<style>
/*!!!!!可以设置文本的行高等于它容器的高度,
可以实现文本的垂直方向对齐*/
#div1{
font-weight: bold;
font-size: 18px;
font-family: 宋体;/*字体系列*/
font-style: italic;/*italic:斜体*/
color: blue;/*字体颜色*/
opacity: 0.5;/*透明度*/
height: 100px;
background-color: lightgoldenrodyellow;
line-height: 100px;/*行高*/
text-align: center;/*对齐*/
letter-spacing: 10px;/*字体间距*/
text-decoration: line-through;/*line-through:删除线 unerdline:下划线 overline:上划线*/
text-decoration-color: red;/*线的颜色*/
text-decoration-style: dotted;/*线的装饰*/
text-decoration-line: line-through;/*文本修饰线*/
overflow: hidden;/*超出问的内容隐藏起来*/
text-overflow: ellipsis;/*超出的内容用。。。表示*/
white-space: nowrap;/*如何处理元素空白的地方;nowarp:不换行*/
}
p{
text-indent: -2em;/*默认字体16px,2em是相对缩进*/
}
/*字体加粗的属性值可以为
1:数值型 100-900
2:名称 bold(900) lighter normal(默认)
*/
</style>
<title>文本属性</title>
</head>
<body>
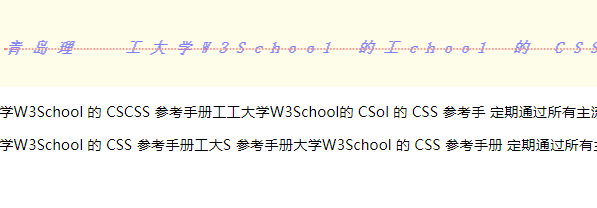
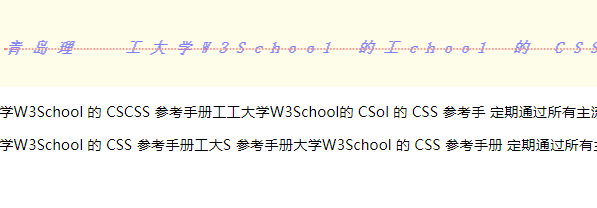
<div id="div1">
青岛理 工大学W3School 的工chool 的 CSS 参考手册 CSCSS 参考手册工工大学W3School的 CSol 的 CSS 参考。<!--nbsp:空格-->
2<sup>3</sup> <!--2的3次方-->
H<sub>2</sub>O <!--水-->
</div>
<p>工大学W3School 的 CSCSS 参考手册工工大学W3School的 CSol 的 CSS 参考手
定期通过所有主流浏览器进行测试</p>
<p>工大学W3School 的 CSS 参考手册工大S 参考手册大学W3School 的 CSS 参考手册
定期通过所有主流浏览器进行测试</p>
</body>
结果图: