代码:
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <script type="text/javascript" src="../js/jquery-1.11.3.js" ></script> <style type="text/css"> body { font-size:15px; } div { width:400px; height:20px; border:1px solid #000000; background-color:#ddd; padding:10px; } </style> <script type="text/javascript"> $(function () { function Init(node) { return node.html("<option>---请选择---</option>"); } //多维数组做数据来源 var db = { 广东: { 珠海市: "珠海县1,珠海县2,珠海县3", 深圳市: "深圳县1,深圳,深圳县3", 广州市:"广州县1,广州县2,广州县3", }, 广西: { 南宁市: "南宁县1,南宁县2,南宁县3", 百色市: "百色县1,百色县2,百色县3", 桂林市: "桂林县1,桂林县2,桂林县3", }, 江西: { 市1: "县1,县2,县3", 市2: "县1,县2,县3", 市3: "县1,县2,县3", } }; //初始化select节点 $.each(db, function (changShang) { $("#selF").append("<option>" + changShang + "</option>"); }) //一级变动 $("#selF").change(function () { //清空二三级 Init($("#selB")); Init($("#selC")); $.each(db,function (cs,pps) { if ($("#selF option:selected").text() == cs) { $.each(pps, function (pp, xhs) { $("#selB").append("<option>" + pp + "</option>"); }); $("#selB").change(function () { Init($("#selC")); $.each(pps, function (pp,xhs) { if ($("#selB option:selected").text()==pp) { $.each(xhs.split(','), function () { $("#selC").append("<option>" + this + "</option>"); }) } }) }) } }) }) }) </script> </head> <body> <h2>三级联动:省、市、县</h2> <div class="bg-primary"> 省:<select id="selF"> <option>--请选择--</option> </select> 市:<select id="selB"> <option>--请选择--</option> </select> 县:<select id="selC"> <option>--请选择--</option> </select> <p id="pid"></p> </div> </body> </html>
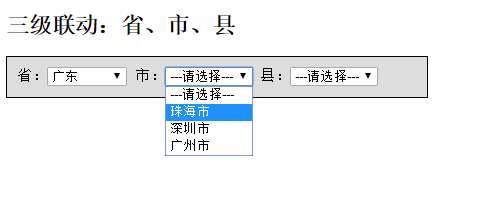
结果: