(一)、在假期我重新对排球计分程序作了修改,增加了队伍成员,进一步完善了信息。
(二)、在编写程序的时候我主要用了一下技术:
C#:基础语言
MVC4:运用在整体的框架
javaScript:在UI界面运用的语言
数据库知识:用来存储数据
除此之外还在少许地方运用了其他知识,以此来完成整个程序。
(三)、新增需求:
1.新增比赛的时候,比赛名不重复。
2.新增比赛人员,以及比赛人员的详细得分,以便更详细的记录。
(四)、设计文档
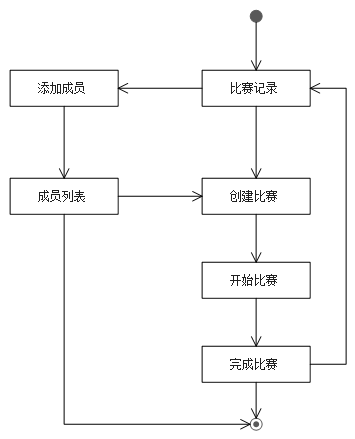
先来一个简易的活动图

根据排球规则,完成计分逻辑。
运用代码优先创建数据库,先在此亮出数据模型代码:
1 using System; 2 using System.Collections.Generic; 3 using System.ComponentModel.DataAnnotations; 4 using System.Data.Entity; 5 using System.Linq; 6 using System.Web; 7 8 namespace 排球方案01.Models 9 { 10 public class PlayerModels 11 { 12 public int ID { get; set; } 13 [Required] 14 [Display(Name="姓名")] 15 public string Name { get; set; } 16 [Required] 17 [Display(Name = "所属队伍")] 18 public string Team { get; set; } 19 [Required] 20 [Display(Name = "队伍位置")] 21 public string Where { get; set; } 22 [Required] 23 [Display(Name = "性别")] 24 public string Gender { get;set;} 25 [Required] 26 [Display(Name = "年龄")] 27 public int Age { get; set; } 28 [Required] 29 [Display(Name = "身高(cm)")] 30 public float High { get; set; } 31 [Required] 32 [Display(Name = "体重(kg)")] 33 public float Weight { get; set; } 34 } 35 public class PlayerModelContext : DbContext 36 { 37 public DbSet<PlayerModels> Players { get; set; } 38 } 39 } 40 //------------------------------------------------- 41 using System; 42 using System.Collections.Generic; 43 using System.ComponentModel.DataAnnotations; 44 using System.Data.Entity; 45 using System.Linq; 46 using System.Web; 47 48 namespace 排球方案01.Models 49 { 50 public class VolleyballDB 51 { 52 public int ID { get; set; } 53 [Display(Name = "比赛名称")] 54 public string gameName { get; set; } 55 [Display(Name = "主方队伍")] 56 public string teamA { get; set; } 57 [Display(Name = "客方队伍")] 58 public string teamB { get; set; } 59 [Display(Name = "总比分")] 60 public string vsAB { get; set; } 61 [Display(Name = "第一局")] 62 public string gameFirst { get; set; } 63 [Display(Name = "第二局")] 64 public string gameSecond { get; set; } 65 [Display(Name = "第三局")] 66 public string gameThird { get; set; } 67 [Display(Name = "第四局")] 68 public string gameFourth { get; set; } 69 [Display(Name = "第五局")] 70 public string gameFifth { get; set; } 71 [Display(Name = "胜方队伍")] 72 public string teamWinner { get; set; } 73 [Display(Name = "详细内容")] 74 public string gameContent { get; set; } 75 } 76 public class VolleyballContext : DbContext 77 { 78 public DbSet<VolleyballDB> Volleyballs { get; set; } 79 } 80 }
(五)具体代码:
1 using System; 2 using System.Collections.Generic; 3 using System.Data; 4 using System.Data.Entity; 5 using System.Linq; 6 using System.Web; 7 using System.Web.Mvc; 8 using 排球方案01.Models; 9 10 namespace 排球方案01.Controllers 11 { 12 public class PlayerController : Controller 13 { 14 private PlayerModelContext db = new PlayerModelContext(); 15 public ActionResult BeginMatch() 16 { 17 List<String> list = (from s in db.Players select s.Team).Distinct().ToList(); 18 ViewData["list"] = list; 19 return View(); 20 } 21 [HttpPost] 22 public ActionResult MacthName(string id) 23 { 24 VolleyballContext vc = new VolleyballContext(); 25 int i = (from s in vc.Volleyballs where (s.gameName == id) select s.ID).Count(); 26 return Json(i); 27 } 28 [HttpPost] 29 public ActionResult BeginMatchRe(FormCollection form) 30 { 31 string a, b; a=form["Ateam"];b=form["Bteam"]; 32 VolleyballDB vbModel = new VolleyballDB(); 33 vbModel.gameName = form["matchName"]; 34 vbModel.teamA = a; 35 vbModel.teamB = b; 36 List<String> APlayerList = (from s in db.Players where (s.Team == a) select s.Name).ToList(); 37 List<String> BPlayerList = (from s in db.Players where (s.Team == b) select s.Name).ToList(); 38 ViewData["APlayerList"] = APlayerList; 39 ViewData["BPlayerList"] = BPlayerList; 40 return View(vbModel); 41 } 42 // 43 // GET: /Player/ 44 45 46 public ActionResult Index(FormCollection form,string id) 47 { 48 List<String> list = (from s in db.Players select s.Team).Distinct().ToList(); 49 ViewData["list"] = list; 50 string team = form["Team"]; 51 if (form["Team"] == null) 52 { 53 if (id != null) 54 { 55 team = id; 56 } 57 } 58 if (team == null || team == "all") 59 { 60 return View(db.Players.ToList()); 61 } 62 else 63 { 64 return View((from s in db.Players where s.Team == team select s).ToList()); 65 } 66 } 67 // 68 // GET: /Player/Create 69 70 public ActionResult Create() 71 { 72 return View(); 73 } 74 75 // 76 // POST: /Player/Create 77 78 [HttpPost] 79 [ValidateAntiForgeryToken] 80 public ActionResult Create(PlayerModels playermodels) 81 { 82 if (ModelState.IsValid) 83 { 84 db.Players.Add(playermodels); 85 db.SaveChanges(); 86 return RedirectToAction("Index"); 87 } 88 89 return View(playermodels); 90 } 91 92 // 93 // GET: /Player/Edit/5 94 95 public ActionResult Edit(int id = 0) 96 { 97 PlayerModels playermodels = db.Players.Find(id); 98 if (playermodels == null) 99 { 100 return HttpNotFound(); 101 } 102 return View(playermodels); 103 } 104 105 // 106 // POST: /Player/Edit/5 107 108 [HttpPost] 109 [ValidateAntiForgeryToken] 110 public ActionResult Edit(PlayerModels playermodels) 111 { 112 if (ModelState.IsValid) 113 { 114 db.Entry(playermodels).State = EntityState.Modified; 115 db.SaveChanges(); 116 return RedirectToAction("Index"); 117 } 118 return View(playermodels); 119 } 120 121 // 122 // GET: /Player/Delete/5 123 124 public ActionResult Delete(int id = 0) 125 { 126 PlayerModels playermodels = db.Players.Find(id); 127 if (playermodels == null) 128 { 129 return HttpNotFound(); 130 } 131 return View(playermodels); 132 } 133 134 // 135 // POST: /Player/Delete/5 136 137 [HttpPost, ActionName("Delete")] 138 [ValidateAntiForgeryToken] 139 public ActionResult DeleteConfirmed(int id) 140 { 141 PlayerModels playermodels = db.Players.Find(id); 142 db.Players.Remove(playermodels); 143 db.SaveChanges(); 144 return RedirectToAction("Index"); 145 } 146 147 protected override void Dispose(bool disposing) 148 { 149 db.Dispose(); 150 base.Dispose(disposing); 151 } 152 } 153 } 154 //********************************** 155 using System; 156 using System.Collections.Generic; 157 using System.Data; 158 using System.Data.Entity; 159 using System.Linq; 160 using System.Web; 161 using System.Web.Mvc; 162 using 排球方案01.Models; 163 164 namespace 排球方案01.Controllers 165 { 166 public class VolleyballsController : Controller 167 { 168 private VolleyballContext db = new VolleyballContext(); 169 170 // 171 // GET: /Volleyballs/ 172 173 public ActionResult Index(FormCollection form) 174 { 175 string gameName = form["gameName"]; 176 if (gameName != null) 177 { 178 return View((from s in db.Volleyballs where (s.gameName.Contains(gameName)) select s).Distinct().ToList()); 179 } 180 else 181 { 182 return View(db.Volleyballs.ToList()); 183 } 184 } 185 186 // 187 // GET: /Volleyballs/Details/5 188 189 public ActionResult Details(int id = 0) 190 { 191 VolleyballDB volleyballdb = db.Volleyballs.Find(id); 192 if (volleyballdb == null) 193 { 194 return HttpNotFound(); 195 } 196 return View(volleyballdb); 197 } 198 199 // 200 // GET: /Volleyballs/Create 201 202 public ActionResult Create() 203 { 204 return View(); 205 } 206 207 // 208 // POST: /Volleyballs/Create 209 210 [HttpPost] 211 [ValidateAntiForgeryToken] 212 public ActionResult Create(VolleyballDB volleyballdb,FormCollection form) 213 { 214 ViewData.Add("nameGame", volleyballdb.gameName); 215 ViewData.Add("nameA", volleyballdb.teamA); 216 ViewData.Add("nameB", volleyballdb.teamB); 217 ViewData["A1"] = form["A1"]; 218 ViewData["A2"] = form["A2"]; 219 ViewData["A3"] = form["A3"]; 220 ViewData["A4"] = form["A4"]; 221 ViewData["A5"] = form["A5"]; 222 ViewData["A6"] = form["A6"]; 223 ViewData["B1"] = form["B1"]; 224 ViewData["B2"] = form["B2"]; 225 ViewData["B3"] = form["B3"]; 226 ViewData["B4"] = form["B4"]; 227 ViewData["B5"] = form["B5"]; 228 ViewData["B6"] = form["B6"]; 229 if (ModelState.IsValid) 230 { 231 db.Volleyballs.Add(volleyballdb); 232 db.SaveChanges(); 233 int id = db.Volleyballs.Max(model => model.ID); 234 ViewData.Add("id", id); 235 return View("Match"); 236 } 237 return RedirectToAction("../Player/BeginMatch"); 238 } 239 240 // 241 // GET: /Volleyballs/Edit/5 242 public ActionResult Match(VolleyballDB volleyballdb) 243 { 244 if (ModelState.IsValid) 245 { 246 db.Entry(volleyballdb).State = EntityState.Modified; 247 db.SaveChanges(); 248 return RedirectToAction("../Volleyballs/Index"); 249 } 250 return View("Play", volleyballdb); 251 } 252 public ActionResult Edit(int id = 0) 253 { 254 VolleyballDB volleyballdb = db.Volleyballs.Find(id); 255 if (volleyballdb == null) 256 { 257 return HttpNotFound(); 258 } 259 return View(volleyballdb); 260 } 261 262 // 263 // POST: /Volleyballs/Edit/5 264 265 [HttpPost] 266 [ValidateAntiForgeryToken] 267 public ActionResult Edit(VolleyballDB volleyballdb) 268 { 269 if (ModelState.IsValid) 270 { 271 db.Entry(volleyballdb).State = EntityState.Modified; 272 db.SaveChanges(); 273 return RedirectToAction("Index"); 274 } 275 return View(volleyballdb); 276 } 277 278 // 279 // GET: /Volleyballs/Delete/5 280 281 public ActionResult Delete(int id = 0) 282 { 283 VolleyballDB volleyballdb = db.Volleyballs.Find(id); 284 if (volleyballdb == null) 285 { 286 return HttpNotFound(); 287 } 288 return View(volleyballdb); 289 } 290 291 // 292 // POST: /Volleyballs/Delete/5 293 294 [HttpPost, ActionName("Delete")] 295 [ValidateAntiForgeryToken] 296 public ActionResult DeleteConfirmed(int id) 297 { 298 VolleyballDB volleyballdb = db.Volleyballs.Find(id); 299 db.Volleyballs.Remove(volleyballdb); 300 db.SaveChanges(); 301 return RedirectToAction("Index"); 302 } 303 304 protected override void Dispose(bool disposing) 305 { 306 db.Dispose(); 307 base.Dispose(disposing); 308 } 309 } 310 }
1 @model IEnumerable<排球方案01.Models.PlayerModels> 2 3 @{ 4 ViewBag.Title = "成员信息"; 5 } 6 7 <h2>成员信息页</h2> 8 9 <p> 10 @Html.ActionLink("添加成员", "Create") 11 </p> 12 @using (Html.BeginForm()) 13 { 14 15 <h3>请选择队伍</h3> 16 <select name="Team" id="Team"> 17 <option value="all">所有队伍</option> 18 @foreach (string m in ViewData["list"] as List<String>) 19 { 20 <option value="@m">@m</option> 21 } 22 </select> 23 <input type="submit" value="查询队伍成员"/> 24 } 25 <table> 26 <tr> 27 <th> 28 @Html.DisplayNameFor(model => model.Name) 29 </th> 30 <th> 31 @Html.DisplayNameFor(model => model.Team) 32 </th> 33 <th> 34 @Html.DisplayNameFor(model => model.Where) 35 </th> 36 <th> 37 @Html.DisplayNameFor(model => model.Gender) 38 </th> 39 <th> 40 @Html.DisplayNameFor(model => model.Age) 41 </th> 42 <th> 43 @Html.DisplayNameFor(model => model.High) 44 </th> 45 <th> 46 @Html.DisplayNameFor(model => model.Weight) 47 </th> 48 <th></th> 49 </tr> 50 51 @foreach (var item in Model) { 52 <tr> 53 <td> 54 @Html.DisplayFor(modelItem => item.Name) 55 </td> 56 <td> 57 @Html.DisplayFor(modelItem => item.Team) 58 </td> 59 <td> 60 @Html.DisplayFor(modelItem => item.Where) 61 </td> 62 <td> 63 @Html.DisplayFor(modelItem => item.Gender) 64 </td> 65 <td> 66 @Html.DisplayFor(modelItem => item.Age) 67 </td> 68 <td> 69 @Html.DisplayFor(modelItem => item.High) 70 </td> 71 <td> 72 @Html.DisplayFor(modelItem => item.Weight) 73 </td> 74 <td> 75 @Html.ActionLink("修改信息", "Edit", new { id=item.ID }) || 76 @Html.ActionLink("删除信息", "Delete", new { id=item.ID }) 77 </td> 78 </tr> 79 } 80 81 </table> 82 //----------------------------------------------------------------- 83 @model 排球方案01.Models.PlayerModels 84 85 @{ 86 ViewBag.Title = "添加成员"; 87 } 88 89 <h2>添加成员页</h2> 90 91 @using (Html.BeginForm()) { 92 @Html.AntiForgeryToken() 93 @Html.ValidationSummary(true) 94 95 <fieldset> 96 <legend>PlayerModels</legend> 97 98 <div class="editor-label"> 99 @Html.LabelFor(model => model.Name) 100 </div> 101 <div class="editor-field"> 102 @Html.EditorFor(model => model.Name) 103 @Html.ValidationMessageFor(model => model.Name) 104 </div> 105 106 <div class="editor-label"> 107 @Html.LabelFor(model => model.Team) 108 </div> 109 <div class="editor-field"> 110 @Html.EditorFor(model => model.Team) 111 @Html.ValidationMessageFor(model => model.Team) 112 </div> 113 114 <div class="editor-label"> 115 @Html.LabelFor(model => model.Where) 116 </div> 117 <div class="editor-field"> 118 <select name="Where" id="Where" style="font-size:18px;"> 119 <option value="主攻">主攻</option> 120 <option value="副攻">副攻</option> 121 <option value="二传">二传</option> 122 <option value="接应二传">接应二传</option> 123 <option value="自由防守队员">自由防守队员</option> 124 </select> 125 </div> 126 127 <div class="editor-label"> 128 @Html.LabelFor(model => model.Gender) 129 <input type="radio" checked="checked" name="Gender" value="男" style="30px;"/>男 130 <input type="radio" name="Gender" value="女" style="30px;"/>女 131 </div> 132 133 134 135 <div class="editor-label"> 136 @Html.LabelFor(model => model.Age) 137 </div> 138 <div class="editor-field"> 139 @Html.EditorFor(model => model.Age) 140 @Html.ValidationMessageFor(model => model.Age) 141 </div> 142 143 <div class="editor-label"> 144 @Html.LabelFor(model => model.High) 145 </div> 146 <div class="editor-field"> 147 @Html.EditorFor(model => model.High) 148 @Html.ValidationMessageFor(model => model.High) 149 </div> 150 151 <div class="editor-label"> 152 @Html.LabelFor(model => model.Weight) 153 </div> 154 <div class="editor-field"> 155 @Html.EditorFor(model => model.Weight) 156 @Html.ValidationMessageFor(model => model.Weight) 157 </div> 158 159 <p> 160 <input type="submit" value="添加" /> 161 </p> 162 </fieldset> 163 } 164 165 <div> 166 @Html.ActionLink("返回成员信息页", "Index") 167 </div> 168 169 @section Scripts { 170 @Scripts.Render("~/bundles/jqueryval") 171 } 172 //--------------------------------------------------------- 173 @{ 174 ViewBag.Title = "BeginMatch"; 175 } 176 <script type="text/javascript"> 177 function sameName(str) { 178 var xmlhttp; 179 if (str == "") { 180 document.getElementById("error").innerHTML = "请添加比赛名称"; 181 return; 182 } 183 if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari 184 xmlhttp = new XMLHttpRequest(); 185 } 186 else {// code for IE6, IE5 187 xmlhttp = new ActiveXObject("Microsoft.XMLHTTP"); 188 } 189 xmlhttp.onreadystatechange = function () { 190 if (xmlhttp.readyState == 4 && xmlhttp.status == 200) { 191 if (xmlhttp.responseText != 0) { 192 document.getElementById("error").innerHTML = "该比赛名称已被使用"; 193 } 194 else { 195 document.getElementById("error").innerHTML = ""; 196 } 197 } 198 } 199 xmlhttp.open("POST", "MacthName/" + str, true); 200 xmlhttp.send(); 201 } 202 </script> 203 204 <h2>选择比赛队伍</h2> 205 206 @using (Html.BeginForm("BeginMatchRe", "Player", FormMethod.Post,new { @ID="form1"})) 207 { 208 <h3>请为本场比赛命名</h3> 209 <input type="text" name="matchName" id="matchName" /> 210 <div id="error"></div> 211 <h3>请选择主方队伍</h3> 212 <select name="Ateam" id="Ateam"> 213 @foreach (string m in ViewData["list"] as List<String>) 214 { 215 <option value="@m">@m</option> 216 } 217 </select> 218 <h3>请选择客方队伍</h3> 219 <select name="Bteam" id="Bteam"> 220 @foreach (string n in ViewData["list"] as List<String>) 221 { 222 <option value="@n">@n</option> 223 } 224 </select> 225 <div id="error1"></div><br /> 226 <input type="button" onclick="reSubmit()" value="请确认队伍名称并进行下一步"/> 227 } 228 <script> 229 function reSubmit() { 230 var a, b, error, error1, mn; 231 a = document.getElementById("Ateam"); 232 b = document.getElementById("Bteam"); 233 error = document.getElementById("error"); 234 error1 = document.getElementById("error1"); 235 mn = document.getElementById("matchName"); 236 sameName(mn.value); 237 if (a.value == b.value) { 238 error1.innerHTML = "请选择不同的两支队伍进行比赛"; 239 } 240 else { 241 error1.innerHTML = ""; 242 } 243 if (error.innerHTML == "" && error1.innerHTML == "") { 244 document.getElementById("form1").submit(); 245 } 246 } 247 </script> 248 //----------------------------------------------------------------- 249 @model 排球方案01.Models.VolleyballDB 250 @{ 251 ViewBag.Title = "BeginMatchRe"; 252 } 253 254 <h2>选择比赛队员</h2> 255 @using (Html.BeginForm("Create", "Volleyballs", FormMethod.Post, new {id = "myForm"})) 256 { 257 @Html.AntiForgeryToken() 258 @Html.ValidationSummary(true) 259 @Html.EditorFor(m=>m.gameName) <br /> 260 <table> 261 <tr><th></th><th>比赛队伍</th><th>主攻</th><th>主攻</th><th>副攻</th><th>二传</th><th>接应二传</th><th>自由防守队员</th></tr> 262 <tr><th>主方队伍</th> 263 <td> @Html.EditorFor(m=>m.teamA) </td> 264 <td><select name="A1" id="A1"> 265 @foreach (string n in ViewData["APlayerList"] as List<String>) 266 { 267 <option value="@n">@n</option> 268 } 269 </select></td> 270 <td><select name="A2" id="A2"> 271 @foreach (string n in ViewData["APlayerList"] as List<String>) 272 { 273 <option value="@n">@n</option> 274 } 275 </select></td> 276 <td><select name="A3" id="A3"> 277 @foreach (string n in ViewData["APlayerList"] as List<String>) 278 { 279 <option value="@n">@n</option> 280 } 281 </select></td> 282 <td><select name="A4" id="A4"> 283 @foreach (string n in ViewData["APlayerList"] as List<String>) 284 { 285 <option value="@n">@n</option> 286 } 287 </select></td> 288 <td><select name="A5" id="A5"> 289 @foreach (string n in ViewData["APlayerList"] as List<String>) 290 { 291 <option value="@n">@n</option> 292 } 293 </select></td> 294 <td><select name="A6" id="A6"> 295 @foreach (string n in ViewData["APlayerList"] as List<String>) 296 { 297 <option value="@n">@n</option> 298 } 299 </select></td> 300 <td id="errorA"></td> 301 </tr> 302 <tr><th>客方队伍</th> 303 <td>@Html.EditorFor(m=>m.teamB)</td> 304 <td><select name="B1" id="B1"> 305 @foreach (string n in ViewData["BPlayerList"] as List<String>) 306 { 307 <option value="@n">@n</option> 308 } 309 </select> </td> 310 <td><select name="B2" id="B2"> 311 @foreach (string n in ViewData["BPlayerList"] as List<String>) 312 { 313 <option value="@n">@n</option> 314 } 315 </select> </td> 316 <td><select name="B3" id="B3"> 317 @foreach (string n in ViewData["BPlayerList"] as List<String>) 318 { 319 <option value="@n">@n</option> 320 } 321 </select> </td> 322 <td><select name="B4" id="B4"> 323 @foreach (string n in ViewData["BPlayerList"] as List<String>) 324 { 325 <option value="@n">@n</option> 326 } 327 </select> </td> 328 <td><select name="B5" id="B5"> 329 @foreach (string n in ViewData["BPlayerList"] as List<String>) 330 { 331 <option value="@n">@n</option> 332 } 333 334 </select> </td> 335 <td><select name="B6" id="B6"> 336 @foreach (string n in ViewData["BPlayerList"] as List<String>) 337 { 338 <option value="@n">@n</option> 339 } 340 </select> 341 </td> 342 <td id="errorB"></td> 343 </tr> 344 </table> 345 346 <input type="button" onclick="then()" value="确认比赛人员开始比赛"/> 347 } 348 <script> 349 document.getElementById("gameName").readOnly = true; 350 document.getElementById("teamA").readOnly = true; 351 document.getElementById("teamB").readOnly = true; 352 document.getElementById("teamA").style.width= "180px"; 353 document.getElementById("teamB").style.width = "180px"; 354 function same(q, w, e, r, t, y,z) { 355 var a, s, d, f, g, h; 356 a = document.getElementById(q).options[document.getElementById(q).selectedIndex].value; 357 s = document.getElementById(w).options[document.getElementById(w).selectedIndex].value; 358 d = document.getElementById(e).options[document.getElementById(e).selectedIndex].value; 359 f = document.getElementById(r).options[document.getElementById(r).selectedIndex].value; 360 g = document.getElementById(t).options[document.getElementById(t).selectedIndex].value; 361 h = document.getElementById(y).options[document.getElementById(y).selectedIndex].value; 362 if (a == s || a == d || a == f || a == g || a == h || s == d || s == f || s == g || s === h || d == f || d == g || d == h || f == g || f == h || g == h) { 363 document.getElementById(z).innerHTML = "请不要选择相同的队员"; 364 } 365 else { 366 document.getElementById(z).innerHTML = ""; 367 } 368 } 369 function then() { 370 same('A1', 'A2', 'A3', 'A4', 'A5', 'A6', 'errorA'); 371 same('B1', 'B2', 'B3', 'B4', 'B5', 'B6', 'errorB'); 372 if (document.getElementById("errorA").innerHTML == "" && document.getElementById("errorB").innerHTML == "") { 373 document.getElementById("myForm").submit(); 374 } 375 } 376 </script>
@model IEnumerable<排球方案01.Models.VolleyballDB> @{ ViewBag.Title = "Index"; } <h2>排球比赛记录</h2> <p> @Html.ActionLink("创建比赛", "../Player/BeginMatch")|| @Html.ActionLink("添加成员", "../Player/Create")|| @Html.ActionLink("成员列表", "../Player/Index") </p> @using (Html.BeginForm()) { <h3>请填写比赛名称</h3> <input type="text"/ name="gameName"> <input type="submit" value="查询"/> } <table> <tr> <th> @Html.DisplayNameFor(model => model.gameName) </th> <th> @Html.DisplayNameFor(model => model.teamA) </th> <th> @Html.DisplayNameFor(model => model.teamB) </th> <th> @Html.DisplayNameFor(model => model.vsAB) </th> <th> @Html.DisplayNameFor(model => model.gameFirst) </th> <th> @Html.DisplayNameFor(model => model.gameSecond) </th> <th> @Html.DisplayNameFor(model => model.gameThird) </th> <th> @Html.DisplayNameFor(model => model.gameFourth) </th> <th> @Html.DisplayNameFor(model => model.gameFifth) </th> <th> @Html.DisplayNameFor(model => model.teamWinner) </th> <th> @Html.DisplayNameFor(model => model.gameContent) </th> <th></th> </tr> @foreach (var item in Model) { <tr> <td> @Html.DisplayFor(modelItem => item.gameName) </td> <td > <a href="../Player/Index/@item.teamA">@Html.DisplayFor(modelItem => item.teamA)</a> </td> <td> <a href="../Player/Index/@item.teamB">@Html.DisplayFor(modelItem => item.teamB)</a> </td> <td> @Html.DisplayFor(modelItem => item.vsAB) </td> <td> @Html.DisplayFor(modelItem => item.gameFirst) </td> <td> @Html.DisplayFor(modelItem => item.gameSecond) </td> <td> @Html.DisplayFor(modelItem => item.gameThird) </td> <td> @Html.DisplayFor(modelItem => item.gameFourth) </td> <td> @Html.DisplayFor(modelItem => item.gameFifth) </td> <td> @Html.DisplayFor(modelItem => item.teamWinner) </td> <td> @Html.ActionLink("详细信息", "Details", new { id=item.ID }) </td> <td> @Html.ActionLink("修改信息", "Edit", new { id=item.ID }) || @Html.ActionLink("删除信息", "Delete", new { id=item.ID }) </td> </tr> } </table> //---------------------------------------------------- @model 排球方案01.Models.VolleyballDB @{ ViewBag.Title = "详细信息"; } <fieldset> <legend>记录详情</legend> <div class="display-label"> @Html.DisplayNameFor(model => model.gameName) </div> <div class="display-field"> @Html.DisplayFor(model => model.gameName) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.teamA) </div> <div class="display-field"> @Html.DisplayFor(model => model.teamA) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.teamB) </div> <div class="display-field"> @Html.DisplayFor(model => model.teamB) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.vsAB) </div> <div class="display-field"> @Html.DisplayFor(model => model.vsAB) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.gameFirst) </div> <div class="display-field"> @Html.DisplayFor(model => model.gameFirst) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.gameSecond) </div> <div class="display-field"> @Html.DisplayFor(model => model.gameSecond) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.gameThird) </div> <div class="display-field"> @Html.DisplayFor(model => model.gameThird) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.gameFourth) </div> <div class="display-field"> @Html.DisplayFor(model => model.gameFourth) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.gameFifth) </div> <div class="display-field"> @Html.DisplayFor(model => model.gameFifth) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.teamWinner) </div> <div class="display-field"> @Html.DisplayFor(model => model.teamWinner) </div> <div class="display-label"> @Html.DisplayNameFor(model => model.gameContent) </div> <div class="display-field" id="content"> @Html.DisplayFor(model => model.gameContent) </div> </fieldset> <p> @Html.ActionLink("修改信息", "Edit", new { id=Model.ID }) | @Html.ActionLink("返回首页", "Index") </p> <script> var s = document.getElementById('content').innerHTML; s= s.replace(/;/g, "<br/>"); document.getElementById('content').innerHTML = s; </script> //----------------------------------------------------------- @model 排球方案01.Models.VolleyballDB @{ ViewBag.Title = "Match"; } <h2>比赛开始</h2> @using (Html.BeginForm("Match", "Volleyballs", FormMethod.Post, new { @ID="form1"})) { <div style="display:none"> @Html.HiddenFor(model => model.ID) @Html.EditorFor(model => model.gameName) @Html.EditorFor(model => model.teamA) @Html.EditorFor(model => model.teamB) @Html.EditorFor(model => model.vsAB) @Html.EditorFor(model => model.gameFirst) @Html.EditorFor(model => model.gameSecond) @Html.EditorFor(model => model.gameThird) @Html.EditorFor(model => model.gameFourth) @Html.EditorFor(model => model.gameFifth) @Html.EditorFor(model => model.teamWinner) @Html.EditorFor(model => model.gameContent) </div> } <h1> 比赛名:@Html.Encode(ViewData["nameGame"])</h1> <h1>主方队伍:@Html.Encode(ViewData["nameA"])</h1> <h1>客方队伍:@Html.Encode(ViewData["nameB"])</h1> <h1>场次比分:<span id="jia">0</span>﹣<span id="yi">0</span></h1> <h1>第<span id="times">1</span>局</h1> <h1>对局比分:<span ID="a">00</span>﹣<span ID="b">00</span></h1> <div id="xian"> <div id="div1"> <div style="float:left;border:3px solid red;" id="playerA"> <h2 id="Ateam">@Html.Encode(ViewData["nameA"])</h2> <button id="a1" onclick="scorePlayer('Ateam','a1')">主攻 @Html.Encode(ViewData["A1"])</button><br /> <button id="a2" onclick="scorePlayer('Ateam','a2')">主攻 @Html.Encode(ViewData["A2"])</button><br /> <button id="a3" onclick="scorePlayer('Ateam','a3')">副攻 @Html.Encode(ViewData["A3"])</button><br /> <button id="a4" onclick="scorePlayer('Ateam','a4')">二传 @Html.Encode(ViewData["A4"])</button><br /> <button id="a5" onclick="scorePlayer('Ateam','a5')">接应二传 @Html.Encode(ViewData["A5"])</button><br /> <button id="a6" onclick="scorePlayer('Ateam','a6')">自由防守队员 @Html.Encode(ViewData["A6"])</button> </div> <div style="float:left;border:3px solid red;" id="playerB"> <h2 id="Bteam">@Html.Encode(ViewData["nameB"])</h2> <button id="b1" onclick="scorePlayer('Bteam','b1')">主攻 @Html.Encode(ViewData["B1"])</button><br /> <button id="b2" onclick="scorePlayer('Bteam','b2')">主攻 @Html.Encode(ViewData["B2"])</button><br /> <button id="b3" onclick="scorePlayer('Bteam','b3')">副攻 @Html.Encode(ViewData["B3"])</button><br /> <button id="b4" onclick="scorePlayer('Bteam','b4')">二传 @Html.Encode(ViewData["B4"])</button><br /> <button id="b5" onclick="scorePlayer('Bteam','b5')">接应二传 @Html.Encode(ViewData["B5"])</button><br /> <button id="b6" onclick="scorePlayer('Bteam','b6')">自由防守队员 @Html.Encode(ViewData["B6"])</button> </div></div> <div style="float:left;border:3px solid red;display:none" id="div2"> <button id="sc1" onclick="score('sc1')">发球得分</button><br /> <button id="sc2" onclick="score('sc2')">扣球得分</button><br /> <button id="sc3" onclick="score('sc3')">拦网得分</button> </div> </div> <script type="text/javascript"> var date = new Date(); var year = date.getFullYear(); var month = date.getMonth() + 1; var day = date.getDate(); var hours = date.getHours(); var minutes = date.getMinutes(); var seconds = date.getSeconds(); if (minutes < 10) { minutes = "0" + minutes; } if (seconds < 10) { seconds = "0" + seconds; } if (hours < 10) { hours = "0" + hours; } var time = year + "." + month + "." + day + "-" + hours + ":" + minutes + ":" + seconds; document.getElementById("ID").value = '@Html.Encode(ViewData["id"])'; var gameContent = document.getElementById("gameContent"); var jia = document.getElementById('jia'); var yi = document.getElementById('yi'); var times = document.getElementById('times'); var a = document.getElementById('a'); var b = document.getElementById('b'); var team, player; function scorePlayer(t,p) { team = document.getElementById(t).innerHTML; player = document.getElementById(p).innerHTML; document.getElementById('div1').style.display = 'none'; document.getElementById('div2').style.display = 'block'; } function score(sc) { var x; if (team == '@Html.Encode(ViewData["nameA"])') { x = a; } if (team == '@Html.Encode(ViewData["nameB"])') { x = b; } if (parseInt(x.innerHTML) + 1 < 10) { x.innerHTML = '0' + (parseInt(x.innerHTML) + 1); } else { x.innerHTML = parseInt(x.innerHTML) + 1; } gameContent.value = gameContent.value + '第' + times.innerHTML + '局:' + a.innerHTML + '﹣' + b.innerHTML + team + player + document.getElementById(sc).innerHTML+';'; jisuan(); document.getElementById('div2').style.display = 'none'; document.getElementById('div1').style.display = 'block'; } function jisuan() { if (parseInt(times.innerHTML) == 5) { if (parseInt(a.innerHTML) == 15) { jia.innerHTML = parseInt(jia.innerHTML) + 1; alert("本场比赛" +"@Html.Encode(ViewData["nameA"])" +"胜"); gameContent.value = gameContent.value + '第' + times.innerHTML + '局:' + '@Html.Encode(ViewData["nameA"])' + '胜'+time+';'; document.getElementById("gameFifth").value = a.innerHTML + "﹣" + b.innerHTML; } if (parseInt(b.innerHTML) == 15) { yi.innerHTML = parseInt(yi.innerHTML) + 1; alert("本场比赛" +"@Html.Encode(ViewData["nameB"])" +"胜"); gameContent.value = gameContent.value + '第' + times.innerHTML + '局:' + '@Html.Encode(ViewData["nameB"])' + '胜'+time+';'; document.getElementById("gameFifth").value = a.innerHTML + "﹣" + b.innerHTML; } } else { if (parseInt(a.innerHTML) == 25) { jia.innerHTML = parseInt(jia.innerHTML) + 1; alert("本局比赛" +"@Html.Encode(ViewData["nameA"])" +"胜"); gameContent.value = gameContent.value + '第' + times.innerHTML + '局:' + '@Html.Encode(ViewData["nameA"])' + '胜'+time+';'; shuju(); times.innerHTML = parseInt(times.innerHTML) + 1; a.innerHTML = '00'; b.innerHTML = '00'; } if (parseInt(b.innerHTML) == 25) { yi.innerHTML = parseInt(yi.innerHTML) + 1; alert("本局比赛" +"@Html.Encode(ViewData["nameB"])" +"胜"); gameContent.value = gameContent.value + '第' + times.innerHTML + '局:' + '@Html.Encode(ViewData["nameB"])' + '胜'+time+';'; shuju(); times.innerHTML = parseInt(times.innerHTML) + 1; a.innerHTML = '00'; b.innerHTML = '00'; } } if (parseInt(jia.innerHTML) == 3) { win(); alert("本场比赛" + "@Html.Encode(ViewData["nameA"])" + "胜"); } if (parseInt(yi.innerHTML) == 3) { alert("本场比赛" + "@Html.Encode(ViewData["nameB"])" + "胜"); win(); } } function shuju() { if (parseInt(times.innerHTML) == 1) { document.getElementById("gameFirst").value = a.innerHTML + "﹣" + b.innerHTML; } if (parseInt(times.innerHTML) == 2) { document.getElementById("gameSecond").value = a.innerHTML + "﹣" + b.innerHTML; } if (parseInt(times.innerHTML) == 3) { document.getElementById("gameThird").value = a.innerHTML + "﹣" + b.innerHTML; } if (parseInt(times.innerHTML) == 4) { document.getElementById("gameFourth").value = a.innerHTML + "﹣" + b.innerHTML; } } function win() { document.getElementById("vsAB").value = jia.innerHTML + "vs" + yi.innerHTML; if(jia.innerHTML == 3){ document.getElementById("teamWinner").value = "@Html.Encode(ViewData["nameA"])"; gameContent.value = gameContent.value + '最终结果:' + document.getElementById("vsAB").value + '@Html.Encode(ViewData["nameA"])' + '胜;'; } if (yi.innerHTML == 3) { document.getElementById("teamWinner").value = "@Html.Encode(ViewData["nameB"])"; gameContent.value = gameContent.value + '最终结果:' + document.getElementById("vsAB").value + '@Html.Encode(ViewData["nameB"])' + '胜;'; } document.getElementById("form1").submit(); document.getElementById("xian").style.display = 'none'; } </script>
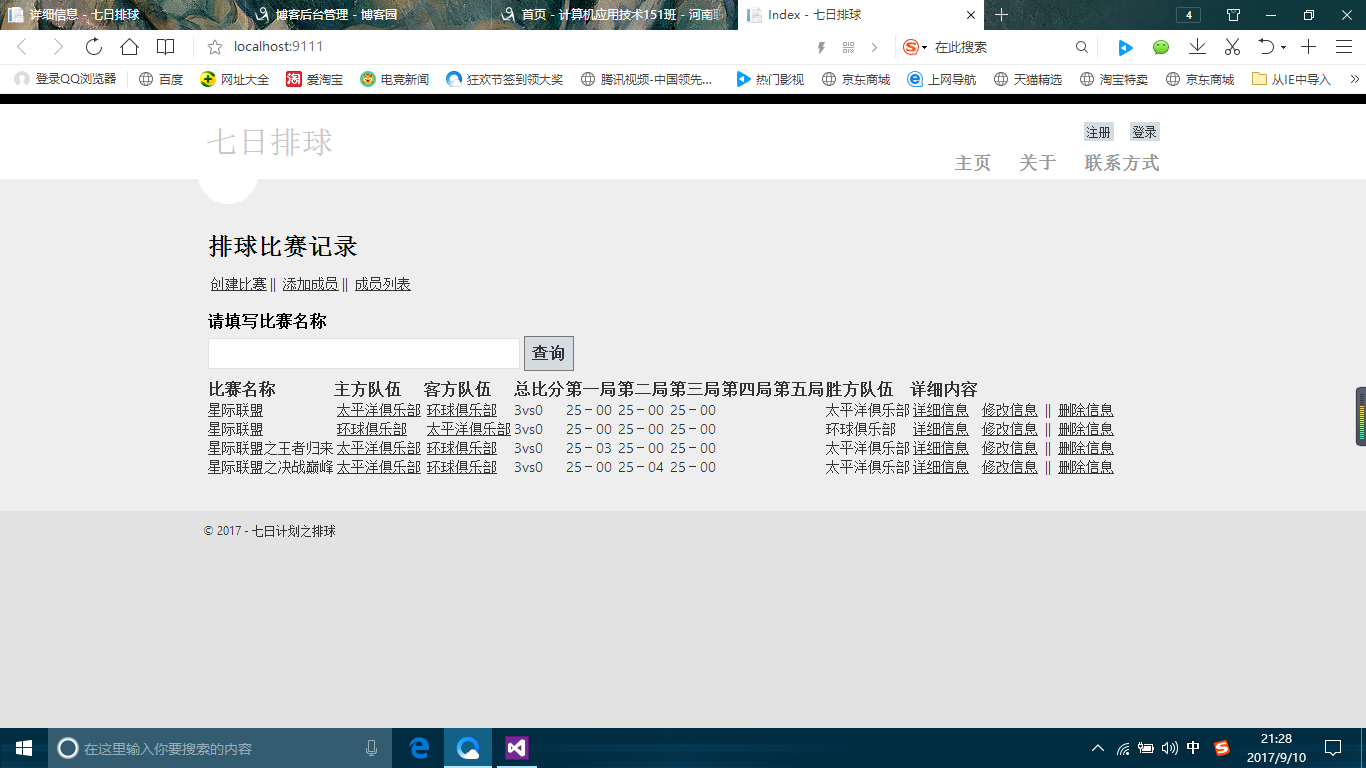
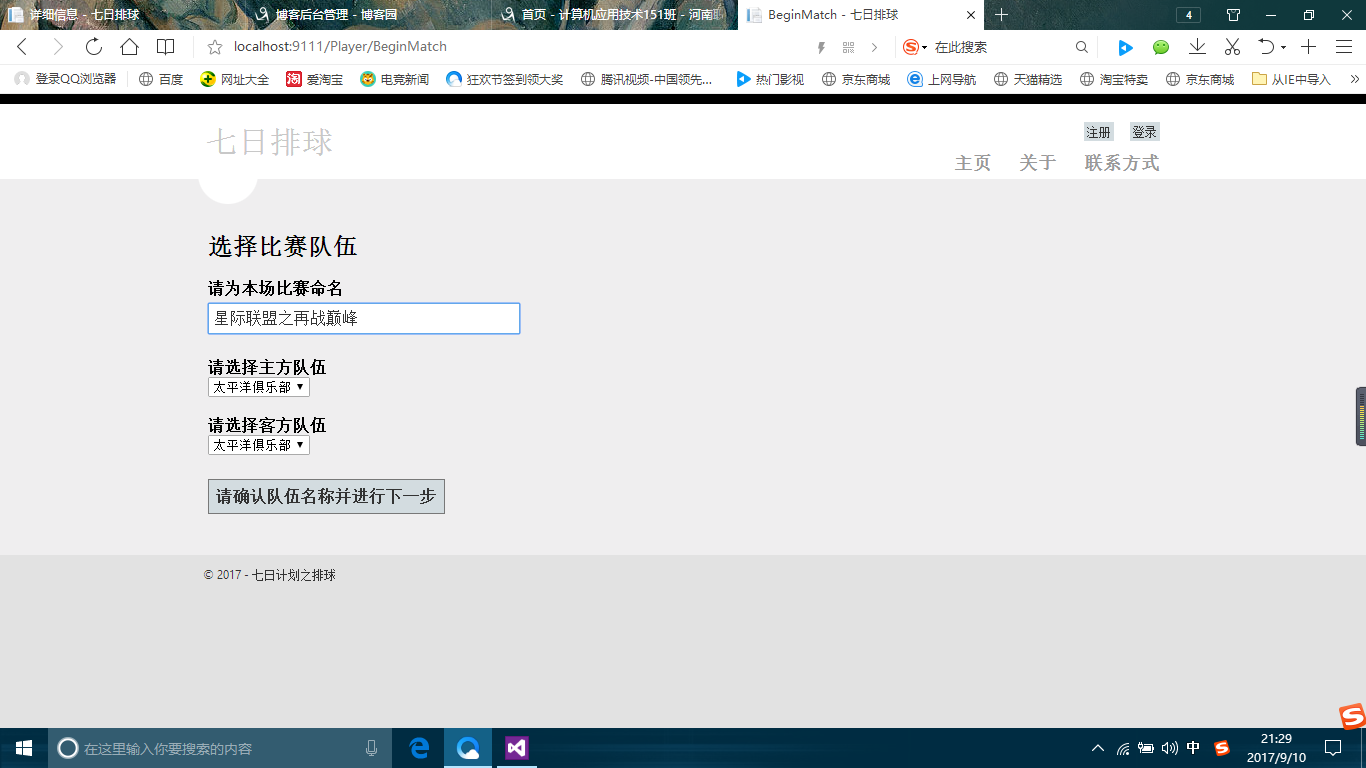
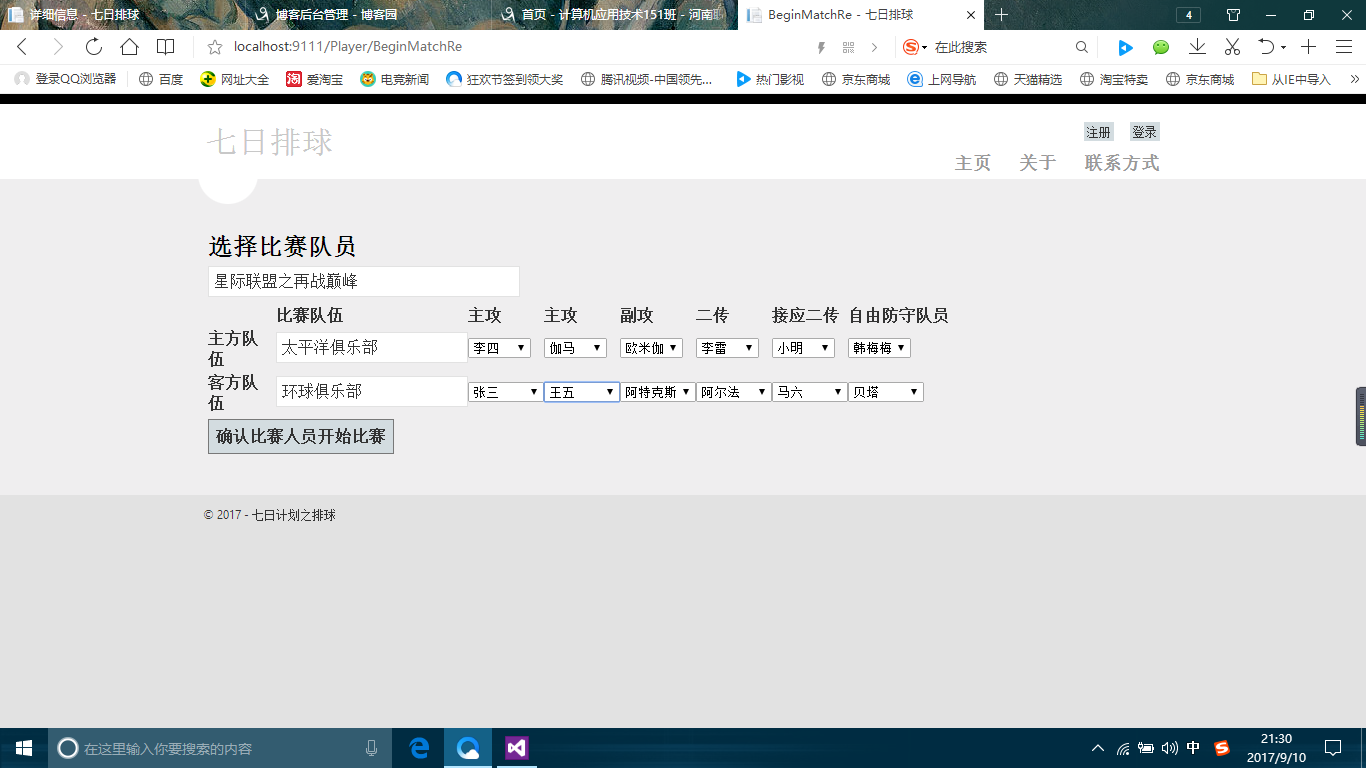
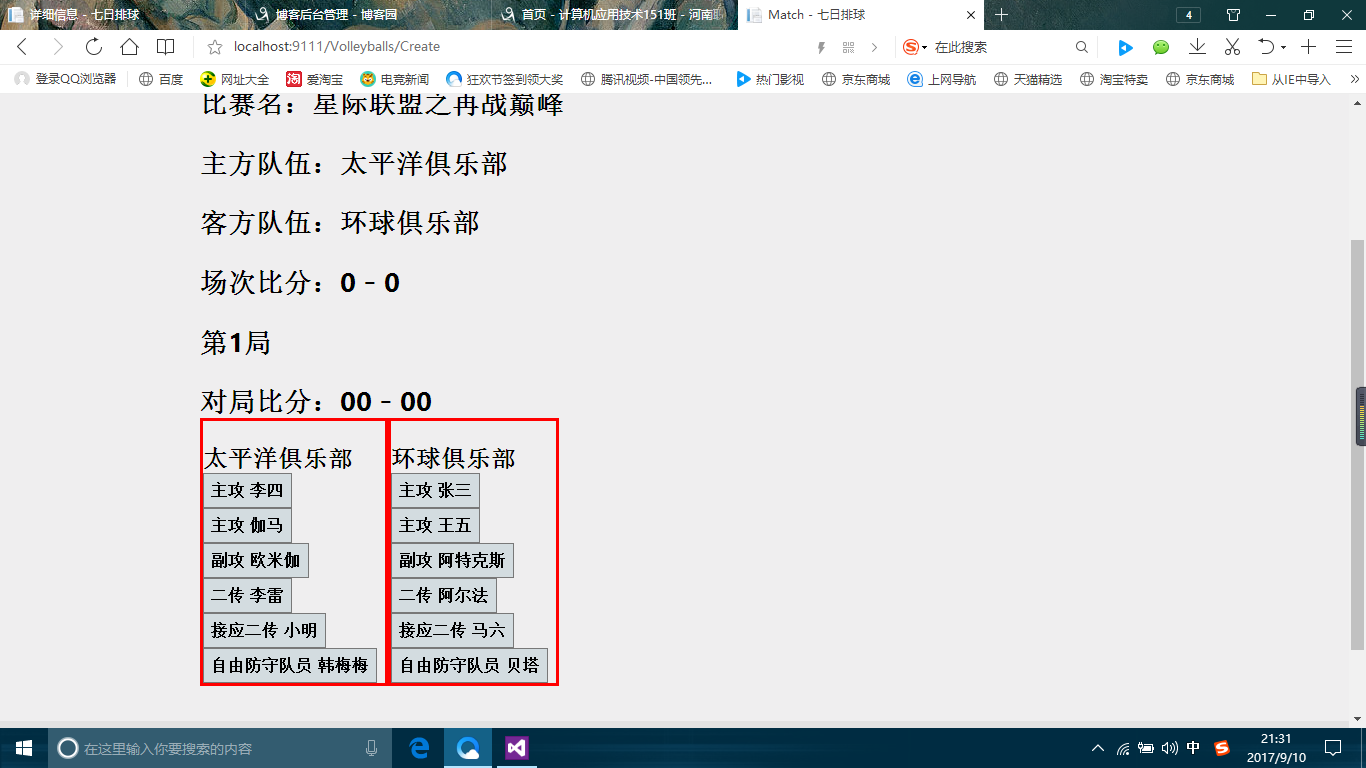
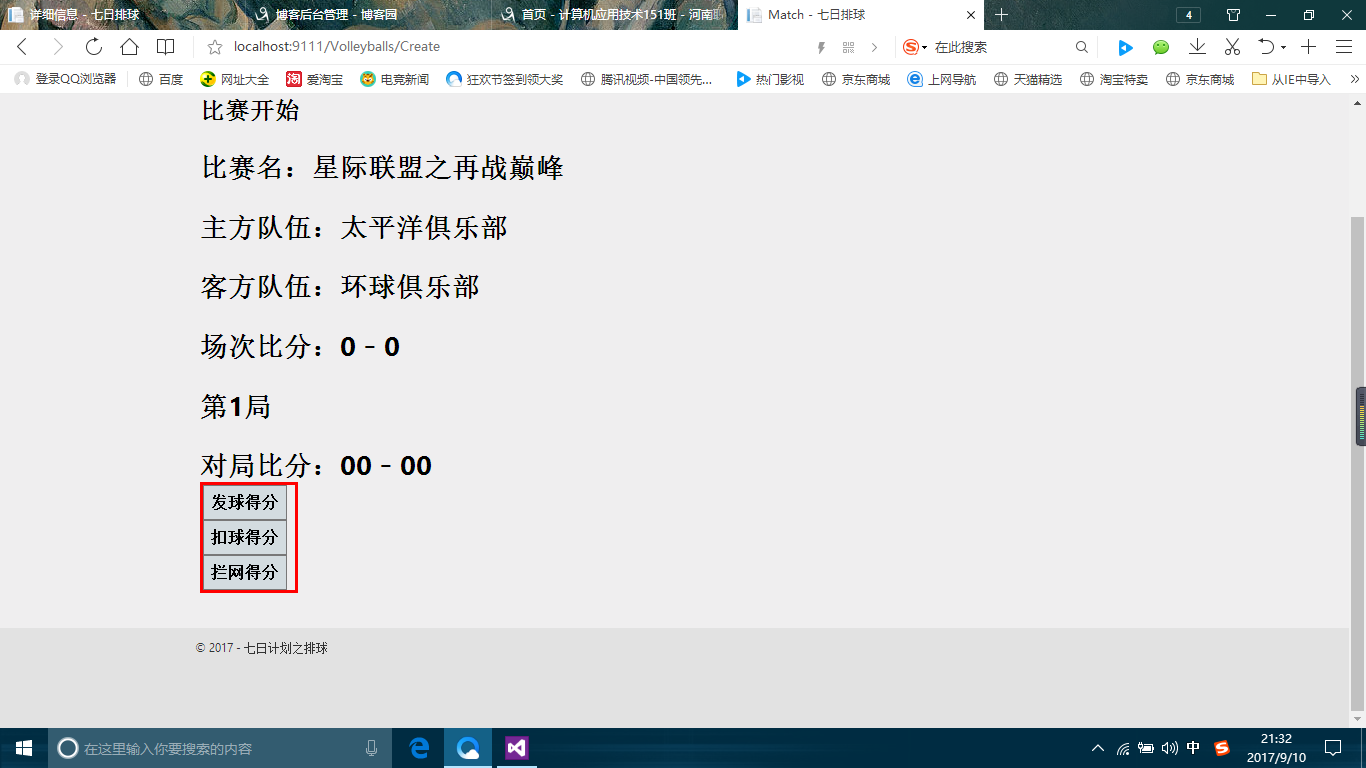
(六)、运行截图





由于内容限制,详细信息以文字显示
比赛名称
星际联盟之再战巅峰
主方队伍
太平洋俱乐部
客方队伍
环球俱乐部
总比分
3vs0
第一局
25﹣00
第二局
25﹣00
第三局
25﹣00
第四局
第五局
胜方队伍
太平洋俱乐部
详细内容
第1局:01﹣00太平洋俱乐部副攻 欧米伽发球得分
第1局:02﹣00太平洋俱乐部主攻 李四拦网得分
第1局:03﹣00太平洋俱乐部主攻 李四拦网得分
第1局:04﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:05﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:06﹣00太平洋俱乐部主攻 李四拦网得分
第1局:07﹣00太平洋俱乐部主攻 李四拦网得分
第1局:08﹣00太平洋俱乐部主攻 李四拦网得分
第1局:09﹣00太平洋俱乐部主攻 李四拦网得分
第1局:10﹣00太平洋俱乐部主攻 李四拦网得分
第1局:11﹣00太平洋俱乐部主攻 李四拦网得分
第1局:12﹣00太平洋俱乐部主攻 李四拦网得分
第1局:13﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:14﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:15﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:16﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:17﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:18﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:19﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:20﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:21﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:22﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:23﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:24﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:25﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:太平洋俱乐部胜2017.9.10-21:31:22
第2局:01﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:02﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:03﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:04﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:05﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:06﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:07﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:08﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:09﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:10﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:11﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:12﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:13﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:14﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:15﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:16﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:17﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:18﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:19﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:20﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:21﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:22﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:23﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:24﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:25﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:太平洋俱乐部胜2017.9.10-21:31:22
第3局:01﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:02﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:03﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:04﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:05﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:06﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:07﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:08﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:09﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:10﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:11﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:12﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:13﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:14﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:15﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:16﹣00太平洋俱乐部主攻 李四拦网得分
第3局:17﹣00太平洋俱乐部主攻 李四拦网得分
第3局:18﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:19﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:20﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:21﹣00太平洋俱乐部主攻 李四拦网得分
第3局:22﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:23﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:24﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:25﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:太平洋俱乐部胜2017.9.10-21:31:22
最终结果:3vs0太平洋俱乐部胜
第1局:02﹣00太平洋俱乐部主攻 李四拦网得分
第1局:03﹣00太平洋俱乐部主攻 李四拦网得分
第1局:04﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:05﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:06﹣00太平洋俱乐部主攻 李四拦网得分
第1局:07﹣00太平洋俱乐部主攻 李四拦网得分
第1局:08﹣00太平洋俱乐部主攻 李四拦网得分
第1局:09﹣00太平洋俱乐部主攻 李四拦网得分
第1局:10﹣00太平洋俱乐部主攻 李四拦网得分
第1局:11﹣00太平洋俱乐部主攻 李四拦网得分
第1局:12﹣00太平洋俱乐部主攻 李四拦网得分
第1局:13﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:14﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:15﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:16﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:17﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:18﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:19﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:20﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:21﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:22﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:23﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:24﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:25﹣00太平洋俱乐部主攻 伽马拦网得分
第1局:太平洋俱乐部胜2017.9.10-21:31:22
第2局:01﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:02﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:03﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:04﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:05﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:06﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:07﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:08﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:09﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:10﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:11﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:12﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:13﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:14﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:15﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:16﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:17﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:18﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:19﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:20﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:21﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:22﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:23﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:24﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:25﹣00太平洋俱乐部主攻 伽马拦网得分
第2局:太平洋俱乐部胜2017.9.10-21:31:22
第3局:01﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:02﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:03﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:04﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:05﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:06﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:07﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:08﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:09﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:10﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:11﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:12﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:13﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:14﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:15﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:16﹣00太平洋俱乐部主攻 李四拦网得分
第3局:17﹣00太平洋俱乐部主攻 李四拦网得分
第3局:18﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:19﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:20﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:21﹣00太平洋俱乐部主攻 李四拦网得分
第3局:22﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:23﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:24﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:25﹣00太平洋俱乐部主攻 伽马拦网得分
第3局:太平洋俱乐部胜2017.9.10-21:31:22
最终结果:3vs0太平洋俱乐部胜
(七)本次编写有个最大的缺点就是布局不好,今后会努力补全。
还有就是某些技术运用的不是熟练,今后会多加练习。