Ventuz Designer新建项目Demo
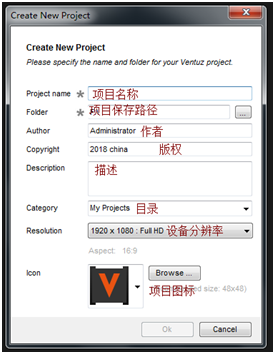
1、打开ventuz,点Recent Projects>New Project,在弹出的界面填写具体项目信息,如下图:

图1.1

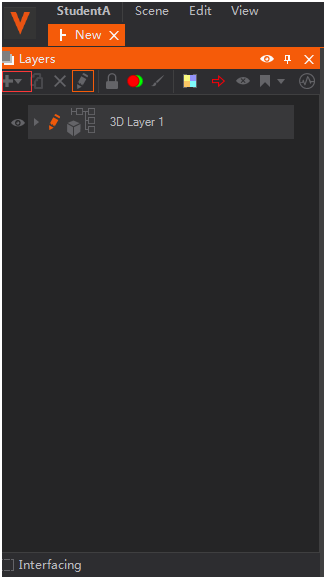
图1.2
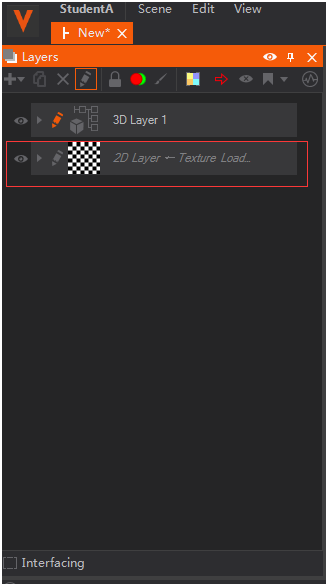
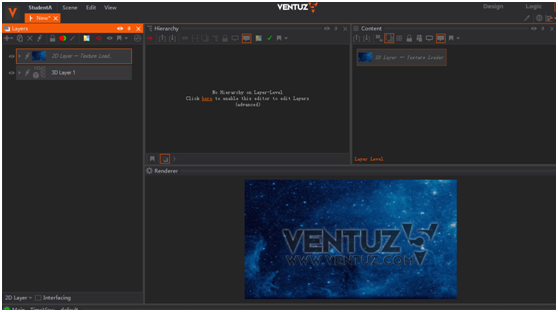
2、在窗体左侧的Layters层上,点+,弹出所有图层中,点2D Layer>Texture Loader,截图如下:

图2.1

图2.2
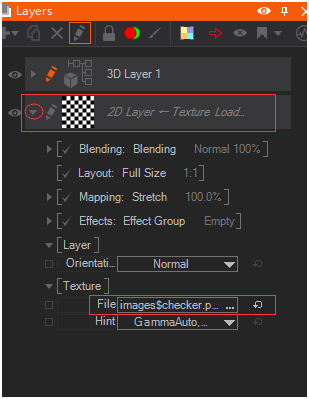
3、点击2DLayer左边的下拉箭头,会弹出该图层的属性框,找到Texture>File属性,点击该属性右边的…,可以替换自己需要的Texture图片,截图如下:

3.1

图3.2
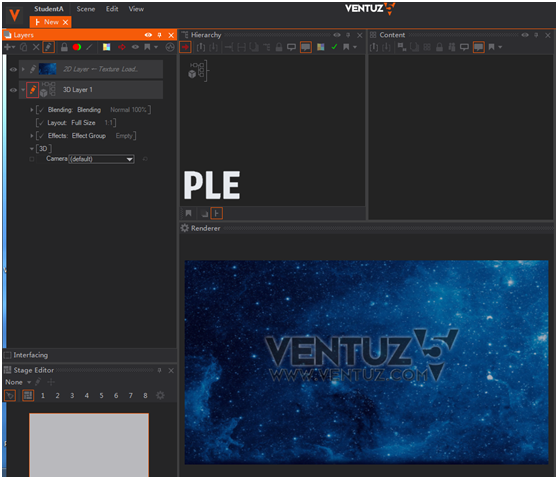
4、使用鼠标左键按住2D Layer图层,拖拽到3D Layer图层上方,这样2D Layer图层可以作为3D Layer图层的背景,截图如下:

图4.1
5、点击Logic菜单,切换到Logic界面,并用鼠标左键点击3D Layer图层的图标,编辑该图层的Hierarchy和Content,截图如下:

5.1
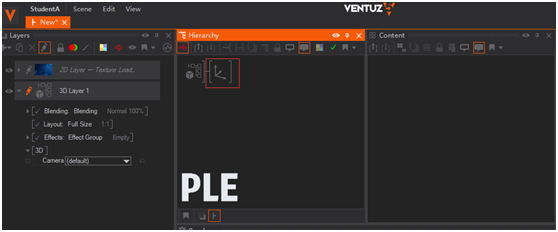
6、在Hierarchy编辑中,点击spanc(空格键),在弹出框中,选择world>axis(对称轴),把axis拖动到Hierarchy编辑器中,截图如:

图6.1
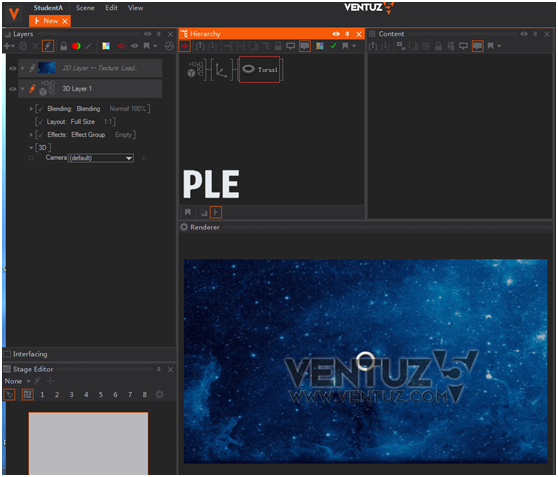
7、在Hierarchy编辑器中,点击spanc(空格键),在弹出框中,选择Geometry>Torus(环面),把Torus拖动到Hierarchy编辑器中,截图如:

图7.1
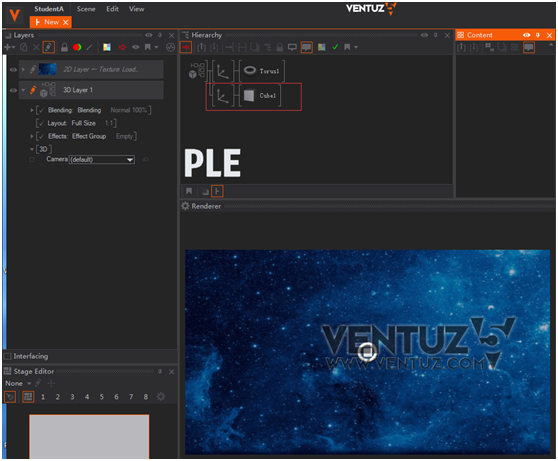
8、按照步骤6、7,在Hierarchy编辑器中增加world>axis, Geometry>Cube(立方体),截图如下:

图8.1
9、为Cube增加触摸交互。做法如下:
按照步骤6、7,在Hierarchy编辑器中增加interaction>Touch Orbit,同时把Touch Orbit拖拽到Cube前面后,Cube就拥有了触摸交互功能。截图如下:

图9.1
10、为Torus增加动画效果,做法如下:
点击Animate菜单,切换到Animate界面,在窗体下方会出现动画编辑器,截图如下:

图10.1
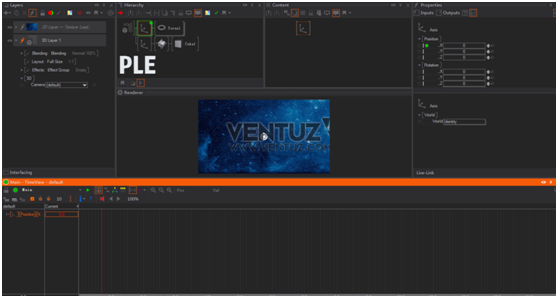
用坐标左键,点击Hierarchy编辑中的Toruse1前面的Axis,在窗体右侧的Properties中,按住Position>X属性名称,把该属性拖动到动画编辑器中,创建动画通道,截图如下:

图10.2
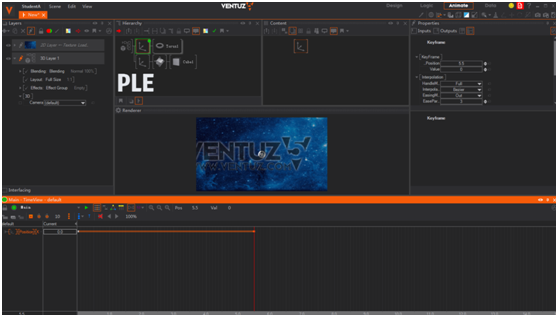
在动画编辑器中按住鼠标左键,拖动鼠标到,想要设置动画节点的位置,按insert键,插入动画节点,并修改相应属性值.

图10.3
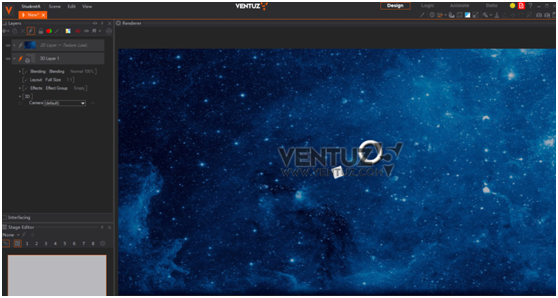
点击动画编辑器的,Main>AutoPlay>Looped后,点击 ,可以在Renderer中查看动画效果,截图如下:
,可以在Renderer中查看动画效果,截图如下:

图10.4
11、发布项目。点击菜单Scene>Export>Ventuz Precetation(vpr)后,弹出一个保存对话框,保存就行。然后直接点击该文件,就可以全屏的方式打开。