可以传入nowdata(当前显示的时间),mindata(最早时间),maxdata(最晚时间),如果不传,默认显示当前时间为今天,最早时间为1970年01月,最晚为2099年12月。
其中传入的格式必须为字符串形式的年+月,当月份小于10时,需要前面添加0,如‘201701’。
当选择框改变时会传给父组件一个 changetime 事件,参数为年+月,如‘201711’。
使用方法:
<year-month :nowdata="nowdata" :mindata="mindata" :maxdata="maxdata" @changetime="changeTime"></year-month>
组件的具体代码为:
1 Vue.component('year-month',{ 2 props: ['nowdata','mindata','maxdata'], 3 template: yearMonthDom, 4 data: function () { 5 return { 6 dataList: [], 7 data: 0, 8 min_data: '', 9 max_data: '', 10 isFirst: true 11 } 12 }, 13 created: function () { 14 var vm = this; 15 16 var now = new Date(), 17 nowYear = now.getFullYear(), 18 nowMonth = now.getMonth() + 1; 19 20 vm.min_data = !!vm.mindata ? vm.mindata : '197001'; 21 vm.max_data = !!vm.maxdata ? vm.maxdata : '209012'; 22 23 if (vm.nowdata){ 24 if (Number(vm.nowdata) < Number(vm.min_data) || Number(vm.nowdata) > Number(vm.max_data)){ 25 alert('当前时间不存在选项中'); 26 return; 27 } 28 vm.data = vm.nowdata; 29 }else { 30 if (Number(nowYear + '' + nowMonth) < vm.min_data){ 31 vm.data = vm.min_data; 32 }else if (Number(nowYear + '' + nowMonth) > vm.max_data){ 33 vm.data = vm.max_data; 34 }else { 35 vm.data = nowYear + '' + nowMonth; 36 } 37 } 38 39 if (Number(vm.min_data) > Number(vm.max_data)){ 40 alert('最小日期不得大于最大日期'); 41 return; 42 } 43 44 var minYear = Number(vm.min_data.slice(0,4)),//最小年 45 minMonth = Number(vm.min_data.slice(-2)),//最小月 46 maxYear = Number(vm.max_data.slice(0,4)),//最大年 47 maxMonth = Number(vm.max_data.slice(-2)),//最大月 48 pushYear = minYear;//要加入的年 49 50 while (pushYear <= maxYear){ 51 var maxI = pushYear == maxYear ? maxMonth : 12 ; 52 var minI = pushYear == minYear ? minMonth : 1 ;//要加入的月 53 for (var i = 0 ; i <= maxI - minI ; i++){ 54 var pushMonth = Number(minI + i) < 10 ? '0' + Number(minI + i) : Number(minI + i) + '';//月份小于10的,要改成01的形式 55 vm.dataList.push({data: pushYear + '' + pushMonth , year: pushYear, month: pushMonth}); 56 } 57 pushYear++; 58 } 59 60 }, 61 methods: { 62 changeTime: function () { 63 var vm = this; 64 vm.$emit('changetime',vm.data); 65 } 66 } 67 })
使用的页面代码为:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <body> 8 <div id="app"> 9 <year-month :nowdata="nowdata" :mindata="mindata" :maxdata="maxdata" @changetime="changeTime"></year-month> 10 </div> 11 </body> 12 </html> 13 <script src="js/vue.js"></script> 14 <script src="js/yearmonthCom.js"></script> 15 <script> 16 new Vue({ 17 el: "#app", 18 data: { 19 nowdata: '', 20 mindata: '', 21 maxdata: '' 22 }, 23 created: function () { 24 var vm = this; 25 var d = new Date(), 26 y = d.getFullYear(), 27 m = d.getMonth() + 1; 28 vm.nowdata = y + '' + m; 29 }, 30 methods: { 31 changeTime: function (time) { 32 console.log(time); 33 } 34 } 35 }) 36 </script>
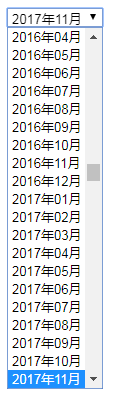
最终页面效果为: