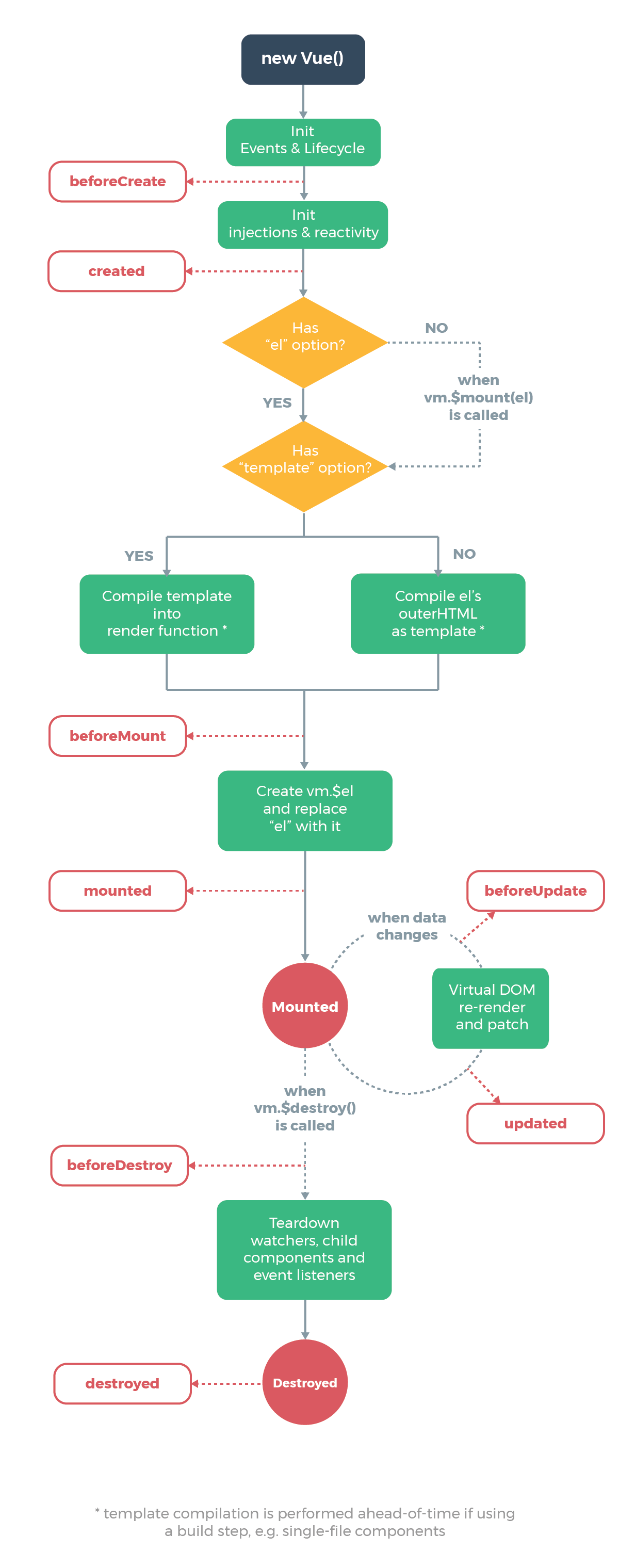
1,Vue实例生命周期.

2,Vue生命周期的阶段
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
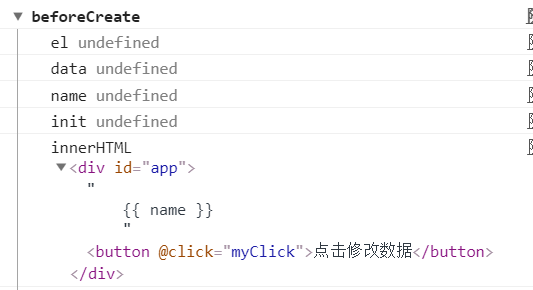
beforeCreate() {
console.group("beforeCreate");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
created() {
console.group("Created");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
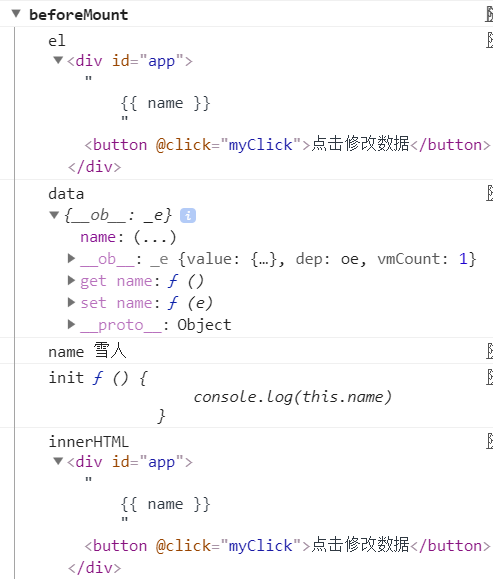
beforeMount() {
console.group("beforeMount");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("init", this.init);
console.log("innerHTML", document.getElementById("app"))
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
mounted() {
console.group("mounted");
console.log("el: ", this.$el);
console.log("data: ", this.$data);
console.log("name: ", this.name);
console.log('myClick', this.myClick);
console.log("innerHTML: ", document.getElementById("app"));
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
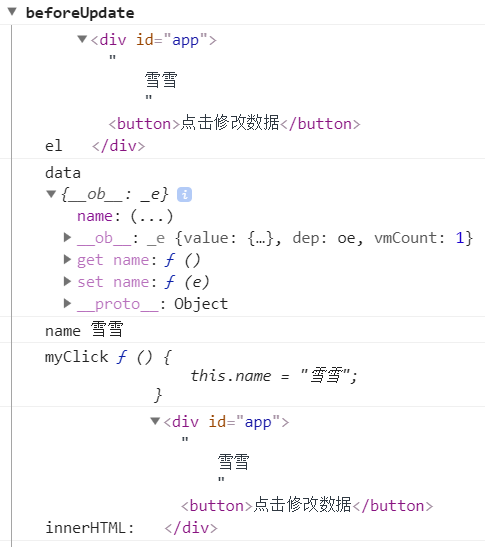
beforeUpdate(){
console.group("beforeUpdate");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("myClick", this.myClick);
console.log("innerHTML:", document.getElementById("app"));
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
{{ name }}
<button @click="myClick">点击修改数据</button>
</div>
<script>
new Vue({
el: "#app",
data: {
name: "雪人"
},
methods: {
init: function () {
console.log(this.name)
},
myClick: function () {
this.name = "雪雪";
}
},
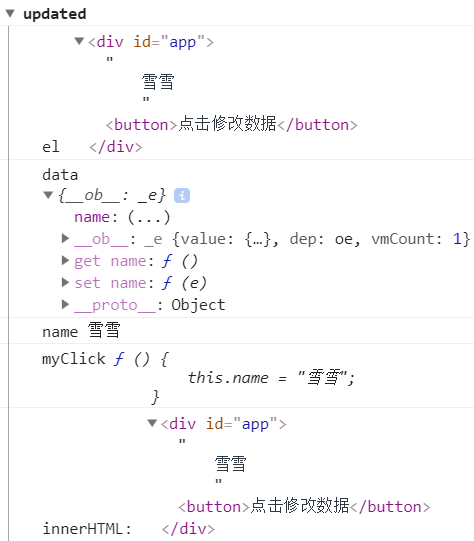
updated(){
console.group("updated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.name);
console.log("myClick", this.myClick);
console.log("innerHTML:", document.getElementById("app"))
},
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
<App></App>
</div>
<script>
// Vue生命周期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帅爆太阳的男人 is here!";
}
},
// 组件的创建和销毁对性能有影响
beforeDestroy(){
console.log("beforeDestroy");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
console.log("innerTEXT:", document.getElementById("app").innerText);
console.log("innerHTML:", document.getElementById("app").innerHTML);
}
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
components:{
App,
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// Vue生命周期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帅爆太阳的男人 is here!";
}
},
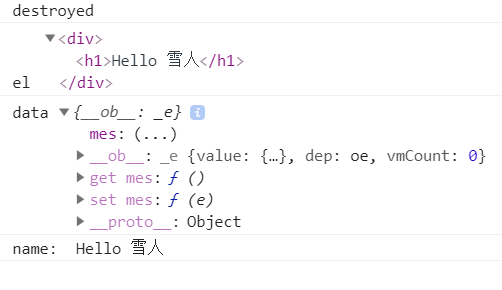
destroyed(){
console.log("destroyed");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name: ", this.mes);
}
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App></App>`,
components:{
App,
}
})
</script>
</body>
</html>

<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.min.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// Vue生命周期的消亡
let Laside = {
template: `
<div>
<h1>{{ mes }}</h1>
</div>
`,
data() {
return {
mes: "Hello 雪人"
}
},
methods: {
changeData: function() {
this.mes = "帅爆太阳的男人 is here!";
}
},
activated(){
console.log("activated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
},
deactivated(){
console.group("deactivated");
console.log("el", this.$el);
console.log("data", this.$data);
console.log("name", this.mes);
},
};
let App = {
template: `
<div>
<laside v-if="isShow"></laside>
<button @click="showHide">创建消除组件</button>
</div>
`,
// 判断有嵌套的子组件
components: {
"Laside": Laside,
},
methods: {
showHide:function(){
this.isShow = !this.isShow;
}
},
data(){
return {
isShow: true,
}
}
};
new Vue({
el: "#app",
template: `<App></App>`,
components:{
App,
}
})
</script>
</body>
</html>
***activated和deactivated在浏览器上无明显效果,只是在虚拟的DOM树发生了变化***
2.1,VueRouter的实现原理
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>路由</title>
</head>
<body>
<div id="app">
</div>
<script>
// 先获取到div这个标签
let oDiv = document.getElementById("app");
// window窗口的onhashchange函数,内部其实就是这个原理,不加break会继续向下执行
window.onhashchange = function () {
switch (location.hash) {
case '#/login':
oDiv.innerHTML = `<h1>这是登录页面</h1>`;
break;
case '#/register':
oDiv.innerHTML = `<h1>这是注册页面</h1>`;
break;
default:
oDiv.innerHTML = `<h1>这是首页</h1>`;
break
}
}
</script>
</body>
</html>
2.2Vue路由安装的五大步骤
重中之重:先把router导进来
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>安装使用</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 1,在Vue根实例中使用,VueRouter,固定写法,据说以后会用,但不知道有什么用
Vue.use(VueRouter);
let Home = {
template: `
<div>
<h1>这是主页页面</h1>
</div>
`
};
let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`
};
let Register = {
template: `
<div>
<h1>这是注册页面</h1>
</div>
`
};
let App = {
// 第四步, router-link会渲染成a标签, to会变成href属性, to后面是router中定义的路径
// 第五步, router-view是页面的渲染出口
template: `
<div>
<router-link to="/">首页</router-link>
<router-link to="/login">登录</router-link>
<router-link to="/register">注册</router-link>
<router-view></router-view>
</div>
`
};
// 第二步实例化一个router对象, 本质上是将路径和页面内容绑定了对应关系
let router = new VueRouter({
routes: [
{
path: '/',
component: Home,
},
{
path: '/login',
component: Login,
},
{
path: '/register',
component: Register,
}
]
});
new Vue({
el: "#app",
template:`<App></App>`,
// 第三步,在根实例中注册router对象
router:router,
components:{
App,
}
})
</script>
</body>
</html>
2.3路由重命名
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>命名</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 1,在vue根实例中使用,VueRouter
Vue.use(VueRouter);
// 这是主页面的组件
let Home = {
template: `
<div>
<h1>这是主页面</h1>
</div>
`
};
// 这是登录页面的组件
let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`
};
// 这是注册页面的组件
let Register = {
template: `
<div>
<h1>这是注册页面</h1>
</div>
`
};
// 写一个组件的统一入口,
// 第四步,router-link会渲染成a标签,to会变成href属性, to后面是router中定义路径
// 第五步,router-view是页面内容的渲染出口
// 重命名类似于反向解析
let App = {
template: `
<div>
<router-link :to="{ name:'home' }">首页</router-link>
<router-link :to="{ name:'login' }">登录</router-link>
<router-link :to="{ name:'register' }">注册</router-link>
<router-view></router-view>
</div>
`
};
// 实例化一个router对象:本质是将路径和页面内容绑定了对应关系
let router = new VueRouter({
routes: [
{
name: 'home',
path: '/',
component: Home,
},
{
name: 'login',
path:'/login',
component:Login,
},
{
name: 'register',
path:'/register',
component: Register,
}
]
});
// 第三步把router注册在根实例中
new Vue({
el:"#app",
template: `<App></App>`,
router: router,
components:{
App,
}
})
</script>
</body>
</html>
2.4,VueRouter值路由参数之参数
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>路由参数</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 在真实的场景中,可以有以下路形式
// user/1,
// user/userID:1
// 1,在Vue根实例中使用.VueRouter
Vue.use(VueRouter);
// 这是主页面的组件
let Home = {
template: `
<div>
<h1>这是主页面</h1>
</div>
`
};
// 伪造一个用户信息的组件
let userParams = {
template: `
<div>
<h1>这是用户一的信息</h1>
</div>
`
};
//手写一个所有组件的入口,参数的重中之重,这个参数是在to的后边在写一个字典,params:{userId:1}
let App = {
// router-link会渲染成a标签,to会变成href属性,to后面中定义的路径
// router-view是页面内容的渲染出口
template:`
<div>
<router-link :to="{ name:'home' }">首页</router-link>
<router-link :to="{ name:'userParams', params:{userId:1} }">登录</router-link>
<router-link :to="{ name:'userQuery', query: { userId:2 } }">注册</router-link>
<router-view></router-view>
</div>
`
};
// 伪造一个用户二的信息的组件
let userQuery = {
template: `
<div>
<h1>这是用户二的信息</h1>
</div>
`
};
// 实例化一个router的对象
// 本质上是将路径和页面内容绑定了对应关系
let router = new VueRouter({
routes:[
{
name:'home',
path:'/',
// 把Home注册到router中
component:Home,
},
{
name:'userParams',
path:'/user/:userId',
// 把userParams注册到router中
component:userParams,
},
{
name:'userQuery',
path:'/user',
// 把userQuery注册到router中
component:userQuery,
}
]
});
// 在根实例中注册router对象
new Vue({
el: "#app",
template: `<App></App>`,
router: router,
components:{
App,
}
})
</script>
</body>
</html>
2.5,VueRouter路由之子路由
用重名就可以进行子路由的切换
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>写死路径的很不怎么样的子路由</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
//手写一个不怎么样的主页面的组件
let Home = {
template:`
<div>
<h1>这是主页面</h1>
</div>
`
};
//手写一个不怎么样的课程页面
let Courses = {
template:`
<div>
<h1>这是课程页面</h1>
<router-link :to="{ name:'lightcourses' }">轻课</router-link>
<router-link :to="{ name:'degreecourses' }">学位课</router-link>
<router-view></router-view>
</div>
`
};
// 这回要不把这两个先注册到App中吧
let App = {
template:`
<div>
<router-link :to="{ name:'home' }">首页</router-link>
<router-link :to="{ name:'courses' }">课程页面</router-link>
<router-view></router-view>
</div>
`
};
//写一个课程里边的轻课的子路由
let LightCourses = {
template:`
<div>
<h1>这是轻课的页面</h1>
</div>
`
};
//写一个学位课的页面
let DegreeCourses = {
template:`
<div>
<h1>这是学位课的页面</h1>
</div>
`
};
//把这俩货写到courses中
//实例化一个VueRouter的对象
let router = new VueRouter({
routes:[
{
name: 'home',
path: '/',
component:Home
},
{
name:'courses',
path: '/courses',
component:Courses,
//把课程的子路由注册进来,要不然不能点
children:[
{
name:'lightcourses',
path: '/lightcourses',
component:LightCourses,
},
{
name:'degreecourses',
path:'/degreecourses',
component:DegreeCourses
}
]
}
]
});
//实力一个Vue对象
new Vue({
el:"#app",
router:router,
components:{
App
},
template: `<App></App>`
})
</script>
</body>
</html>
2.6,VueRouter子路由的钩子函数
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<title>钩子函数</title>
<script src="vue.min.js"></script>
<script src="vue-router.js"></script>
</head>
<body>
<div id="app">
</div>
<script>
// 1,使用VueRouter使用路由
Vue.use(VueRouter);
let Home = {
template:`
<div>
<h1>这是首页页面</h1>
</div>
`
};
//手写一个login页面的组件
let Login = {
template: `
<div>
<h1>这是登录页面</h1>
</div>
`
};
//支付的组件
let Pay = {
template:`
<div>
<h1>这是支付页面</h1>
</div>
`
};
// 把这些组件注册到App中
let App = {
// router-link会渲染成a标签, to会渲染成href
// router-view是内容的渲染出口
template:`
<div>
<router-link :to="{ name:'home' }">首页</router-link>
<router-link :to="{ name:'login' }">登录</router-link>
<router-link :to="{ name:'pay' }">支付</router-link>
<router-view></router-view>
</div>
`
};
// 实例化一个router对象
// 把a按标签的锚点值和页面内容绑定了对应关系
let router = new VueRouter({
routes:[
{
name:'home',
path:'/',
component:Home
},
{
name:'login',
path:'/login',
component:Login,
},
{
name:'pay',
path:'/pay',
component:Pay,
}
]
});
// 通过router对象的beforeEach(function(to, from, next))
router.beforeEach(function(to, from, next){
console.log("to", to);
console.log("from", from);
console.log("next", next);
if (to.meta.require_login){
next('/login');
}else {
next();
}
});
new Vue({
el:"#app",
template:'<App></App>',
components:{
App
},
// 在根实例中注册router对象
router:router
})
</script>
</body>
</html>