shelve模块
shelve模块是一个简单的k,v将内存数据通过文件持久化的模块,可以持久化任何pickle可支持的python数据格式。

import shelve dbase = shelve.open("mydbase") object2 = {'name': 'Brian', 'age': 33, 'motto': object1} dbase['brian'] = object2 dbase['knight'] = {'name': 'Knight', 'motto': 'Ni!'} print(dbase['brian']) dbase.close( ) 运行结果: C:Python34python.exe D:/PycharmProjects/s12/day6/test.py ['The', 'bright', ('side', 'of'), ['life']]
hashlib模块

1 import hashlib 2 t = hashlib.md5() 3 t.update(b"lizheng") 4 #2进制格式hash 5 print(t.digest()) 6 t.update(b"zhouwei") 7 #16进制格式hash 8 print(t.hexdigest()) 9 10 显示结果如下: 11 b'ixc8x90,xdc.xb4xf5`x9fxdf%xb8xa4Pxa8' 12 a8a4b204698f9f789feae0d42a98e7bc
logging,日志模块
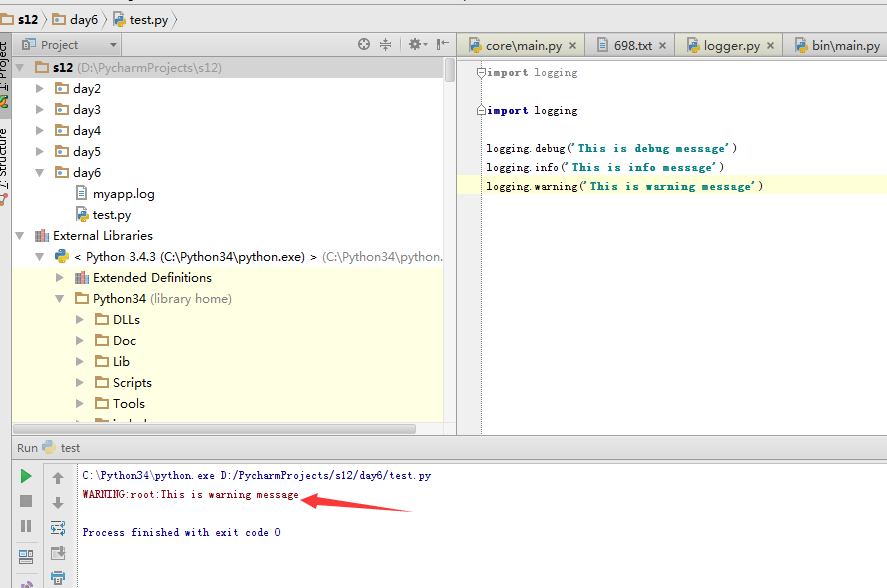
1.将日志打印到屏幕

2.通过logging.basicConfig函数对日志的输出格式及方式做相关配置

输出到日志文件t.log,内容如下:
Wed, 02 Mar 2016 10:45:33 test.py[line:13] DEBUG This is debug message
Wed, 02 Mar 2016 10:45:33 test.py[line:14] INFO This is info message
Wed, 02 Mar 2016 10:45:33 test.py[line:15] WARNING This is warning message
filename: 指定日志文件名
filemode: 和file函数意义相同,指定日志文件的打开模式,'w'或'a'
format: 指定输出的格式和内容,format可以输出很多有用信息,如上例所示:
%(levelno)s: 打印日志级别的数值
%(levelname)s: 打印日志级别名称
%(pathname)s: 打印当前执行程序的路径,其实就是sys.argv[0]
%(filename)s: 打印当前执行程序名
%(funcName)s: 打印日志的当前函数
%(lineno)d: 打印日志的当前行号
%(asctime)s: 打印日志的时间
%(thread)d: 打印线程ID
%(threadName)s: 打印线程名称
%(process)d: 打印进程ID
%(message)s: 打印日志信息
datefmt: 指定时间格式,同time.strftime()
level: 设置日志级别,默认为logging.WARNING
stream: 指定将日志的输出流,可以指定输出到sys.stderr,sys.stdout或者文件,默认输出到sys.stderr,当stream和filename同时指定时,stream被忽略
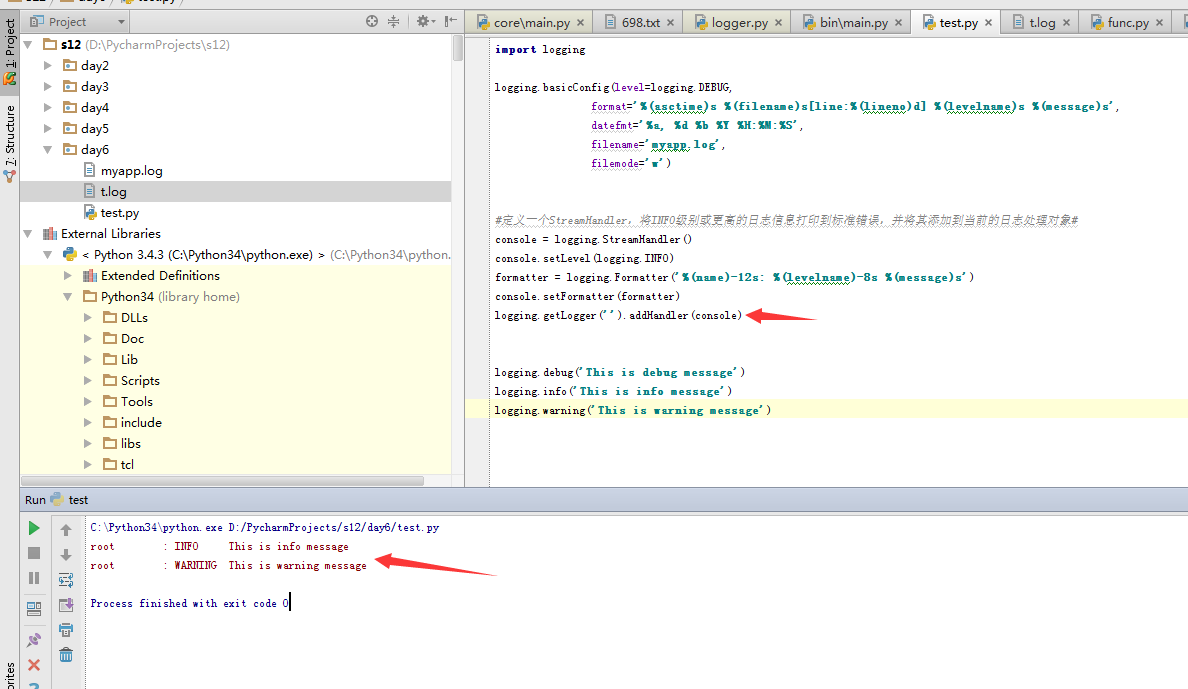
3.将日志同时输出到文件和屏幕

类的初始化与继承

