平常总是使用background的缩写形式,忽视了各属性的细节在此进行总结。
W3C:属性设置背景图像是否固定或者随着页面的其余部分滚动。
属性值:
scroll 默认值。背景图像会随着页面其余部分的滚动而移动。
fixed 当页面的其余部分滚动时,背景图像不会移动。
inherit 规定应该从父元素继承 background-attachment 属性的设置。
background-position
W3C:属性设置背景图像的起始位置。其中第一个值为水平位置,第二个值为垂直位置。
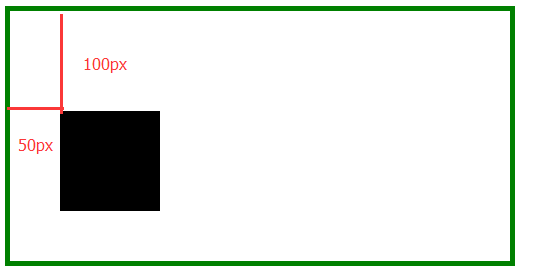
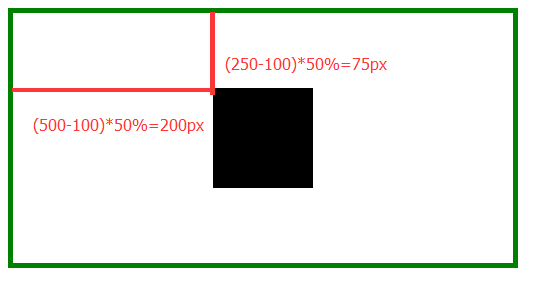
假设容器宽高为500px,250px,图片宽高均为100px:
使用px等长度单位定位时,图片的左上角以容器左上角为基准(包括padding)进行偏移。如background-position:50px 100px

使用百分比定位时,偏移的计算公式为:(容器的宽度-图片的宽度)x value。例如background-position:50% 50%

使用关键词定位,可选关键词有left、center、right、top、bottom,分别对应的0 50% 100%。
注:
1.使用的时候background-repeat:no-repeat;
2.若偏移太大,则超出部分将会隐藏;
3.使用百分比和长度单位定位时可以使用负值;
4.若只指定了一个值,那么另一个值为50%(center);
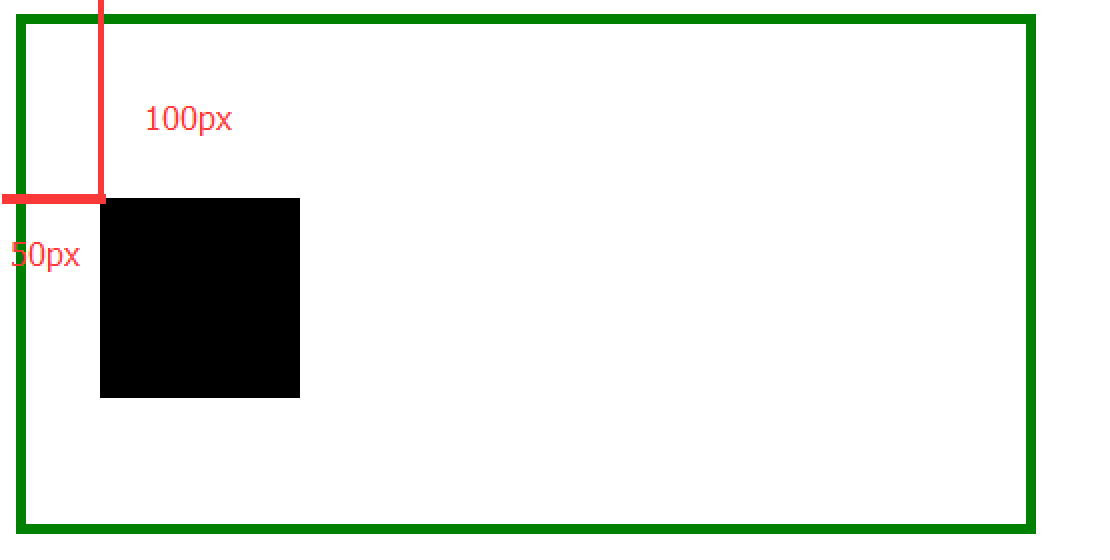
5.当background-attachment:scroll时,background-position是相对于容器内容及内边距左上角定位的(如上图),而当background-attachment:fixed时,背景定位是根据body的padding-box的左上角定位的,如图(同样是background-position:50px 100px):

background-repeat
W3C:属性设置是否及如何重复背景图像。
属性值:
repeat 默认。背景图像将在垂直方向和水平方向重复。
repeat-x 背景图像将在水平方向重复。
repeat-y 背景图像将在垂直方向重复。
no-repeat 背景图像将仅显示一次。
inherit 规定应该从父元素继承 background-repeat 属性的设置。
background-image
W3C:属性为元素设置背景图像。
默认值为none,需要设置的时候使用url('URL')。(若使用相对路径,则路径为相对于写此属性的文件)
background-color
W3C:属性设置元素的背景颜色。
元素背景的范围:
background-color 属性为元素设置一种纯色。这种颜色会填充元素的内容、内边距和边框区域,扩展到元素边框的外边界(但不包括外边距)。如果边框有透明部分(如虚线边框),会透过这些透明部分显示出背景色。
属性值:
color_name 规定颜色值为颜色名称的背景颜色(比如 red)。
hex_number 规定颜色值为十六进制值的背景颜色(比如 #ff0000)。
rgb_number 规定颜色值为 rgb 代码的背景颜色(比如 rgb(255,0,0))。
transparent 默认。背景颜色为透明。
inherit 规定应该从父元素继承 background-color 属性的设置。
以下为CSS3新添属性:(IE9+、Firefox 4+、Opera、Chrome 以及 Safari 5+ 支持。)
background-clip
W3C:属性规定背景的绘制区域。
属性值:
border-box 默认。背景被裁剪到边框盒。
padding-box 背景被裁剪到内边距框。
content-box 背景被裁剪到内容框。
background-origin
W3C:属性相对于什么位置来定位。
属性值:
padding-box 默认。背景图像相对于内边距框来定位。
border-box 背景图像相对于边框盒来定位。
content-box 背景图像相对于内容框来定位。
注:当background-attachment:fixed时,无效。(本人测试,是相对于body的padding-box定位的)
background-size
W3C:属性规定背景图像的尺寸。
属性值:
length 设置背景图像的高度和宽度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
percentage 以父元素的百分比来设置背景图像的宽度和高度。第一个值设置宽度,第二个值设置高度。如果只设置一个值,则第二个值会被设置为 "auto"。
cover 把背景图像扩展至足够大,以使背景图像完全覆盖背景区域。背景图像的某些部分也许无法显示在背景定位区域中。
contain 把图像图像扩展至最大尺寸,以使其宽度和高度完全适应内容区域。
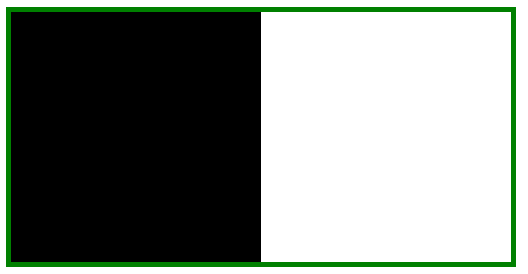
这里区分以下cover和contain:(background-attachment:scroll)


background-size:cover background-size:contain
很明显,当值为cover时,目的是填充满容器,而当值为contain时,是背景图不溢出容器时能覆盖的最大面积。
当设置了background-position属性进行偏移时,相当于先进行background-size确定大小,后进行偏移,如图(background-position:50px 100px)


background-size:cover background-size:contain
当background-attachment:fixed时,容器变为body。
最后,为了简便,可以使用background简写声明所有的background属性,例如:
background: transparent url(black-block.jpg) no-repeat scroll 50px 100px border-box padding-box;
属性顺序:
background-color | background-image | background-repeat | background-attachment | background-position | background-origin | background-clip
注:
1.顺序能够替换,但注意当background-origin和background-clip相同时,先出现的设置为background-origin;
2.background-size属性,我一加上就报错,不知为何。
总的来说,CSS3这些新增属性赋予了我们更多控制背景的能力。
本文参考http://www.w3school.com.cn/,并结合自己的测试。若有错误,恳请指正!