1.在js的j世界里一般会把构造函数看成一个面向对象,其实面向对象从表面意思理解是面向全局的一个对象,构造函数就是那个面向全局的对象(函数本身就是一个对象)
2.什么样的是构造函数,一般首字母大写的可以看成是构造函数(如果不是想定义构造函数谁没事把首字母大写啊~~)
通俗的理解:
你可以把构造函数他当成一个陶瓷工坊(Shop),这个工坊面向所有人的(面向对象),哪一天你突然来兴趣了想做一个陶瓷杯子,但是这家店有个规矩你想用我可以,必须成为我们的会员,办一个新会员(new Shop()),每个想进来的人都要(new Shop())一下,成为新会员后,你就可以做自己喜欢的杯子了,这个杯子的形状,颜色你都可以按自己的喜好来,当然每个人的喜好不同所以这些属性都不是固定的。(所以这就不难理解构造函数里面的this总是指向当前构造它的实例对象,因为当然是谁制造了它它就跟谁了)
我们都知道一个东西不仅有属性还会有功能,比如说杯子是用来喝水的
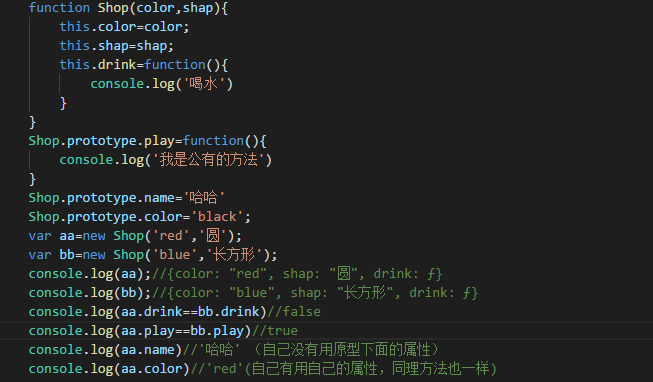
function Shop(color,shap){
this.color=color;
this.shap=shap;
this.drink=function(){
console.log(‘我能够喝水’);
}
}
var my=new Shop('red',‘圆’);//此时构造函数里面的this是指向my
var mother=new Shop('blue','长方形');//此时构造函数里面的this是指向mother
此时有一个疑问my.drink==mother.drink吗?
答案当然是否定的了,因为他们都不是一个妈妈生的即使都会吃喝拉撒那也不是同一个人吧,同理这里也是一样;
但是大家有没有发现
var arr1=new Array(1,2,3);
var arr2=new Array(4,5,6);
arr1.push==arr2.push是对的;
这就牵扯到了原型:
原型prototype是每个构造函数都有的属性对象(因为它是这个函数下面的属性,同时它本身又是对象类型)
只要是对象下面就可以有自己的属性和方法,原型上的属性和方法可以看成共用的,公有的
同样用上面的列子通俗点讲原型上面的属性和方法:
原型可以看成店里面的杯子,不属于我们任何人但是我们都可以用,是大家的公有的,能用但带不走,这就能解释arr1.push==arr2.push,因为它是定义在原型下面的Array.prototype.push
我们一般会把一些大家都有的功能放在原型上,这样也就不需要每次创建实例对象时,都要把这个方法挂载在对象下面,比较浪费性能,所有人都用原型下面方法的就行了
原型下面的属性也是同样的道理。 但是一些属性没法公有还是要对象本身自带的,比如人的身份证号等等一些独一无二的.
对象有私有的就用私有的,如果没有私有的就用公有的(私有的优先级大于公有的),就像你有私家车了,还会做公交车一样的道理吗?