1.背景
由于公司项目上线,部分内部测试人员抱怨我们的CDN资源部分时间段匀速下载很慢,当然,根据判断,肯定是客户端终端网络质量影响,并非CDN问题,但是因为要给出相应证据到测试人员这边,所以拜托腾讯云提供用户连接信息日志;当然也是正常。
只是在排查过程中,发现多个上海用户调度到了无锡的机房去下载,所以想搞清CDN的一些调度策略,所以对此做一个腾讯云CDN的原理以及策略做一个记录。
2.腾讯云反馈
1、为什么上海的IP访问CDN节点访问到无锡?
现在蛙扑www.test.cn域名下的所有CDN节点已调度回上海了。上海联通和江苏联通同在一个CDN的覆盖大区,实行按质量和资源来动态分配,当时由于上海联通线路的可用CDN资源用量冲高,可用资源不足,低于阈值,系统为保证业务正常,自动的临时调度到了就近的江苏。现在已经调度回上海了,且后续优先调度上海本地节点。
2、如果CDN是周边覆盖网络质量怎么样?
在上海这个大区系统是根据实时监控的网络质量、CDN资源等要素来执行动态资源分配的,这次就近调度到了江苏,在网络质量上也是最优的,这点您可以放心。
3、全国CDN节点信息能否提供
由于信息比较敏感,可以下次见面或者线上会议时我们给您报告,您看这样可以吗?
如果您担心其他地区的CDN资源问题,我们也可以跟您做个详细的讲解。
4、具体调度算法是什么样子的?
腾讯云CDN调度的算法简单来说,就是在某个特点的大区之内,根据网络延时、剩余资源、故障情况等可用性指标来综合判断后,优先调度到离访问者最近的节点上。正常情况下,上海地区的访问者一定会分配到上海本地节点,但是如果上海资源不足、或者网络延时突然增大、节点故障等场景下,会自动调拨到周边同等条件下最优的节点上,后续等故障恢复后再切换到上海本地节点。目的是保障业务正常运行。
5、你们有没有类似各个地区自己搭建服务器测试自己CDN的云拨测?
有的,我们有完善的CDN监控平台,且有多个cdn可用性监控方案,其中包括机器自身数据上报、机房质量拨测、地区可用性拨测、业务指标监控等等,比如某个机房丢包、或者某个机器宕机,都会被监控到并自动调度。我们现在控制台已经有云拨测这个产品了,客户可以自行在控制台用云拨测对cdn进行拨测。
最近腾讯云上海CDN导致故障才调度到了无锡。
3.什么是内容分发网络?
内容分发网络(Content Delivery Network,CDN),是在现有 Internet 中增加的一层新的网络架构,由遍布全球的高性能加速节点构成。这些高性能的服务节点都会按照一定的缓存策略存储您的业务内容,当您的用户向您的某一业务内容发起请求时,请求会被调度至最接近用户的服务节点,直接由服务节点快速响应,有效降低用户访问延迟,提升可用性。
CDN 有效地解决了目前互联网业务中网络层面的以下问题:
1.用户与业务服务器地域间物理距离较远,需要进行多次网络转发,传输延时较高且不稳定。
2.用户使用运营商与业务服务器所在运营商不同,请求需要运营商之间进行互联转发。
3.业务服务器网络带宽、处理能力有限,当接收到海量用户请求时,会导致响应速度降低、可用性降低。
4.加速原理
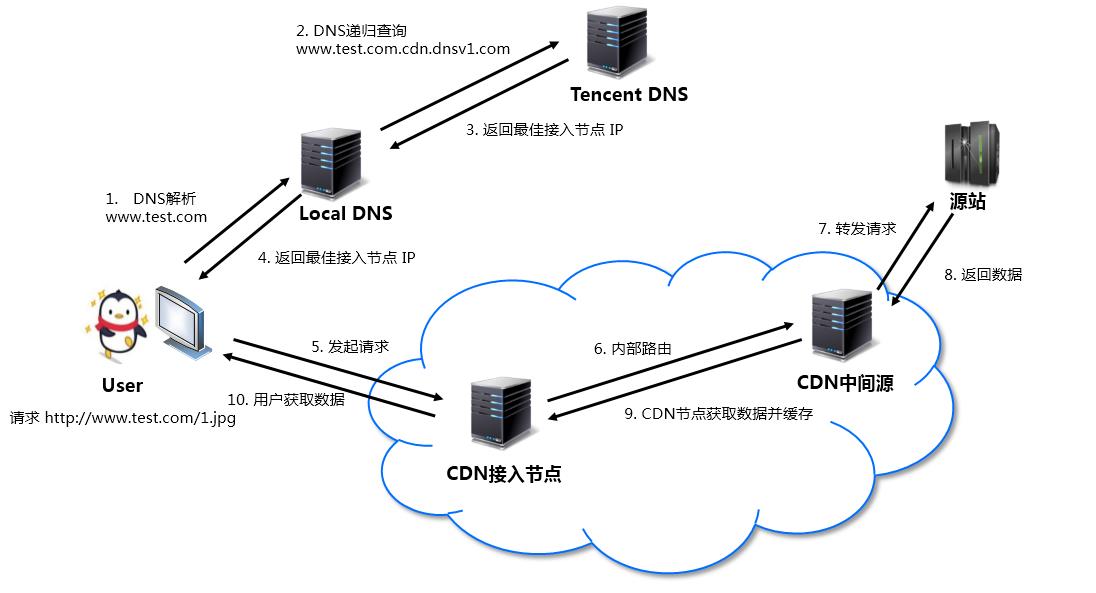
假设您的业务源站域名为 www.test.com,域名接入 CDN 开始使用加速服务后,当您的用户发起 HTTP 请求时,实际的处理流程如下图所示:

1.用户向 www.test.com 下的某图片资源(如:1.jpg)发起请求,会先向 Local DNS 发起域名解析请求。
2.当 Local DNS 解析 www.test.com 时,会发现已经配置了 CNAME www.test.com.cdn.dnsv1.com,解析请求会发送至 Tencent DNS(GSLB),GSLB 为腾讯云自主研发的调度体系,会为请求分配最佳节点 IP。
3.Local DNS 获取 Tencent DNS 返回的解析 IP。
4.用户获取解析 IP。
5.用户向获取的 IP 发起对资源 1.jpg 的访问请求。
6.若该 IP 对应的节点缓存有 1.jpg,则会将数据直接返回给用户(10),此时请求结束。若该节点未缓存 1.jpg,则节点会向业务源站发起对 1.jpg 的请求(6、7、8),获取资源后,结合用户自定义配置的缓存策略(可参考腾讯云产品文档中的 缓存过期配置),将资源缓存至节点(9),并返回给用户(10),此时请求结束。