CSS盒子模型:网页设计中CSS技术所使用的一种思维模型。
CSS盒子模型组成:外边距(margin)、边框(border)、内边距(padding)、内容(content)。
CSS盒子模型分为:标准W3C盒子模型,IE盒子模型,注意在两种模型中宽(width)和高(height)包括属性的不同。
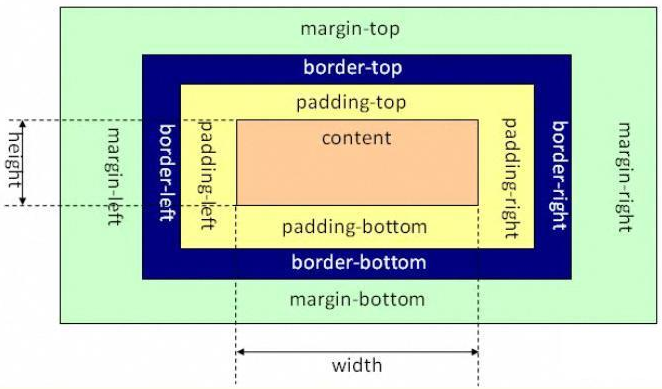
标准W3C盒子模型:

W3C模型中:
CSS中的宽(width)=内容(content)的宽
CSS中的高(height)=内容(content)的高
eg:
<div style="50px;height:50px;padding:2px;border:1px solid blue;margin:3px;">
W3C模型
</div>
则此div的实际大小:
div高=height+(padding+border+margin)*2=50+(2+1+3)*2=62px;
div宽=width+(padding+border+margin)*2=50+(2+1+3)*2=62px;
div内容占大小:
div高=height=50px;
div宽=width=50px;
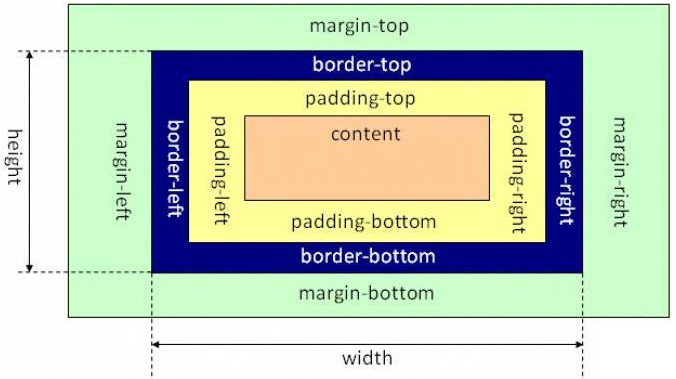
IE盒子模型:

IE模型中:
CSS中的宽(width)=内容(content)的宽+(border+padding)*2
CSS中的高(height)=内容(content)的高+(border+padding)*2
eg:
<div style="50px;height:50px;padding:2px;border:1px solid blue;margin:3px;">
W3C模型
</div>
则此div的实际大小:
div高=height+margin*2=50+3*2=56px;
div宽=width+margin*2=50+3*2=62px;
div内容占大小:
div高=height-(border+padding)*2=50-(1+2)*2=44px;
div宽=width-(border+padding)*2=50-(1+2)*2=44px;
解决办法:
在代码顶部加如下的 doctype 声明,
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
使页面以W3C盒子模型渲染。
eg:
<!doctype html public "-//w3c//dtd xhtml 1.0 transitional//en" "http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd">
<html>
<head>
<title>标准w3c盒子模型</title>
</head>
<body>
</body>
</html>
为了让网页能兼容各个浏览器,让我们用标准 w3c 盒子模型。