js url加密解密
js对文字进行编码涉及3个函数:escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent
1、 传递参数时需要使用encodeURIComponent,这样组合的url才不会被#等特殊字符截断。
例如:<script language="javascript">document.write('<a href="http://passport.baidu.com/?logout&aid=7&u='+encodeURIComponent("http://cang.baidu.com/bruce42")+'">退出</a>');</script>
2、 进行url跳转时可以整体使用encodeURI
例如:Location.href=encodeURI("http://cang.baidu.com/do/s?word=百度&ct=21");
3、 js使用数据时可以使用escape
例如:搜藏中history纪录。
4、 escape对0-255以外的unicode值进行编码时输出%u****格式,其它情况下escape,encodeURI,encodeURIComponent编码结果相同。
js url加密解密
转载 2015年06月01日 13:16:09 13312
JavaScript中有三个可以对字符串编码的函数,分别是: escape,encodeURI,encodeURIComponent,相应3个解码函数:unescape,decodeURI,decodeURIComponent 。
下面简单介绍一下它们的区别
1 escape()函数
定义和用法
escape() 函数可对字符串进行编码,这样就可以在所有的计算机上读取该字符串。
语法
escape(string)
参数 描述
string 必需。要被转义或编码的字符串。
返回值
已编码的 string 的副本。其中某些字符被替换成了十六进制的转义序列。
说明
该方法不会对 ASCII 字母和数字进行编码,也不会对下面这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。其他所有的字符都会被转义序列替换。
2 encodeURI()函数
定义和用法
encodeURI() 函数可把字符串作为 URI 进行编码。
语法
encodeURI(URIstring)
参数 描述
URIstring 必需。一个字符串,含有 URI 或其他要编码的文本。
返回值
URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换。
说明
该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。
该方法的目的是对 URI 进行完整的编码,因此对以下在 URI 中具有特殊含义的 ASCII 标点符号,encodeURI() 函数是不会进行转义的:;/?:@&=+$,#
3 encodeURIComponent() 函数
定义和用法
encodeURIComponent() 函数可把字符串作为 URI 组件进行编码。
语法
encodeURIComponent(URIstring)
参数 描述
URIstring 必需。一个字符串,含有 URI 组件或其他要编码的文本。
返回值
URIstring 的副本,其中的某些字符将被十六进制的转义序列进行替换。
说明
该方法不会对 ASCII 字母和数字进行编码,也不会对这些 ASCII 标点符号进行编码: - _ . ! ~ * ' ( ) 。
其他字符(比如 :;/?:@&=+$,# 这些用于分隔 URI 组件的标点符号),都是由一个或多个十六进制的转义序列替换的。
提示和注释
提示:请注意 encodeURIComponent() 函数 与 encodeURI() 函数的区别之处,前者假定它的参数是 URI 的一部分(比如协议、主机名、路径或查询字符串)。因此 encodeURIComponent() 函数将转义用于分隔 URI 各个部分的标点符号。
4 总结:
通过对三个函数的分析,我们可以知道:escape()除了 ASCII 字母、数字和特定的符号外,对传进来的字符串全部进行转义编码,因此如果想对URL编码,最好不要使用此方法。而encodeURI() 用于编码整个URI,因为URI中的合法字符都不会被编码转换。encodeURIComponent方法在编码单个URIComponent(指请求参数)应当是最常用的,它可以讲参数中的中文、特殊字符进行转义,而不会影响整个URL。
5 示例:
1 escape()
[plain] view plain copy
<script type="text/javascript">
document.write(escape("http://www.w3school.com.cn/") + "<br />")
document.write(escape("?!=()#%&"))
</script>
//输出:
http%3A//www.w3school.com.cn
%3F%21%3D%28%29%23%25%26
2 encodeURI()
[plain] view plain copy
<script type="text/javascript">
document.write(encodeURI("http://www.w3school.com.cn/")+ "<br />")
document.write(encodeURI("http://www.w3school.com.cn/My first/"))
document.write(encodeURI(",/?:@&=+$#"))
</script>
//输出:
http://www.w3school.com.cn/
http://www.w3school.com.cn/My%20first/
,/?:@&=+$#
//对整个URL进行编码,而URL的特定标识符不会被转码。
3 encodeURIComponent()
例1:
[plain] view plain copy
<script type="text/javascript">
document.write(encodeURIComponent("http://www.w3school.com.cn/"))
document.write("<br />")
document.write(encodeURIComponent("http://www.w3school.com.cn/p 1/"))
document.write("<br />")
document.write(encodeURIComponent(",/?:@&=+$#"))
</script>
输出:
http%3A%2F%2Fwww.w3school.com.cn
http%3A%2F%2Fwww.w3school.com.cn%2Fp%201%2F
%2C%2F%3F%3A%40%26%3D%2B%24%23
例2:
[plain] view plain copy
<script>
<a href="http://passport.baidu.com/?logout&aid=7&u='+encodeURIComponent("http://cang.baidu.com/bruce42")+'">退出</a>');
</script>
对URL中的参数进行编码,因为参数也是一个URL,如果不编码会影响整个URL的跳转。
----
一、这四个方法的用处
1、用来编码和解码URI的
统一资源标识符,或叫做 URI,是用来标识互联网上的资源(例如,网页或文件)和怎样访问这些资源的传输协议(例如,HTTP 或 FTP)的字符串。除了encodeURI、encodeURIComponent、decodeURI、decodeURIComponent四个用来编码和解码 URI 的函数之外 ECMAScript 语言自身不提供任何使用 URL 的支持。
2、URI组成形式
一个 URI 是由组件分隔符分割的组件序列组成。其一般形式是:
Scheme : First / Second ; Third ? Fourth
其中斜体的名字代表组件;“:”, “/”, “;”,“?”是当作分隔符的保留字符。
3、有和不同?
encodeURI 和 decodeURI 函数操作的是完整的 URI;这俩函数假定 URI 中的任何保留字符都有特殊意义,所有不会编码它们。
encodeURIComponent 和 decodeURIComponent 函数操作的是组成 URI 的个别组件;这俩函数假定任何保留字符都代表普通文本,所以必须编码它们,所以它们(保留字符)出现在一个完整 URI 的组件里面时不会被解释成保留字符了。
以上说明摘自ECMAScript标准,为了容易读懂做了点编辑加工。
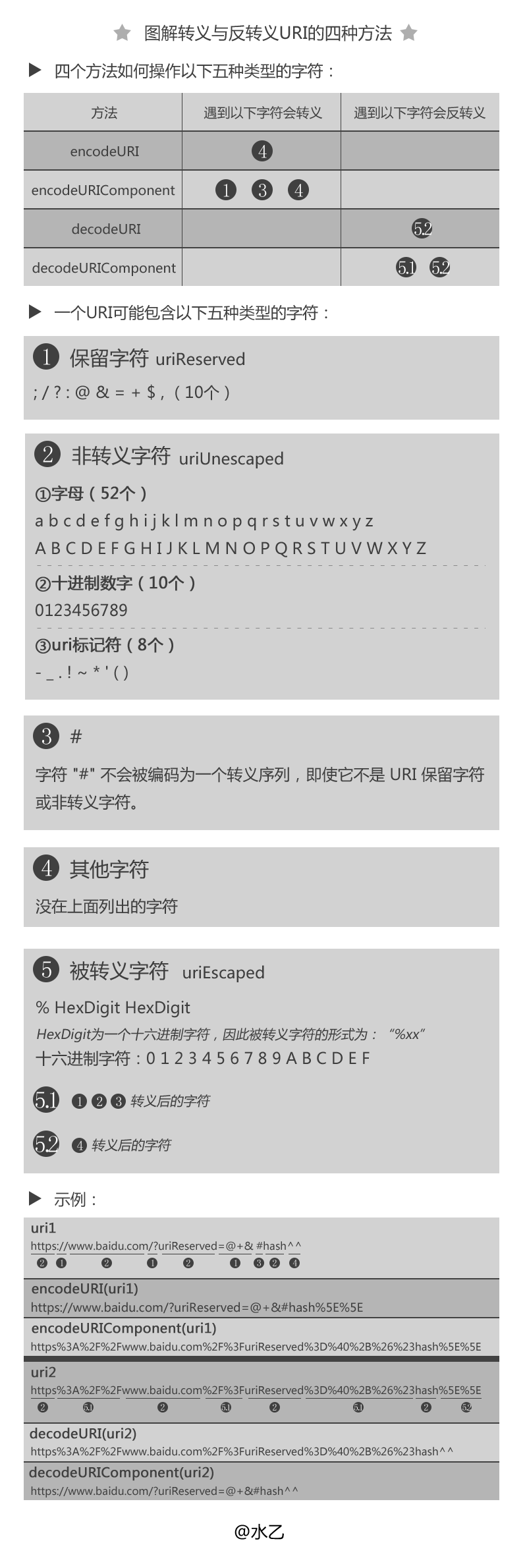
4、图解四个函数的不同:
ECMA对这四个函数还做了详细解释,可能是为了写的更逻辑化一些,采用了类似变量配合逻辑的写法来说明,但是让初学者看得云里雾里的特别绕,所以有必要把它写得更像是人读的东西……
图解转义与反转义URI的四种方法