AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。AJAX 是一种在无需重新加载整个网页的情况下,能够更新部分网页的技术。
AJAX 不是新的编程语言,而是一种使用现有标准的新方法。AJAX 最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容。AJAX 不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
AJAX 是一种用于创建快速动态网页的技术。通过在后台与服务器进行少量数据交换,AJAX 可以使网页实现异步更新。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。传统的网页(不使用 AJAX)如果需要更新内容,必需重载整个网页面。有很多使用 AJAX 的应用程序案例:新浪微博、Google 地图、开心网等等。
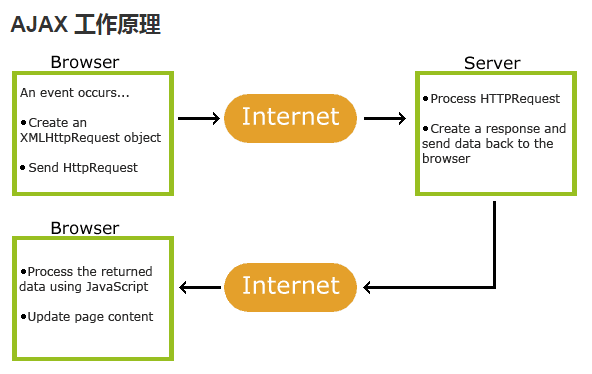
AJAX 的工作原理如下图所示:

AJAX是基于现有的Internet标准,并且联合使用它们:
- XMLHttpRequest 对象 (异步的与服务器交换数据)
- JavaScript/DOM (信息显示/交互)
- CSS (给数据定义样式)
- XML (作为转换数据的格式)
所有现代浏览器均支持 XMLHttpRequest 对象(IE5 和 IE6 使用 ActiveXObject)。
XMLHttpRequest 用于在后台与服务器交换数据。这意味着可以在不重新加载整个网页的情况下,对网页的某部分进行更新。
为了应对所有的现代浏览器,包括 IE5 和 IE6,请检查浏览器是否支持 XMLHttpRequest 对象。如果支持,则创建 XMLHttpRequest 对象,否则创建 ActiveXObject 。
1 var xmlhttp; 2 if (window.XMLHttpRequest) 3 { 4 // IE7+, Firefox, Chrome, Opera, Safari 浏览器执行代码 5 xmlhttp=new XMLHttpRequest(); 6 } 7 else 8 { 9 // IE6, IE5 浏览器执行代码 10 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 11 }
XMLHttpRequest 对象用于和服务器交换数据。如需将请求发送到服务器,我们使用 XMLHttpRequest 对象的 open() 和 send() 方法:
xmlhttp.open("GET","ajax_info.jsp",true);
xmlhttp.send();
| 方法 | 描述 |
|---|---|
| open(method,url,async) |
规定请求的类型、URL 以及是否异步处理请求。
|
| send(string) |
将请求发送到服务器。
|
我们不推荐使用 async=false。JavaScript 会等到服务器响应就绪才继续执行。如果服务器繁忙或缓慢,应用程序会挂起或停止。
与 POST 相比,GET 更简单也更快,并且在大部分情况下都能用。然而,在以下情况中,请使用 POST 请求:
- 无法使用缓存文件(更新服务器上的文件或数据库)
- 向服务器发送大量数据(POST 没有数据量限制)
- 发送包含未知字符的用户输入时,POST 比 GET 更稳定也更可靠
在使用GET 方式时,为了避免缓存的情况,请向 URL 添加一个唯一的 ID:
xmlhttp.open("GET","/try/ajax/demo_get.jsp?t=" + Math.random(),true);
xmlhttp.send();
如果需要像 HTML 表单那样 POST 数据,请使用 setRequestHeader() 来添加 HTTP 头。然后在 send() 方法中规定您希望发送的数据:
1 xmlhttp.open("POST","/try/ajax/demo_post2.jsp",true); 2 xmlhttp.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 3 xmlhttp.send("fname=Henry&lname=Ford");
| 方法 | 描述 |
|---|---|
| setRequestHeader(header,value) |
向请求添加 HTTP 头。
|
如需获得来自服务器的响应,请使用 XMLHttpRequest 对象的 responseText 或 responseXML 属性。
| 属性 | 描述 |
|---|---|
| responseText | 获得字符串形式的响应数据。 |
| responseXML | 获得 XML 形式的响应数据。 |
如果来自服务器的响应并非 XML,请使用 responseText 属性。
如果来自服务器的响应是 XML,而且需要作为 XML 对象进行解析,请使用 responseXML 属性。
1 xmlDoc=xmlhttp.responseXML; 2 txt=""; 3 x=xmlDoc.getElementsByTagName("ARTIST"); 4 for (i=0;i<x.length;i++) 5 { 6 txt=txt + x[i].childNodes[0].nodeValue + "<br>"; 7 } 8 document.getElementById("myDiv").innerHTML=txt;
当请求被发送到服务器时,我们需要执行一些基于响应的任务。每当 readyState 改变时,就会触发 onreadystatechange 事件。readyState 属性存有 XMLHttpRequest 的状态信息。下面是 XMLHttpRequest 对象的三个重要的属性:
| 属性 | 描述 |
|---|---|
| onreadystatechange | 存储函数(或函数名),每当 readyState 属性改变时,就会调用该函数。 |
| readyState |
存有 XMLHttpRequest 的状态。从 0 到 4 发生变化。
|
| status | 200: "OK" 404: 未找到页面 |
在 onreadystatechange 事件中,我们规定当服务器响应已做好被处理的准备时所执行的任务。当 readyState 等于 4 且状态为 200 时,表示响应已就绪:
xmlhttp.onreadystatechange=function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }
回调函数是一种以参数形式传递给另一个函数的函数。如果您的网站上存在多个 AJAX 任务,那么您应该为创建 XMLHttpRequest 对象编写一个标准的函数,并为每个 AJAX 任务调用该函数。该函数调用应该包含 URL 以及发生 onreadystatechange 事件时执行的任务(每次调用可能不尽相同):
function myFunction() { loadXMLDoc("/try/ajax/ajax_info.txt",function() { if (xmlhttp.readyState==4 && xmlhttp.status==200) { document.getElementById("myDiv").innerHTML=xmlhttp.responseText; } }); }
示例1(创建一个简单的XMLHttpRequest,从一个XML文件中返回数据):
1 <html><!DOCTYPE html> 2 <html> 3 <head> 4 <script> 5 function loadXMLDoc(url) 6 { 7 var xmlhttp; 8 if (window.XMLHttpRequest) 9 {// code for IE7+, Firefox, Chrome, Opera, Safari 10 xmlhttp=new XMLHttpRequest(); 11 } 12 else 13 {// code for IE6, IE5 14 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 15 } 16 xmlhttp.onreadystatechange=function() 17 { 18 if (xmlhttp.readyState==4 && xmlhttp.status==200) 19 { 20 document.getElementById('A1').innerHTML=xmlhttp.status; 21 document.getElementById('A2').innerHTML=xmlhttp.statusText; 22 document.getElementById('A3').innerHTML=xmlhttp.responseText; 23 } 24 } 25 xmlhttp.open("GET",url,true); 26 xmlhttp.send(); 27 } 28 </script> 29 </head> 30 <body> 31 32 <h2>Retrieve data from XML file</h2> 33 <p><b>Status:</b><span id="A1"></span></p> 34 <p><b>Status text:</b><span id="A2"></span></p> 35 <p><b>Response:</b><span id="A3"></span></p> 36 <button onclick="loadXMLDoc('note.xml')">Get XML data</button> 37 38 </body> 39 </html>
示例2(检索资源(文件)的头信息):
1 <html><!DOCTYPE html> 2 <html> 3 <head> 4 <script> 5 function loadXMLDoc(url) 6 { 7 var xmlhttp; 8 if (window.XMLHttpRequest) 9 {// code for IE7+, Firefox, Chrome, Opera, Safari 10 xmlhttp=new XMLHttpRequest(); 11 } 12 else 13 {// code for IE6, IE5 14 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 15 } 16 xmlhttp.onreadystatechange=function() 17 { 18 if (xmlhttp.readyState==4 && xmlhttp.status==200) 19 { 20 document.getElementById('p1').innerHTML=xmlhttp.getAllResponseHeaders(); 21 } 22 } 23 xmlhttp.open("GET",url,true); 24 xmlhttp.send(); 25 } 26 </script> 27 </head> 28 <body> 29 30 <p id="p1">The getAllResponseHeaders() function returns the header information of a resource, like length, server-type, content-type, last-modified, etc.</p> 31 <button onclick="loadXMLDoc('/try/ajax/ajax_info.txt')">Get header information</button> 32 33 </body> 34 </html>
示例3(创建一个XMLHttpRequest从XML文件中检索数据并显示在一个HTML表格中):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <style> 6 table,th,td { 7 border : 1px solid black; 8 border-collapse: collapse; 9 } 10 th,td { 11 padding: 5px; 12 } 13 </style> 14 </head> 15 <body> 16 17 <h1>XMLHttpRequest 对象</h1> 18 19 <button type="button" onclick="loadDoc()">获取我收藏的 CD</button> 20 <br><br> 21 <table id="demo"></table> 22 23 <script> 24 function loadDoc() { 25 var xhttp = new XMLHttpRequest(); 26 xhttp.onreadystatechange = function() { 27 if (this.readyState == 4 && this.status == 200) { 28 myFunction(this); 29 } 30 }; 31 xhttp.open("GET", "cd_catalog.xml", true); 32 xhttp.send(); 33 } 34 function myFunction(xml) { 35 var i; 36 var xmlDoc = xml.responseXML; 37 var table="<tr><th>Artist</th><th>Title</th></tr>"; 38 var x = xmlDoc.getElementsByTagName("CD"); 39 for (i = 0; i <x.length; i++) { 40 table += "<tr><td>" + 41 x[i].getElementsByTagName("ARTIST")[0].childNodes[0].nodeValue + 42 "</td><td>" + 43 x[i].getElementsByTagName("TITLE")[0].childNodes[0].nodeValue + 44 "</td></tr>"; 45 } 46 document.getElementById("demo").innerHTML = table; 47 } 48 </script> 49 50 </body> 51 </html>
示例4(用一个callback函数创建一个XMLHttpRequest,并从一个TXT文件中检索数据):
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <script> 5 var xmlhttp; 6 function loadXMLDoc(url,cfunc) 7 { 8 if (window.XMLHttpRequest) 9 {// IE7+, Firefox, Chrome, Opera, Safari 代码 10 xmlhttp=new XMLHttpRequest(); 11 } 12 else 13 {// IE6, IE5 代码 14 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); 15 } 16 xmlhttp.onreadystatechange=cfunc; 17 xmlhttp.open("GET",url,true); 18 xmlhttp.send(); 19 } 20 function myFunction() 21 { 22 loadXMLDoc("/try/ajax/ajax_info.txt",function() 23 { 24 if (xmlhttp.readyState==4 && xmlhttp.status==200) 25 { 26 document.getElementById("myDiv").innerHTML=xmlhttp.responseText; 27 } 28 }); 29 } 30 </script> 31 </head> 32 <body> 33 34 <div id="myDiv"><h2>使用 AJAX 修改文本内容</h2></div> 35 <button type="button" onclick="myFunction()">修改内容</button> 36 </body> 37 </html>