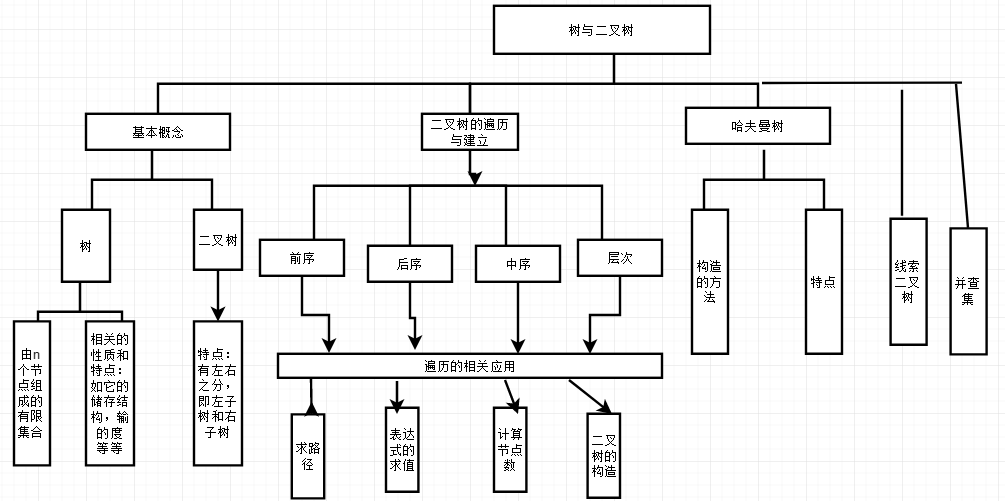
1.1树结构思维导图

.2 树结构学习体会
对于二叉树比前面链表难许多,但是掌握好基本的就发现好了一点点,对于二叉树操作,我感觉就是二叉树的遍历,从写的代码来看,很多都是用了遍历,而且还要明白递归函数的使用方法,然后更进一步的学会如何使用栈和队列来实现不同问题的解决,在这一章,在写代码时候,一定用理解局部变量与全局变量的使用,要不然很容易不过。做题的时候感觉思路很简单,但是写着写着就会发现某个地方有问题,然后慢慢的通过思考上网找资料等等,慢慢的考虑的也更加全面了。
2.PTA实验作业
2.1 题目1:6-1 jmu-ds-二叉树操作集
2.2 设计思路
主要函数CreateBTree(&BT,str)
新建结点->T;
新建队列->Q;
if (判断str是否为空)
str不为空,
则新建结点->BT;
BT->data=str[i];
BT->左,右=NULL;
BT进栈Q
str为空-》 退出函数;
if Q不为空{
建立队列首个结点;
队首元素出队;
if str='#'或为空
T->左=NULL
else {
新建T的左结点;
赋值=str[i];
T的左结点->左,右为空;
T的左结点进栈Q;
if str='#'或为空
T->右=NULL
else {
新建T的右结点;
赋值=str[i];
T的右结点->左,右为空;
T的右结点进栈Q;
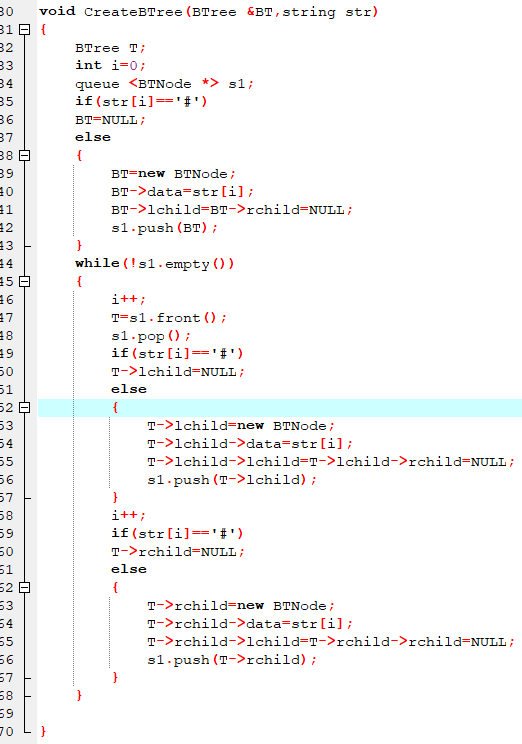
2.3 代码截图

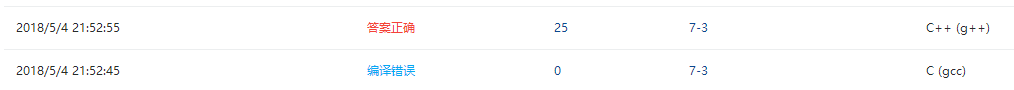
2.4 PTA提交列表说明。


对于递归,不能很好的理解如何处理空格,问同学后,利用静态变量解决了。
2.1 题目1:7-3 jmu-ds-二叉树层次遍历
2.2 设计思路
先一个递归函数BTree trans(string str,int i)建立一棵二叉树
并且该二叉树用的是 二叉树的顺序储存 结构建立
其次就是用层次法遍历二叉树
建立一个环形队列用Q来储存节点的地址
while(Q不为空)
输出Q的元素
if(左孩子不为空)
将 左孩子的地址进队
if(右孩子不为空)
将右孩子的地址进队
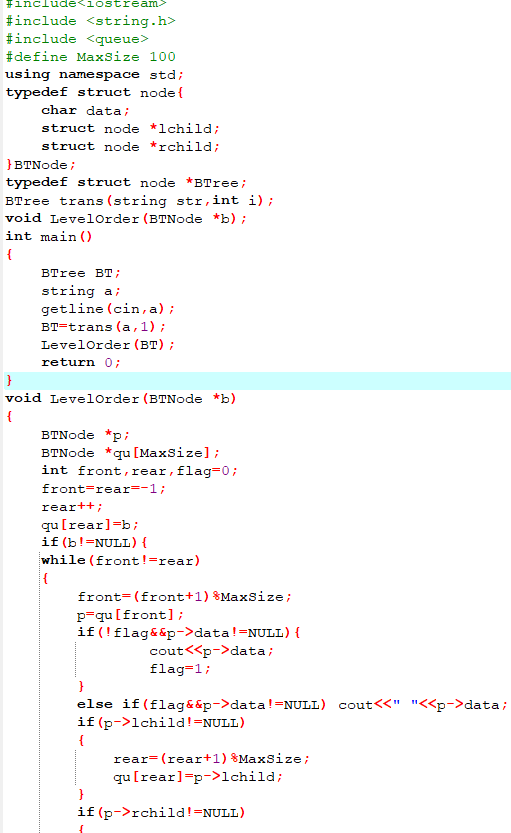
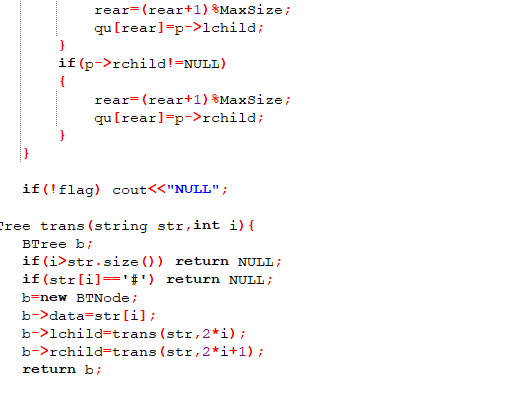
2.3 代码截图


2.4 PTA提交列表说明。

开始建立树,不是用递归,也没有理解好树的顺序储存结构,在查资料,看书后,就了解了。
2.1 题目1:7-3 jmu-ds-二叉树层次遍历
2.2 设计思路
itExpTree(&T,str)用两个栈建树
{新建栈s;
新建栈op;
‘#’入栈op;
i=0;
while(str不为空)
{
if 不是符号
新建结点T;
T赋值->str[i++];
T->左,右=NULL;
T进栈s;
end if;
else
{
switch 判断优先级
{
case‘<’;
str[i]进栈;
i++;
break;
case‘=’:
op出栈栈顶元素;
i++;
break;
case:‘>’:
新建T结点;
T赋值op栈顶元素;
T->右=s栈顶元素;
s栈顶元素出栈;
T->左=s栈顶元素;
s栈顶元素出栈;
T进栈s;
op栈顶元素出栈;
break;
}
}
}
while op不为‘#’
{新建T结点;
T赋值op栈顶元素;
T->右=s栈顶元素;
s出栈;
if s不为空
T->左=s栈顶元素;
s出栈;
end if;
}
}
}
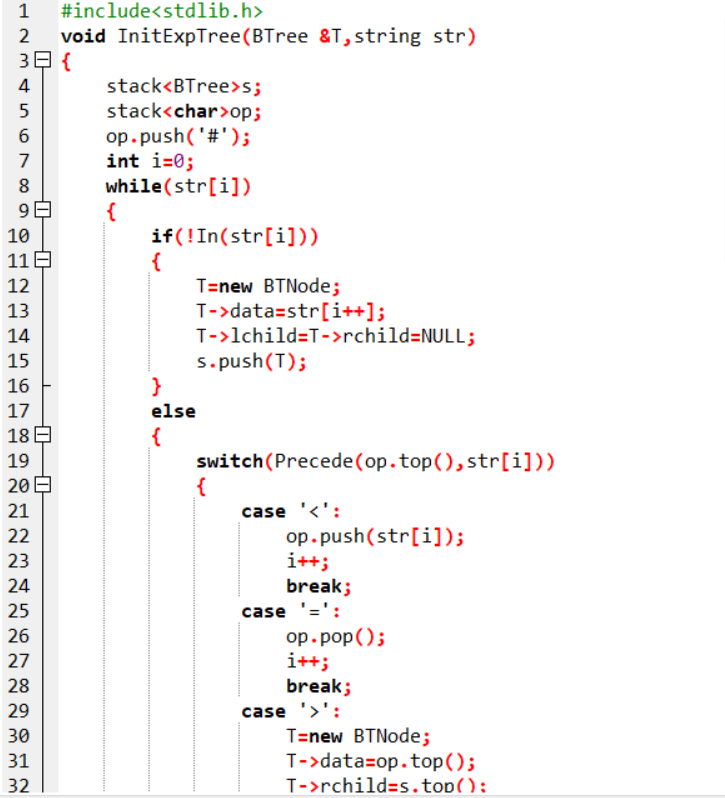
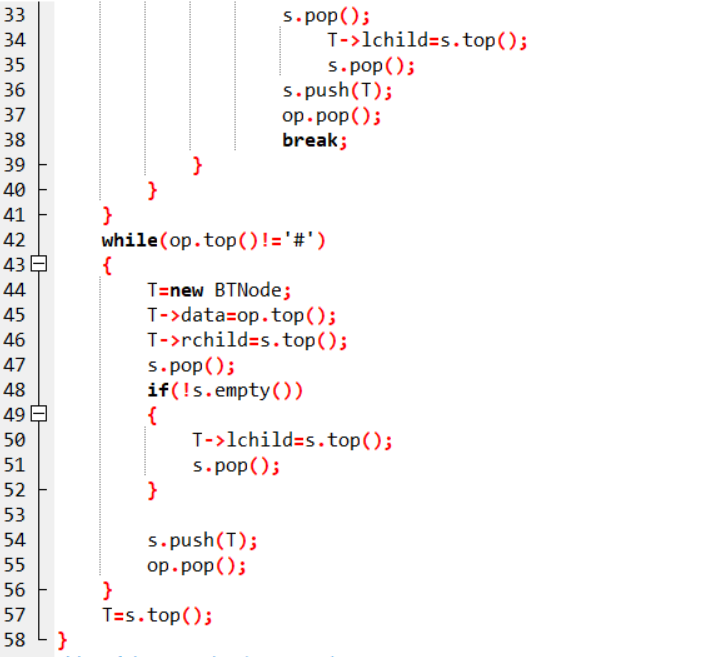
2.3 代码截图


2.4 PTA提交列表说明。

一开始没有把‘#’先入栈导致。又没有利用题中给的判断优先级子函数,写了完发现好多错误,利用题中给的函数后,并修改了栈顶元素后就解决了。
.截图本周题目集的PTA最后排名

3.2 我的总分:205
4. 阅读代码(必做)
1.哈夫曼树的基本操作
2.对(树的建立,带权路径长度,哈夫曼编码)进行了详细的编写,可以让你对哈夫曼树的操作有新的理解。
3. https://blog.csdn.net/lfb637/article/details/78114061