1装饰器的初识
概念:不改变函数原来的调用方式,动态地给函数添加功能
开放封闭的原则:1>对添加的新功能是开放的,32>不要在元代码进行修改(封闭)
1.1>函数的定义:对代码块和功能的定义和封装
def func():
print("哈哈哈")
func()

1.2>函数可以当做变量一样来赋值
 View Code
View Code
1.3>函数可以向普通变量一样放到容器(列表,字典,元组)中
def func():
print("鞠婧祎是我前女友")
def foo():
print("宋智孝是我钱女友")
lst = [func,foo]
for el in lst:
el()

1.4>一个函数的函数名可以当做是另一个函数的参数
 View Code
View Code
1.5>一个函数可以做为另一个函数的返回值
def func():
def foo():
print("李智恩,我也很喜欢")
return foo
func()()
把一个变量或者函数放到函数里具有保护该变量和数据的作用

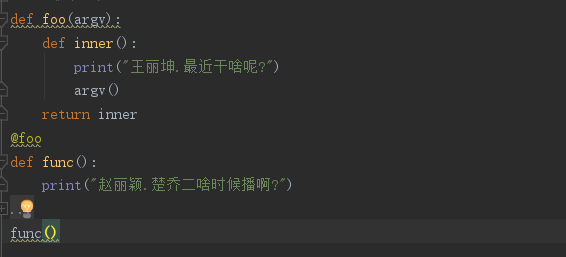
2,装饰器
2.1>装饰函数放在被装饰函数的上边
2.2>函数内部return 的函数名不要加括号

3,应用:在不改变源代码的基础上,需要添加新的功能
4,页面加载完之后才执行的JS代码
4.1>DOM方式:window.onload = function(){...}重新加载页面(当JS代码写在了HTML代码的前边)
4.2>jQuery方式:$(document).read(function(){...})重新加载( 导入的jQuery在JS代码的后边)
5,Bootstrap:是前端的一个框架(可以基于这个框架直接开发)
5.1>Twitter公司开元的一个前端开发框架,(里边包含了大部分HTML,CSS,JS的代码)
5.2>Bootstrap的版本(目前是3.3版本)
5.4>Bootstrap:1>下载:https://v3.bootcss.com/ 2>link标签导入Bootstrap.css或者bootstrap.min.css
5,常用样式类:
5.1>容器:container和container-fluid(两边留白)
5.2>栅格系统:把一行均分成最多12列,可以设置标签占多少列
5.2.1>row表示一行
5.2.2>col-xx-**表示一列:xx:表示样式适用的屏幕尺寸(-xs 手机, -sm 平板 -md桌面显示器 -lg超大屏幕)
**:表示占多少份:取值范围"1~12
5.2.4>col-xx-offset-**:表示左侧空几份
5.2.5>列支持在再嵌套(嵌套里边也是一行,分成12份)
5.2.6>列排序:col-xx-push-*--->向右推,col-xx-pull-*---->往左拉