【转】SVG 学习<三>渐变
SVG也可以做渐变 , 可分为linear (线性渐变) 和 radial(放射渐变)两种。
linearGradient 线性渐变
HTML代码
<svg> <defs> <linearGradient id="grad1" x1="100%" y1="0%" x2="0%" y2="0%"> <stop offset="33%" style="stop-color:rgb(0,0,255); stop-opacity:1" /> <stop offset="66%" style="stop-color:rgb(255,0,0); stop-opacity:1" /> <stop offset="99%" style="stop-color:rgb(0,255,0); stop-opacity:1" /> </linearGradient> </defs> <rect x="100" y="50" width="280" height="150" fill="url(#grad1)" /> </svg>

defs用来定义元素,比如 渐变元素 路径元素 等... ...
linearGradient 定义渐变元素;
id 表明渐变元素id便于svg图形引用;
x1 ~ x2 为横向渐变路径,例: x1 = "0%" x2 = "100%" 则定义从左往右渐变 反之则从右往左渐变;
y1 ~ y2 为纵向渐变路径,例: y1 = "0%" y2 = "100%" 则定义从上往下渐变 反之则从下往上渐变;
x1 不等于 x2 且 y1 等于 y2 , 为水平渐变;
y1 不等于 y2 且 x1 等于 x2 , 为垂直渐变;
y1 y2 x1 x2 皆不相等 , 角形渐变;
stop 定义渐变元素子项;
offset定义颜色占比,stop-color定义颜色,stop-opacity定义透明度;
注:offset为标签属性不可在css中使用。
定义矩形,使矩形填充色为线性渐变元素。
HTML代码
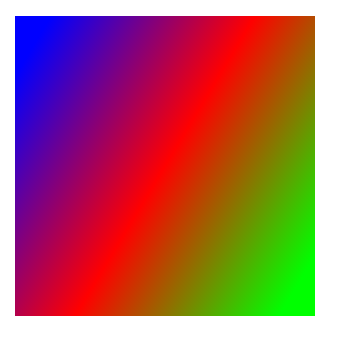
<svg width="500" height="500"> <defs> <linearGradient id="grad1" x1="0%" y1="20%" x2="100%" y2="80%"> <stop offset="0%" style="stop-color:rgb(0,0,255); stop-opacity:1" /> <stop offset="50%" style="stop-color:rgb(255,0,0); stop-opacity:1" /> <stop offset="100%" style="stop-color:rgb(0,255,0); stop-opacity:1" /> </linearGradient> </defs> <rect x="100" y="50" width="300" height="300" fill="url(#grad1)" /> </svg>

radialGradient 放射渐变
HTML代码
<svg width="500" height="500"> <defs> <radialGradient id="grad1" cx="50%" cy="50%" r="50%" fx="80%" fy="20%"> <stop offset="0%" style="stop-color:rgb(255,255,255); stop-opacity:1" /> <stop offset="100%" style="stop-color:rgb(0,0,0); stop-opacity:1" /> </radialGradient> </defs> <circle cx="250" cy="250" r="200" fill="url(#grad1)" /> </svg>
radialGradient 定义渐变元素;
id 表明渐变元素id便于svg图形引用;
cx cy 定义外圆圆心位置;
r 定义渐变半径;
fx fy 定义内圆圆心位置;
一般外圆圆心位置 通常为 50% 则可完全填充图形,变化内圆心位置可调整高亮位置。

.NET Conf: Xamarin专场会议3.23 开幕
2020 年 中国.NET开发者调查报告
推荐一个很棒的开源工作流elsa-core
尝试使用 Visual Studio Online (Cloud IDE)
Mongo2Go 介绍
DevExpress作为企业赞助商加入.NET基金会
【新书推荐】《ASP.NET Core微服务实战:在云环境中开发、测试和部署跨平台服务》 带你走近微服务开发
云原生时代 来看看十年前李彦宏、马化腾和马云对云计算的评价
.NET 在云原生时代的蜕变,让我在云时代脱颖而出
- 最新文章
-
.NET Core 给使用.NET的公司所带来的机遇
Ocelot 资源汇总
年末展望:Oracle 对 JDK收费和.NET Core 给我们的机遇
预渲染 Blazor Wassembly 客户端应用程序
Accord.NET重启4.0 开发
.NET开发者省份分布排名
TechEmpower Web 框架性能第19轮测试结果正式发布,ASP.NET Core在主流框架中拔得头筹
Blazor WebAssembly 3.2 正式发布
走向统一的 .NET 旅程
当当购书优惠劵,折后再折,赶紧来抢.NET 图书啊
- 热门文章
-
使用Jexus 容器化您的 Blazor 应用程序
别了,JavaScript;你好,Blazor
Blazor WebAssembly 3.2.0 正式起飞,blazor 适合你吗?
Blazor WebAssembly 3.2.0 已在塔架就位 将发射新一代前端SPA框架
Blazor WebAssembly 3.2.0 Preview 4 如期发布
.NET Core 3.1 的REST 和gRPC 性能测试
以个人身份加入.NET基金会
微软开源一款功能强大的软件源代码分析与审计工具 Application Inspector
.NET 5.0 Preview 2发布解析
给 ABP vNext 应用安装私信模块