前言
本教程将为您讲解使用微软的Visual Studio Express 2012或Visual Web Developer 2010 Express Service Pack 1 来建立一个ASP.NET MVC4 Web应用程序所需要的基础知识。建议您使用Visual Studio 2012,你将不再需要安装任何组件,来完成此教程。如果您使用的是Visual Studio 2010,您必须安装下面的组件。您可以通过点击下面的链接,来安装所需的所有组件:
如果您使用的是Visual Studio 2010而不是Visual Web Developer 2010,需要安装WPI installer for ASP.NET MVC 4 和 Visual Studio 2010 prerequisites
本文的C#示例源代码,是一个 Visual Web Developer Project: 下载本文C#示例源代码。
本示例将构建什么样的应用程序?
您将实现一个简单的电影列表应用程序,此程序将支持创建、 编辑、 搜索和从数据库中选取出电影列表的功能。下面是您将构建的应用程序的两个截屏。它包括显示选取自数据库的电影列表页面:
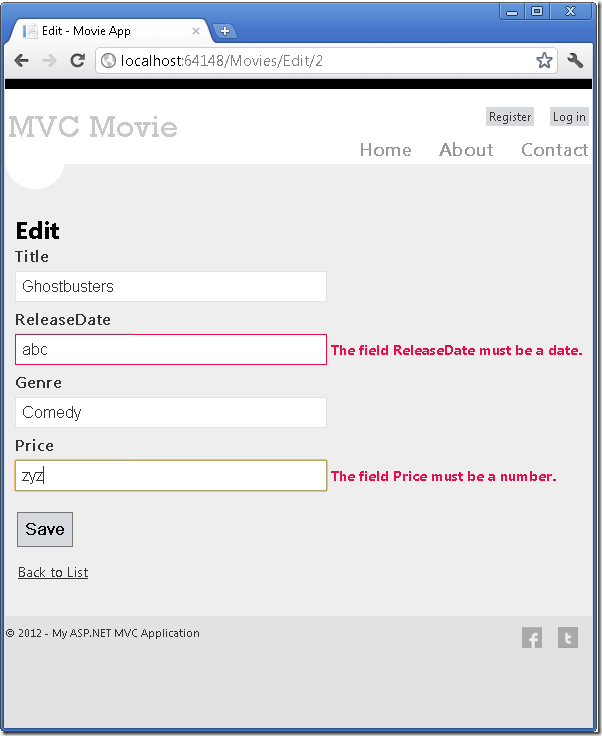
该应用程序还允许您添加、编辑和删除电影,以及显示单个记录的详细信息。所有的用户数据输入场景都包含了数据验证逻辑,以确保存储在数据库中的数据都是正确的。
入门
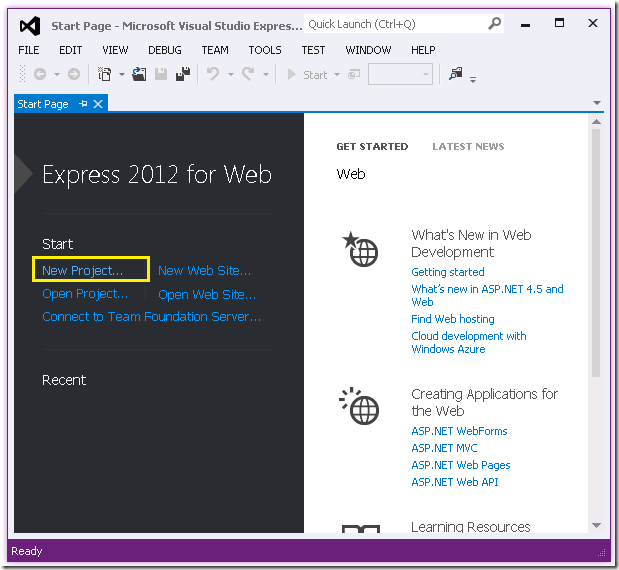
运行Visual Studio Express 2012或Visual Web Developer 2010 Express 来开始这个示例,在这个系列中大多都使用了Visual Studio Express 2012的屏幕截图,同时你也可以使用Visual Studio 2010/SP1,Visual Studio 2012,Visual Studio Express 2012或Visual Web Developer 2010 Express来学习完成这个教程。从“开始” 页面中,选择“新建项目”。
Visual Studio是一个IDE集成开发环境。就像您使用Microsoft Word来编写文档,你可以使用集成开发环境(IDE)来创建一个应用程序。在Visual Studio中的一个顶部工具栏中显示了各种不同的选项来供您使用。在IDE中还有一个菜单,提供了另一种方式来执行任务。(例如,您可以不从“开始”页面中,选择“新建项目”,您可以使用该菜单,然后选择“ 文件“>“ 新建项目“)
创建您的第一个应用程序
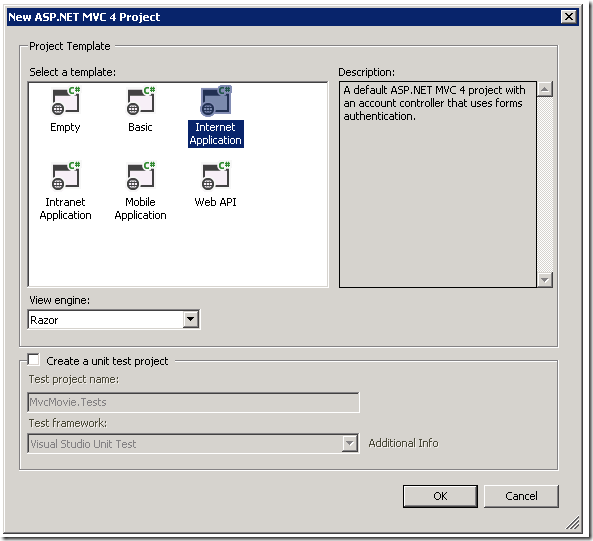
您可以使用 Visual Basic 或 C# 作为编程语言来创建您的应用程序。请在左侧选择 Visual C#,然后选择ASP.NET MVC 4 Web 应用程序。命名您的工程为"MvcMovie",然后单击确定.
在新的 ASP.NET MVC 4 项目对话框中,选择互联网应用程序。使用Razor作为默认视图引擎。
单击确定。Visual Studio 刚刚创建的 ASP.NET MVC 项目使用了默认的模板,所以在当前的工程中您不需要做任何事情!这是一个简单的"Hello World !"工程,并且这也是您开始“MvcMovie”工程的好地方。
从调试菜单中,选择启动调试.
请注意您也可以使用键盘的快捷键F5来启动调试。
F5使Visual Studio启动IIS Express并运行Web应用程序。然后Visual Studio会启动浏览器并打开应用程序的主页面。请注意,在浏览器的地址栏中会显示 localhost 而不是像example.com 这样的地址。这是因为 localhost总是会被解析为您自己的本地计算机,在这种情况下,这正是您你刚刚建立的应用程序。当Visual Studio运行一个Web工程时,会使用一个随机端口的Web服务。在下面的图片中,端口号是41788。当您运行该应用程序时,您可能会看到一个不同的端口号。
在默认模板页面的右边,为您提供了“主页(Home)”, “关于(About)”和“联系(Contact)”页面。它还提供了注册和登录功能,并提供了Facebook和Twitter的链接。接下来的一步是修改此默认应用程序,并了解一些关于ASP.NET MVC的知识。关闭浏览器,让我们修改一些源代码吧。