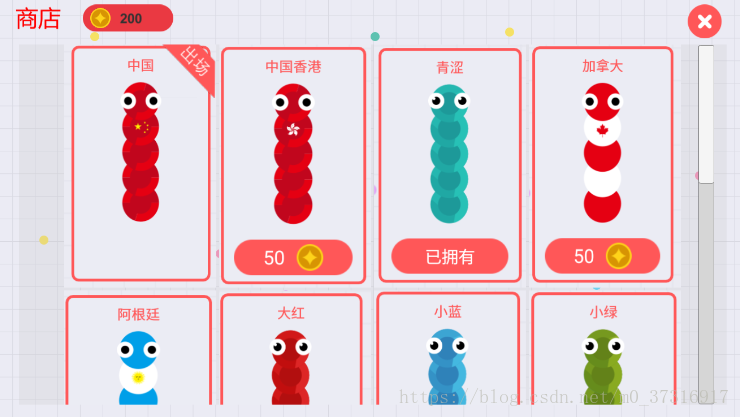
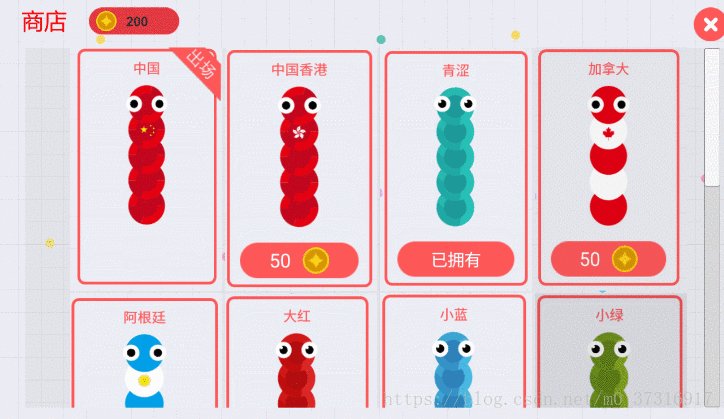
游戏商店界面:
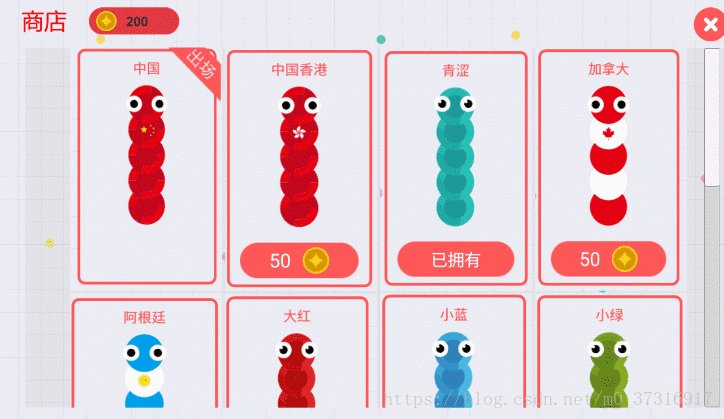
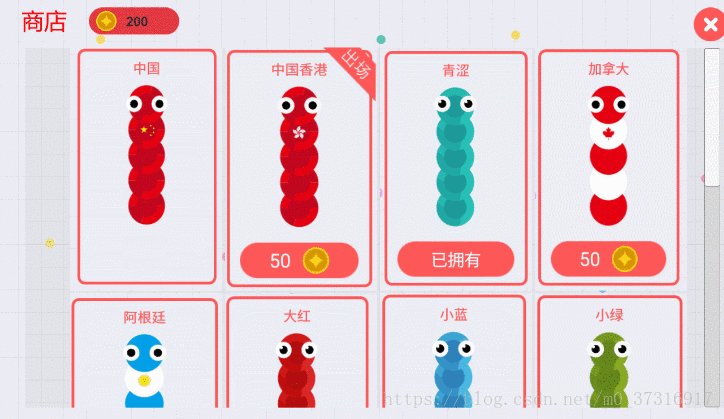
实际的效果图如下:
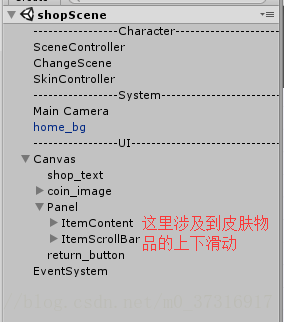
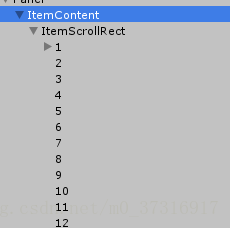
要实现这个滑动,首先我们需要,一个内容显示区域,一个内容滚动区域,如下图:
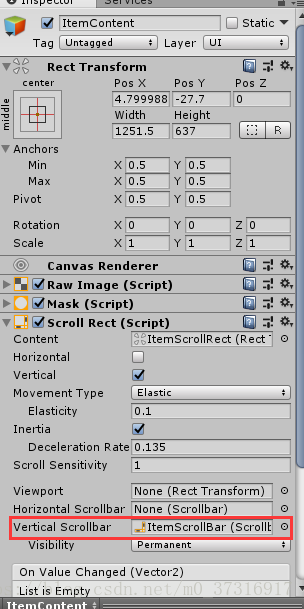
其中ItemContent挂载的组件如下:
红框标注的地方是右方的滑动块。
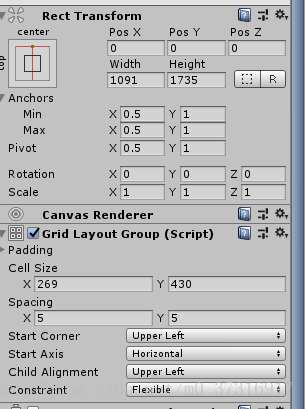
然后ItemScrollRect挂载的组件有:
核心是网格布局组,其孩子结点都会自动根据大小进行排列位置。
当能够实现滚动之后,我们还需要对皮肤选择进行代码编写控制:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SelectSkin : MonoBehaviour {
public Texture selectedTexture;
/// <summary>
/// 点击选择了一个皮肤
/// </summary>
/// <param name="obj"></param>
public void clickSkin(GameObject obj)
{
GameObject g = GameObject.Find("selected");
Destroy(g);
GameObject child = new GameObject("selected");
child.AddComponent<RawImage>().texture = selectedTexture;
child.transform.SetParent(obj.transform);
RectTransform rect=child.GetComponent<RectTransform>();
rect.localPosition = new Vector2(-50, -45);
rect.anchorMin = new Vector2(1, 1);
rect.anchorMax = new Vector2(1, 1);
rect.localScale = new Vector3(1, 1, 1);
rect.localRotation = new Quaternion(0, 0, 0, 0);
StaticData.Instance.usingSkinName = obj.name;
Debug.Log("当前选择的皮肤名字" + obj.name);
}
}
将该脚本挂载在一个SkinController上即可。
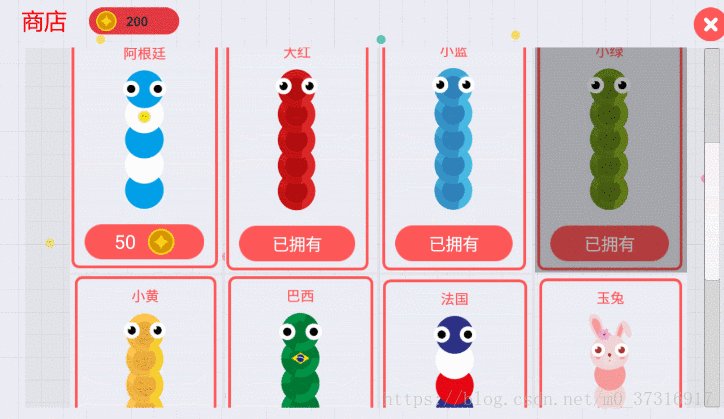
之后就可以通过选择出场的皮肤了。
第四章节:https://blog.csdn.net/m0_37316917/article/details/81285930