原创博客,转载请注明出处,谢谢~~~
设计二叉树的循环遍历算法对于深刻理解二叉树很有帮助。下面就详细分析3个循环遍历算法。
1、先序循环遍历算法。
在自己设计循环遍历算法的时候,感觉先序遍历算法设计最为容易。下面把设计思路写下来,以防遗忘。

先序循环遍历二叉树的思路最为直接,规则就是:
①. 从根结点开始沿着左孩子一直走到头,在此过程中,每到达一个结点便访问其元素值(如,输出),同时检测该结点是否有右孩子,如果有则将指向右孩子的引用入栈;
②. 第一步完成以后,弹出一个栈顶引用作为本次循环的根节点,并重复步骤①,直到栈为空;
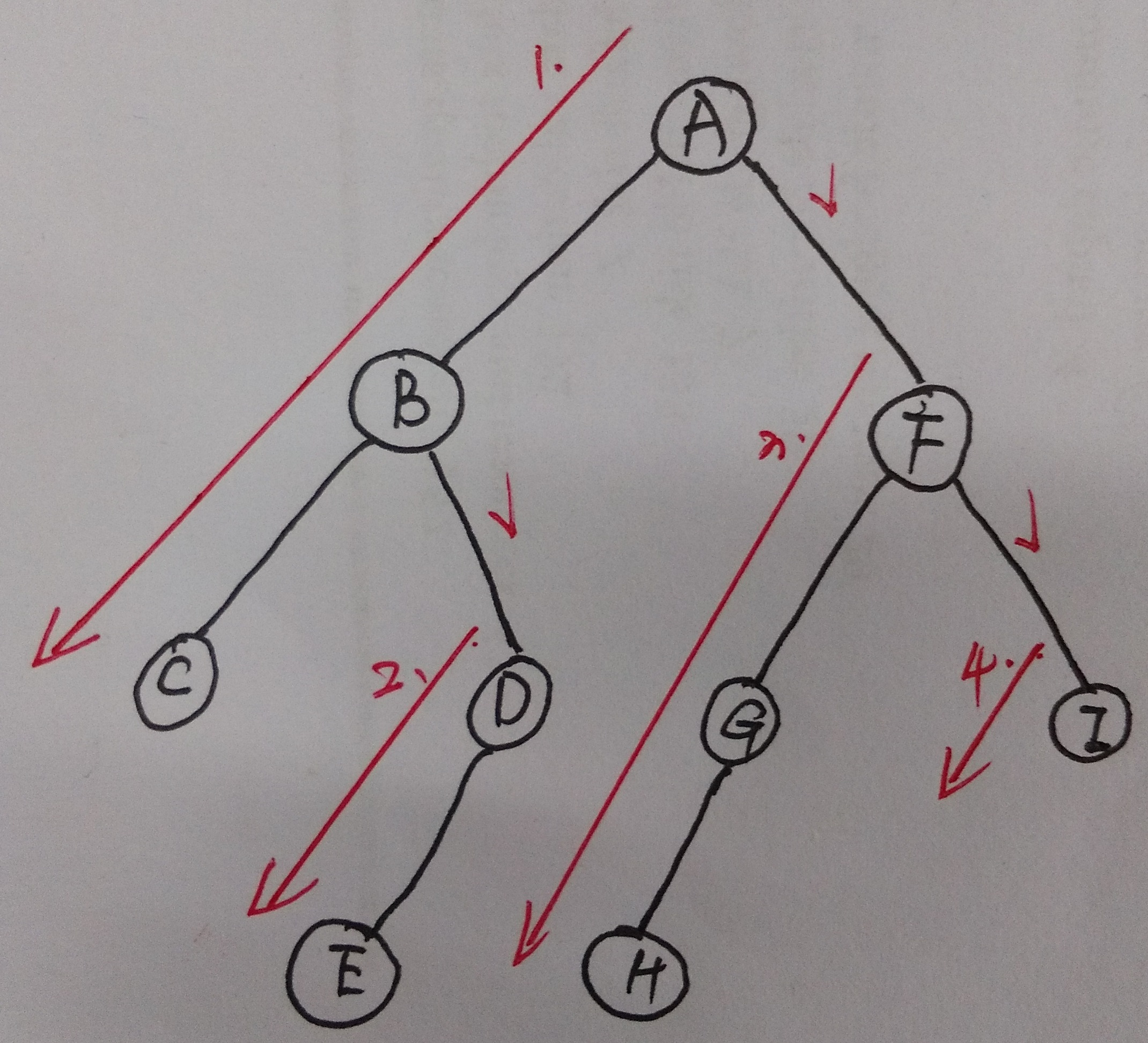
例如上图:
1. 从根节点A开始,输出A的元素值。同时,A有右孩子F,所以将A.rchild入栈,即:stack.push(A.rchild)。
2. 沿A左孩子走到B,输出B的元素值,同时B有右孩子D,所以将B.rchild入栈。
3. 沿B的左孩子走到C,输出C的元素值,C没有右孩子了,说明此次以A作为根节点的循环结束。
4. 接着检测堆栈。如果堆栈不为空,弹出一个值作为根节点重复1~4步骤;如果堆栈为空,则遍历结束。
再从图上面形象的理解遍历过程:总是从右上到左下依次进行。如图中标注为“1”、“2”、“3”、“4”的红色线条。
依据上面的理解,不难写出先序循环遍历的代码:
1 /** 2 * 先序循环遍历法。 3 * @return true 表示完全遍历;<br>false 表示满足条件终止遍历; 4 */ 5 public boolean preOrderCircleTraverse(){ 6 if(root == null) 7 return true; 8 9 Stack<Node> stack = new Stack<>(); 10 stack.push(root); 11 Node nod = null; 12 13 while(!stack.empty()){//开始下一次从右上到左下的循环 14 nod = stack.pop(); 15 while(nod != null){ 16 if(!visitElem(nod))//访问结点的元素 17 return false; 18 if(nod.getRchild() != null)//有右孩子,就入栈 19 stack.push(nod.getRchild()); 20 nod = nod.getLchild(); 21 } 22 } 23 return true; 24 }
2、中序循环遍历算法。