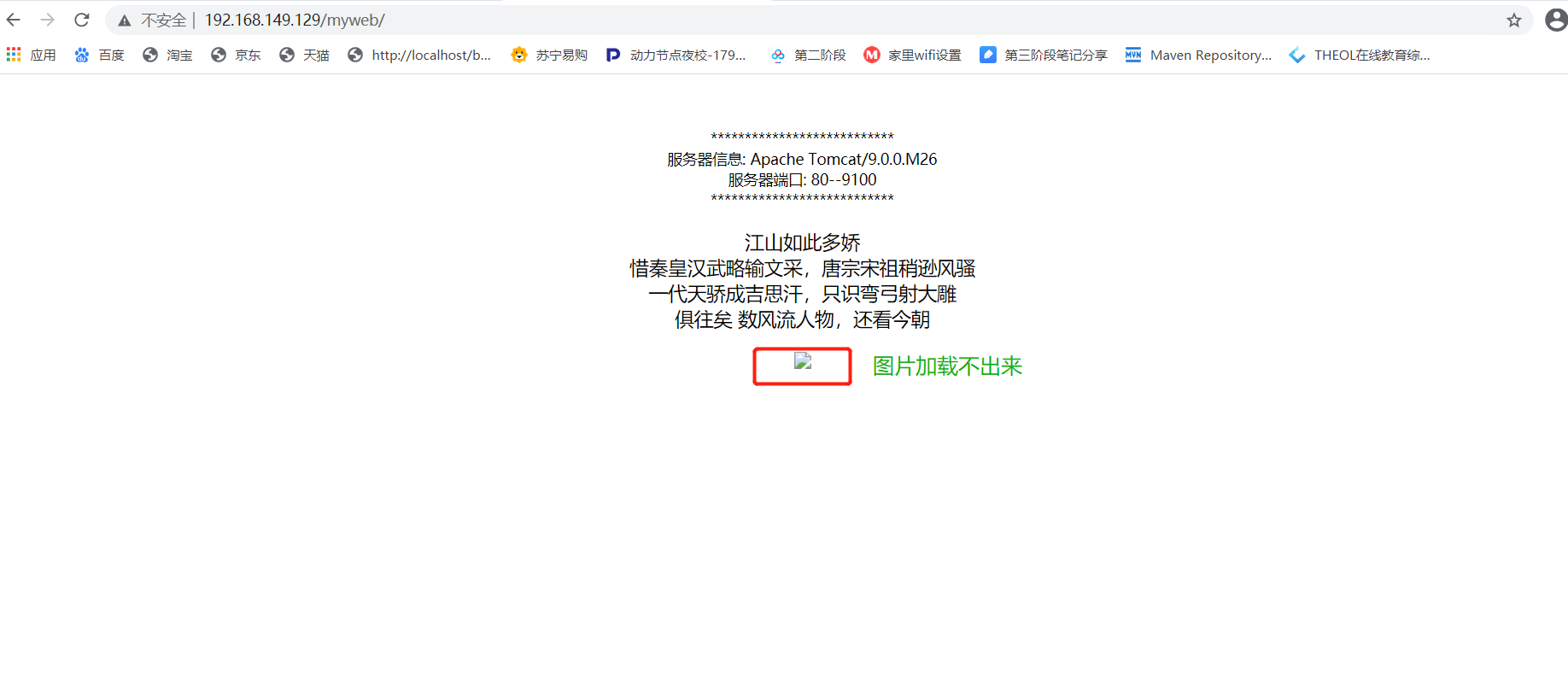
接下来,开始访问负责负载均衡的端口号为80的nginx,如下图所示,在删除浏览器缓存的情况下,刷新了几次,图片还是刷不出来:

这个时候,我以为我的root目录的opt/static的图片不存在,就去看了一下,发现确实是存在的,如下图所示:

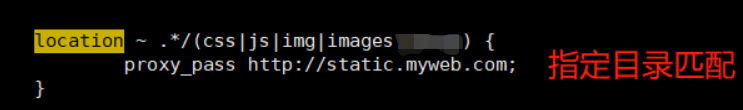
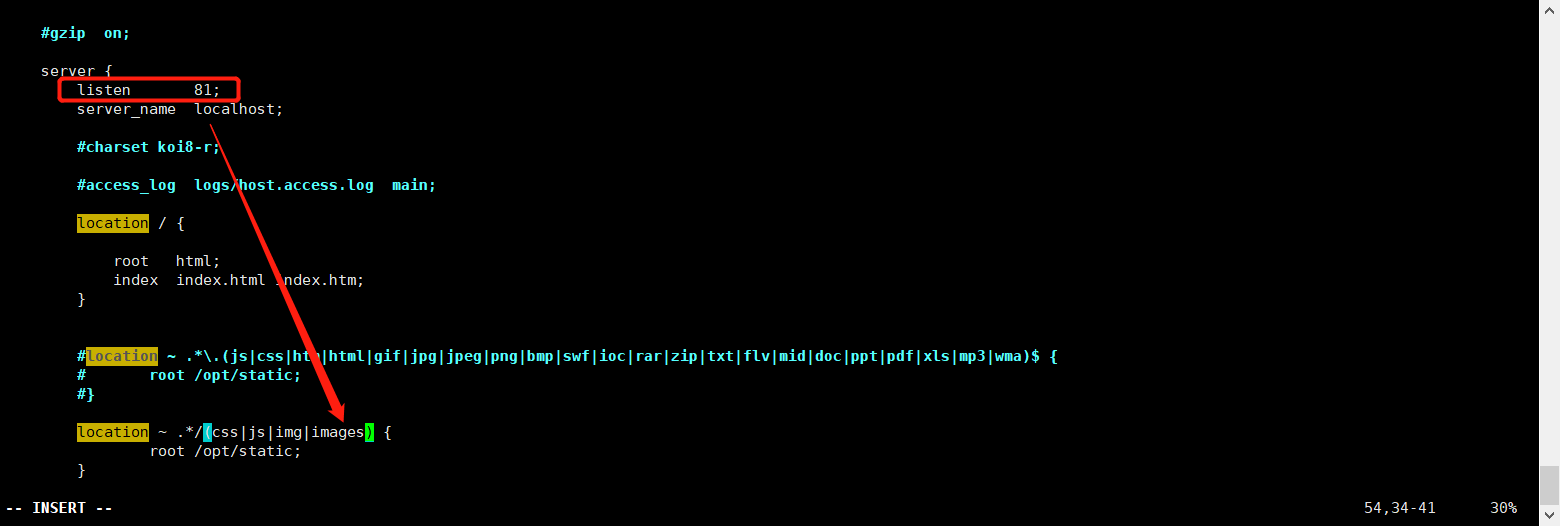
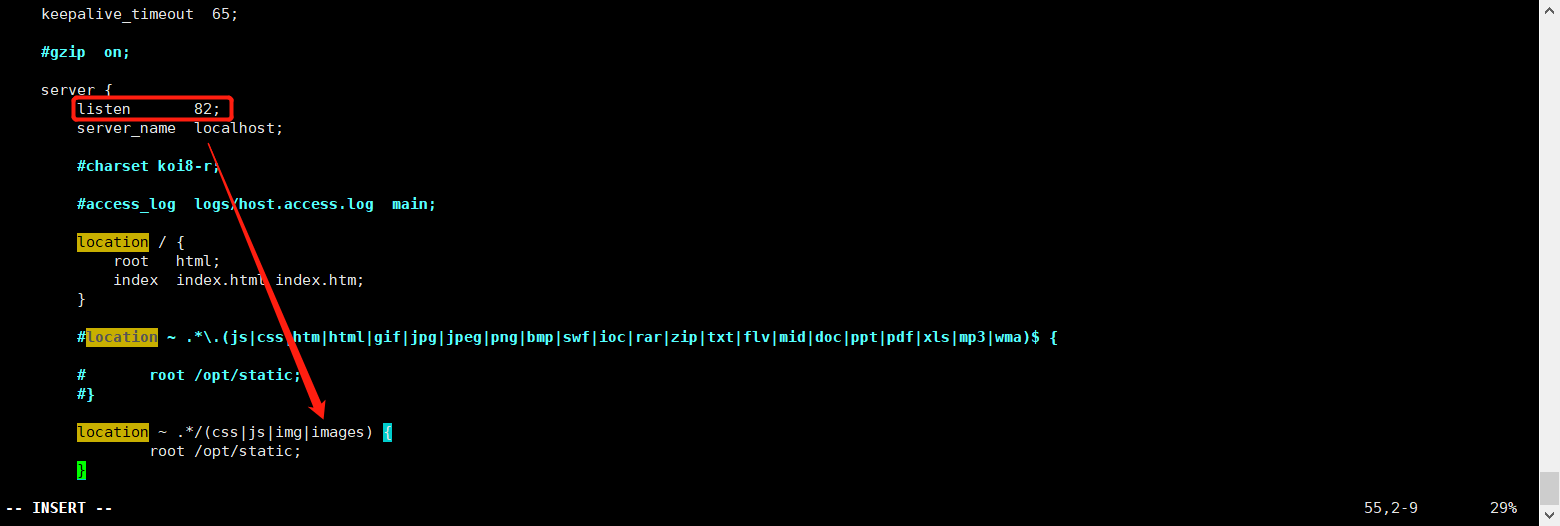
按照老师说的,这里不应该图片加载不出来,说明应该是文件夹的路径不对,因此,我在conf文件中加上了image这个精准的文件夹,如下图所示:



重启三台nginx服务器使配置文件生效,再次访问负责负载均衡的nginx服务器,这个时候,图片加载出来了,删除浏览的缓存又刷新了一次页面,图片还在,说明配置确实生效了:

测试的结果说明:nginx按照目录进行静态资源的代理的时候,是需要精准匹配文件夹名的,而不是老师说的模糊匹配!第一中的按照静态资源的后缀名的话是没有问题的,因此在学习的时候,也要有自己的思考,要持有怀疑的态度去学习。