1,CSS(Cascading Style Sheet)是用来装饰HTML的,当浏览器读到这样一个样式的时候,它就会按照这个文档进行格式化(渲染)
2,CSS的组成:选择器和声明,声明又包括属性和属性值,每个声明之后用分号隔开
h1 {color:red;font-size:14px;}
选择器 声明 声明
意思是把选择出来的内容加以声明的改变(渲染)
3,CSS的三种引入方式
3.1>行内样式:行内样式是在标记的style属性中设定css样式,不推荐大规模使用
<p style="color:red">hello world.</p>.............在行内改变p标签的字体样式
3.2>内部样式:在html内部修改(<head>标签里边进行修改)
<head>
<meta charset="utf-8">
<title>Title<title>
<style>
p {
background-color:#2b99ff
}
</style>
</head>
在行内修改的时候是变签名加+ (空格)+{属性=值}
3.3>外部样式:嵌入式是将css样式集中写在网页上<head></head>标签对的<style></style>中(推荐使用,一般在项目中用)
<link hrep="mystyle.css" rel="sytylesheet" type="text/css"/>
4,css选择器(去检索要操作的标签元素)
4.1>元素选择器(声明标签名+空格+大括号({属性:值}))
在css文件中这样写:
p {color:red}
4.2>ID选择器(#d1在声明的标签里的ID是d1的元素去修改)
#d1{
background-color:red;
}
4.3>类选择器(.c1+空格+大括号({属性:值})/p.c1(标签名+类名+空格+大括号(元素:值)))
.c1 {
font-size:14px;
}
p.c1 {
color:red;
}
###注意样式类名不要回数字开头(有的浏览器不去识别(渲染))
标签中的class属性如果有多个,要用空格分隔
4.4>通用选择器(*+空格+大括号{属性:值})表示body里边的内容都变色
1 * { 2 color:white; 3 }
5,组合选择器:是各种基本选择器的排列组合
5.1>后代选择器(是在存在包含关系的标签内所有被包含的属性进行修改)
1 /*span内部的a标签设置字体颜色*/ 2 div span { 3 color:green; 4 }
5.2>子选择器(只表示在标签下一层的子标签,不包括子子标签)
/*选择的说有父级是<div>元素的<p>元素*/ div>p{ font-family:"Arial Blank", arial-blank,cursive }
5.3>毗邻选择器(是选择指定元素之后的标签)
/*选择所有紧接着<div>元素之后的<p>元素*/ div + p{ margin:5px }
5.4>后边选择器(弟弟选择器指后边所有指定标签,且在同一级别的标签)
/*li后面所有的兄弟p标签*/ #li~p { border: 2px solid royalblue }
6,属性选择器(用于选取带有指定属性的元素)
/*用于选取带有指定属性的元素*/ p[title] { color:red; } /*用于选取dai8you指定属性和值的元素*/ p[title="213"] { color:green; }
7,分组和嵌套
7.1>分组:当多个元素的样式相同时,我们没有必要重复地为每个元素都设置样式,我们可以通过在多个选择器之间使用逗号分隔的分组选择器来同一设置元素样式,同样包括包含关系下的所有标签(只要是包含在指定标签就会改变)
div, p { color:red; } 上面的代码为div标签和p标签统一设置字体为红色,通常,我们乎分两行来写,更清晰: div, p { color:red; }
7.2>嵌套,多种选择器可以混合起来使用,比如:c1类内部所有p标签设置字体颜色为红色(是包含在类c1下的所有的p标签)
.c1 p { color:red; }
8,伪类选择器:是用于超链接或者获取用户输入的标签
/*为未访问的连接*/
a:link {
color:#ff0000
}
/*已访问的连接*/
a:visited {
color:#00ff00;
}
/*鼠标移动到连接上*/
a:hocer {
color:#ff00ff;
}
/*选定的连接上*/
a:active {
color:#0000ff;
}
/*input输入框获取焦点时样式*/
input:focus {
outline:none
background-color:#eee
}
9,伪元素选择器
9.1>给首字母设置特殊样式:(first-letter)
p: first-letter { font-size:48px; color:red; }
9.2>在每个p标签之前插入内容(before)
p:before { content:"*"; color:red; }
9.3>在每个<p>元素之后添加内容
p:after { content:"内容"; color:blue; }
####before和after多用于清除浮动###
10>选择器的优先级:继承是css的一个主要特征,它是依赖于祖先-后代关系的.继承是一种机制,它允许样式不仅可以引用于某个特定的元素,还可以用于后代.列如一个body定义了的字体颜色值也会应用到段落的文本中
body {
color:red;
}
此外,继承是css重要的一部分,我们甚至并不用去考虑它为什么能够这样,但是css继承也是有限制的,有一些属性不能被继承,如:border,margin,passing,backgroud等
10.1>选择器的优先级
内联样式--------------ID选择器--------------类选择器----------------元素选择器--------继承
1000-------------------100---------------------10----------------------------1-----------------0-----
#内联选择器的权重为1000
ID选择器的权重为100
类选择器的权重为10
元素的选择器的权重为1
权重计算用不进位(在比较优先级时:11个类选择器也没有1个ID选择器重要)
除此之外还可通过添加!import方式来强制让样式生效,但并不推荐使用,因为过多的使用!import会使样式文件混乱不易维护,不到万不得以不要使用
11,css的属性
11.1>宽和高
width属性可以为元素设置宽度
height属性可以为元素设置高度
块级标签才能设置宽度,内联标签(行内标签)的宽度有内容来决定
11.2>字体属性
11.2.1>文字字体:font-family可以把多个字体名称作为一个"回退"系统来保存,如果浏览器不支持第一个字体,则会尝试下一个,浏览器会使用它可识别的第一个值
body {
font-family:"Microsoft YaHei", "微软雅黑", "ARial", sans-serif
}
11.2.2>字体大小
p { font-size: 14px; } 如果设置成inherit表示继承元素的字体的大小值.
11.2.3>字重:用font-weight来设置自已的字重(这里是指字体的粗细)
| 值 | 描述 |
| normal | 默认值,标准粗细 |
| bold | 粗体 |
| bolder | 更粗 |
| lighter | 更细 |
| 100~900 | 设置具体粗细,400等同于normal,700等同于bold |
| inherit | 继承父元素字体的粗细值 |
11.2.4>文本颜色
颜色属性被用来设置文字的颜色
颜色是同过css最经常的指定
十六进制-如:#ff0000
一个RDB值-如RGB(255,0.0)括号里边的值不能超过255
颜色的名称-如red
还有rhba(255,0,0,3) 第四个值为alpha(希腊字母),指定了色彩的透明度/不透明度,他的范围是0.0~1.0之间
12,文字属性
12.1>文字对齐(text-align属性规定元素中的文本的水平对齐方式)
| 值 | 描述 |
| left | 左对齐,默认值 |
| right | 右对齐 |
| center | 居中对齐 |
| justity | 两端对齐 |
12.1>文字装饰(text-decoration)属性用来给文字添加特殊效果.
| 值 | 描述 |
| none | 默认定义标准的文本 |
| underline | 定义文本下的一条线 |
| overline | 定义文本上的一条线 |
| line-through | 定义穿过文本下的一条线 |
| inherit | 继承父元素的text-decoration属性的值 |
常用的为去掉a标签的默认的自划线
a { text-decoration:none } 你懂得!!!
12.2>首行缩进
将段落的第一行缩进32像素:
p { text-indent:32px; }
13,背景属性
/*背景颜色*/ background-color:red; /*背景图片*/ background-image:url(*1.jpg) /*背景重复 repeat(默认):背景图片平铺满整个页面 repeat-x:背景图片只在水平方向平铺 repeat-y:背景图片只在垂直方向平铺 no-repeat:背景图片不平铺 */ background-repeat:norepeat /*背景位置*/ background-position:right top; /*background-posirion: 200px 200px;*/ /*支持缩写*/ background:#ffffff url(1.png) no-repeat right top;
使用背景图片的一个常见案列就是很多网站会把很多小图标放在一张图上,然后根据位置去显示图片,减少频繁的图片请求
14,边框
边框的属性;border-width,border-style,border-color
#i1 {
border-2px;
border-style:solid;
border-color:red;
}
#i1 {
border:2px solid red
}
14.1>边框样式
| 值 | 描述 |
| none | 无边框 |
| dotted | 点状虚线边框 |
| dashed | 矩形虚线边框 |
| solid | 实现边框 |
#i1 {
border-top-style:dotted;
border-top-color:red;
border-right-style:solid;
border-bottom-style:dotted;
border-left-style:none;
}
14.2>圆角边框的效果
用这个属性可以实现元边角框的效果,将border-radius设置为长或高的一半即可得到一个圆形.
14.3>display的属性:用于控制HTML元素显示的效果.
| 值 | 意义 |
| display:"none" | HTML文档中元素存在,但是在浏览器中不显示,一般用于配合javascript代码使用 |
| display:"block" | 默认占满整个页面宽度,如果设置了整个宽度,则会用margin填充剩下的部分 |
| display:"inline" | 按行内元素显示,此时再设置元素的width,height,margin-top,margin-bottom和float属性都不会有什么影响 |
| display:"inline-block" | 是元素同时具有行内元素和块级元素的特点. |
display:"none"和visibility:hidden的区别:
visibility:hidden:可以隐藏某个元素隐藏的元素仍需占用未隐藏之前一样的空间,也就是说,改元素虽然被隐藏了,但任然会影响布局(只是简单地肉眼看不见了,但它还是实实在在的存在那里)
display:"none":可以隐藏某个元素,且隐藏的元素不会占用任何空间,也就是说,钙元素不但被隐藏了,而且该元素原本占用的空间也乎从页面布局中消失
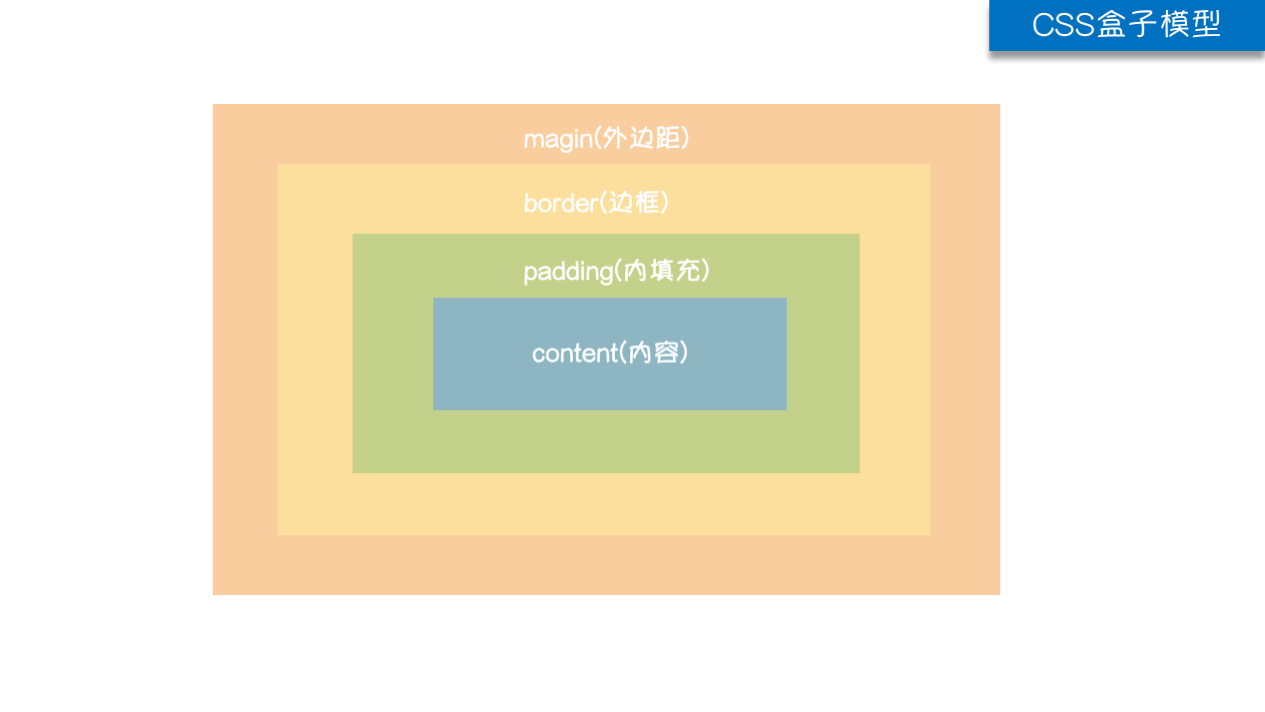
15,css盒子模型

margin:用于控制元素与元素之间的距离;margin的最基本用途是控制元素周围空间的间隔,从视觉角度上达到相互隔开的目的
padding:用于控制内容与边框之间的内容
Border(边框):围绕在内边距和内容外的边框.
Content(内容):盒子的内容,显示文本和图像.
15.1>margin外边框
.c1 {
margin-top:5px;
margin-right:10px;
margin-bottom:15px;
margin-left:20px;
}
推荐写法.c1 {
margin: 5px 10px 15px 20px;
}
是顺时针的方向
常见居中:.c1 {
margin:0 auto;
}
15.2>padding内填充
.c2 {
padding-top:5px;
padding-right:10px;
padding-bottom:15px;
padding-left:20px;
}
推荐使用简写:
.c2 {
padding: 5px 10px 15px 20px;
}
顺序:上右下左
补充:padding常用的简写方式:
提供一个用于四边;
提供两个,第一个用于上-下,第二个用于左-右;
提供三个,第一个用于上,第二个用于左-右,第三个于下;
提供四个,是按上-右-下-左的顺序作用于四边
15.3>float浮动
在css中,任何元素都可浮动,
浮动元素会生成一个块级框,而不论它本身是何种元素,
关于浮动的特点:
浮动的框可以向左向右移动,知道它的外边缘碰到包含框或另一个浮动框的边框为止
由于浮动框不在文档的普通流中,所以文档中的快块框表现得像浮动框不存在一样
三种取值:
left:向左浮动
right:向右浮动
none:默认值,不浮动
15.4>clear:规定元素的那一侧不允许其他浮动元素
| 值 | 描述 |
| left | 在左侧不允许浮动元素 |
| right | 在右侧不允许浮动元素 |
| both | 在左右两侧均不允许有浮动元素 |
| none | 默认值,允许浮动元素出现在两侧. |
| inherit | 规定应该从父元素继承clear属性的值 |
###注意:clear属性只会对自身起作用,而不会影响其他元素
浮动的副作用: 当一个父标签里包含多个子标签时,子标签浮动的时候就会造成父标签塌陷问题
15.5>溢出属性(overflow)
| 值 | 描述 |
| visible | 默认值,内容不会被修改,会呈现元素框之外 |
| hidden | 内容会被修改,并且其余内容是不可见的 |
| scroll | 内容会被修剪,但是浏览器会显示滚动条,以便查看其余的内容 |
| auto | 如果内容被修改,则浏览器会显示滚动条以便查看其余内容. |
| inherit | 规定应该从父元素继承overflow属性 |
overflow:(水平和垂直均设置)
overflow-x(设置水平方向)
overflow-y(设置垂直方向)
16,定位(position)
16.1>static:默认值,无定位,不能当做绝对定位的参照物,并且设置标签对象的left,top等值是不起作用的
16.2>relative(相对定位)
相对定位是相对与该元素在文档流中的原始位置,即以自己原始位置为参照物,有趣的是,即使设定了元素的相对定位一级偏移量,元素还占着原来的位置,即占据文档流空间,对象遵循正常文档流,但将依据top,right,bottom,left等属性在正常文档流中偏移位置,而其层叠通过z-index属性
###注意:position:relative的一个主要用法:方便绝对定位找到参照物.
16.3>absolute(绝对定位)
定义:设置绝对定位的元素框从文档流完全删除,并相对最近的已定位的祖先元素定位,如果元素没有已定位的祖先元素,那么它的位置相对于最初的包含块(即body元素),元素原先在正常文档中锁占的空间会关闭,就好像该元素不存在一样,,元素定位后生产一个块级框,而不论他在正常流中生成何种类型的框.
重点:如果父级设置了position属性,例如position:relative;那么子元素就会以父级的左上角为原始点进行定位,这样能很好的解决自适应网站标签偏离的问题,即父级为自适应的,那我子元素就设置position:absolute;父元素设置position:relative;然后top,right,left,bottom按百分比表示宽度表示
另外,对象脱离正常文档流,使用top,right,left,bottom等属性进行绝对定位,而其层叠通过z-index定位
16.4>fix(固定)
fixed:对象脱离正常文档流,使用top,right,left,bottom等属性以窗口为参考点进行定位,当出现滚动条时,对象不会随着滚动,而其层叠通过z-index属性定义,注意点:一个元素若设置了position:absolute|fixed,则该元素就不能设置float,这时一个常识型的知识点,因为这时两个不同的流,一个是浮动流,另一个是定位流,但是relative却可以,因为他他原本锁站的空间仍然占据文档流
在了理论上,被设置为fixed的元素会被定位于浏览器窗口的一个指定坐标,不论窗口是否滚动,它都会固定在这个位置