最近一个项目中用到了webuploader, 一款优秀的文件上传的插件。
API介绍很详细。详情见官网
但是在FAQ中并没有找到回显文件列表的解决办法,又看了看api,找出了解决办法。
话不多说,上代码:
dom结构
html:
<div class="add-list-area add-list-area1"> <label >上传附件:</label> <a href="javascript:void(0);" class="file-upload-picker"> <span class="btn btn-sure">上传</span> </a> </div> <div > <!--文件列表在这展示--> <ul class="file-upload-list"> </ul> </div>
js:
第一步:定义本地变量接收上传成功的回调数据
var fileList = []; //获取文件上传成功后的展示容器 var $list = $('.file-upload-list');
第二步:实例化 webuploader

var uploader = WebUploader.create({ // 选完文件后,是否自动上传。 auto: true, server:'/oss/file/uploadFiles', pick:'.file-upload-picker', resize:false, //允许上传的数量 fileNumLimit:4, //fileSizeLimit 允许上传的大小 fileSizeLimit: 200 * 1024 * 1024, // 200 M fileSingleSizeLimit: 50 * 1024 * 1024 // 50 M }) //------显示用户选择----------- uploader.on('fileQueued',function(file){ var $li = $( '<li id="' + file.id + '" class="file-item">' + '<span class="file-name">'+file.name+'</span>'+ '<span class="file-del" ><img src="../../../assets/images/icon-del.png" alt=""></span>'+ '</li>' ); // $list为容器jQuery实例 $list.append($li ); }); uploader.on('uploadBeforeSend', function (file) { }); //----------文件成功、失败处理------------- //文件上传失败会派送uploadError事件,成功则派送uploadSuccess事件。不管成功或者失败,在文件上传完后都会触发uploadComplete事件。 uploader.on( 'uploadSuccess', function( file,response ) { debugger // console.info('response',response); if(response.success){ var curfile = response.data[0]; fileList.push(curfile); } $( '#'+file.id ).addClass('upload-state-done'); if(fileList.length==4){ $(".file-upload-picker").hide(); }else{ $(".file-upload-picker").show(); } }); uploader.on( 'uploadError', function( file ) { var $li = $( '#'+file.id ), $error = $li.find('div.error'); // 避免重复创建 if ( !$error.length ) { $error = $('<div class="error"></div>').appendTo( $li ); } $error.text('上传失败'); }); uploader.on( 'uploadComplete', function( file ) { $( '#'+file.id ).find('.progress').remove(); });
第三步:回显文件列表
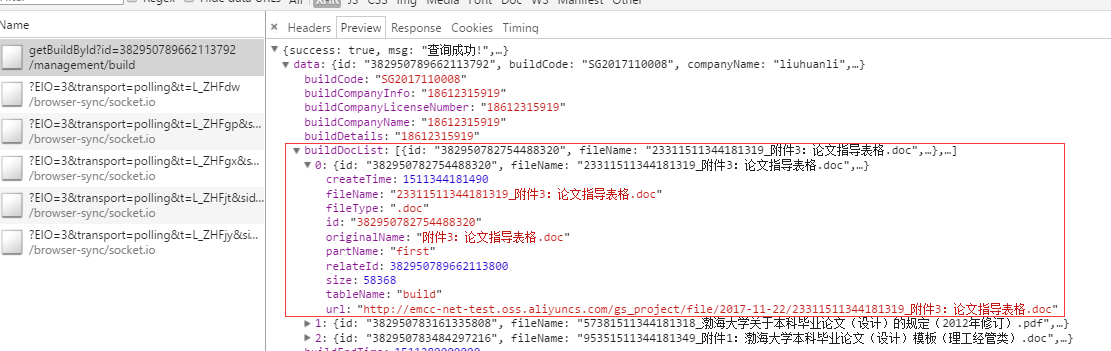
//从接口获取的数据

$.ajax({ url: '/management/build/getBuildById?id=382920844403539968', type: 'GET', headers: {"Accept": "application/json"}, contentType: 'application/json;charset=utf-8', success: function (data) { if (data.success) { var res= data.data; fileList = res.buildDocList; $.each(fileList, function(index,item){ var obj ={}; obj.name = item.fileName; obj.size = item.size; obj.lastModifiedDate = item.createTime; obj.id = item.id; obj.ext = item.fileType.substr(1); var file = new WebUploader.File(obj); //此处是关键,将文件状态改为'已上传完成' file.setStatus('complete') uploader.addFiles(file) }); } else { alert(data.msg); } }, error: function (data) { alert(data.msg); } });
第四步:文件的编辑,例如删除操作:

$list.on('click','.file-del',function(){
var fileItem = $(this).parent();
var id = $(fileItem).attr("id");
var fileIndex = $(fileItem).index();
var urlStr = fileList[fileIndex].url;
$.ajax({
url: '/oss/file/deleteFileByUrl?url='+urlStr,
type: 'GET',
// headers: {"Accept": "application/json"},
// contentType: 'application/json;charset=utf-8',
success: function (data) {
if (data.success) {
//uploader实例移除file
uploader.removeFile(id, true);
//接收数据移除对应的文件
fileList.splice(fileIndex,1);
$(fileItem).fadeOut(function () {
$(fileItem).remove();
});
} else {
alert(data.msg);
}
},
error: function (data) {
alert(data.msg);
}
});
做完这几步,文件的回显编辑就没有问题了,哒哒~
