CSS中position有static(静态的)、relative(相对的)、absolute(绝对的)、fixed(固定的)、sticky(粘性)。
在这里以box为例来说明其中的区别:
HTML:
<!DOCTYPE HTML>
<html>
<head>
<body>
<h3>注册新用户</h3>
<link type="text/css" rel="stylesheet" href="mystyle.css">
<div class="classy">这是div一个特殊类</div>
<div class="box" id="one">One</div>
<div class="box" id="two">Two</div>
<div class="box" id="three">Three</div>
<div class="box" id="four">Four</div>
</body>
</html>
CSS:
h3 {color: blueviolet;
}
.classy{
background-color: brown;
}
.box{
display: inline-block;
100px;
height: 100px;
background: red;
color: white;
}
#two{
position: static;
top: 20px;
left:20px;
background: blue;
}
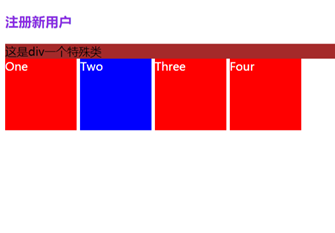
首先position为static,测试结果

Static就是不能移动和改变默认的position,即使输入了参数但是依旧不改变。
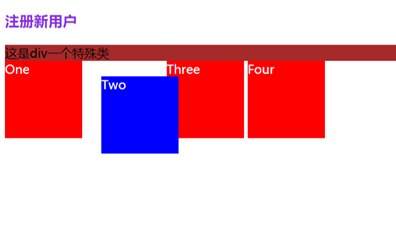
Position为relative,测试结果:

Relative就是相对于static的位置,根据输入参数改变,top:20px;就是距离static的top向下移动20px,同样的left:20px;就是在距离原本static box的left向右移动20px。
Position为absolute,测试结果:

Absolute是相对于整个网页窗口的绝对位置,不管之前有没有内容,有之前的内容也覆盖显示,而当改变为position为fixed的时候,在我写的这段代码中两者测试结果的位置是一样的,说明fixed也是相对于整个网页窗口的固定操作。那么absolute与fixed有没有区别呢?
答案当然是有区别。
1、没有滚动条的情况下没有差异
2、在有滚动条的情况下,fixed定位不会随滚动条移动而移动,而absolute则会随滚动条移动。
因此在CSS中在添加一条代码,使出现滚动条
body {
height:1000px;/*让窗体出现滚动条*/
}
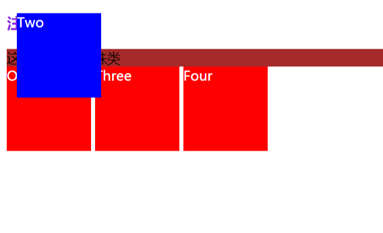
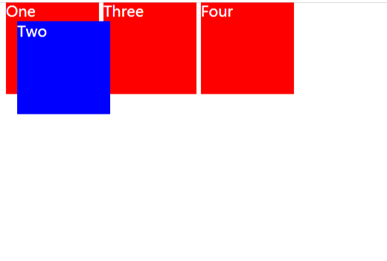
在滚动窗口时,position为absolute时,Two box不会随窗口滚动而移动,是绝对的固定在最初的位置。而fixed则会随窗口的滚动而始终相对于当前窗口位置而显示。如图显示:
滚动一次

滚动第二次:

sticky也具有“滚动机制”,可以像fixed一样一直在窗口内,随窗口滚动,但不回超过原来的位置,即滚动到原位置时,在滚动窗口并不会继续滚动。