基于迅为4412开发板使用手册:
74.1 添加资源
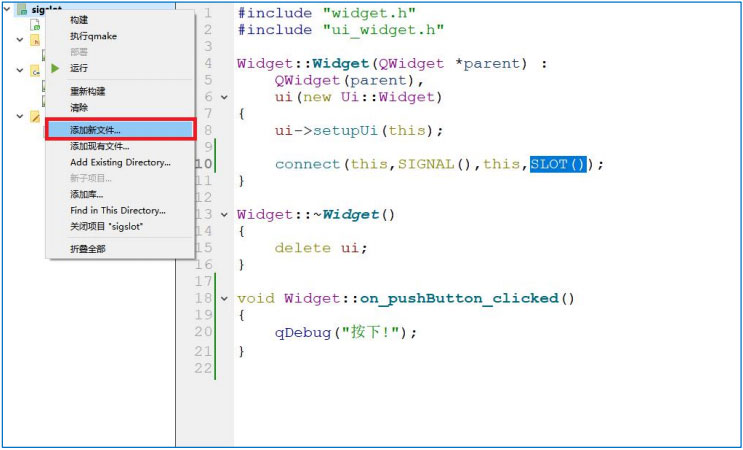
选中项目名称,右键单击—>选择添加新文件
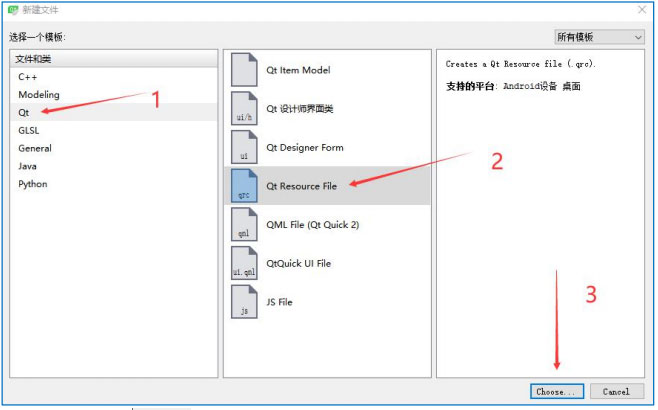
在弹出窗口中选择 Qt—>Qt Resource File ,选择 Choose
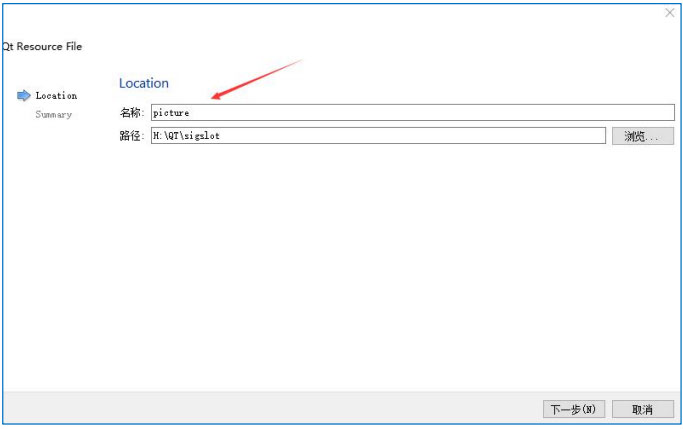
填写写资源名称
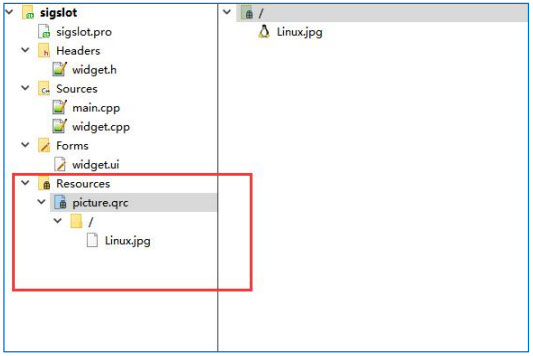
例如填写 picture 后,在工程下的 Resources 会出现 picture.qrc 文件,成功后如图 。双击 picture.qrc,点击“添加前缀”。
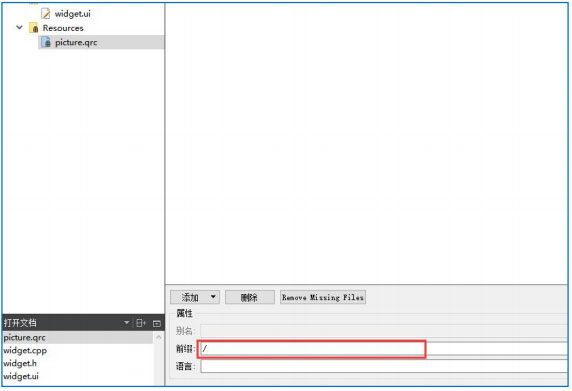
指定路径,这里笔者填的“/”此路径可根据需要自定义:
74.2 添加图片
我们首先将要添加的图片复制到工程目录下。
右击 picture.qrc,选择 Open With -> 资源编辑器,出现资源管理界面,点击下面的 添加->添加前缀,下方前缀栏填写的是 “ / ”,这个路径可以根据需要自定义,然后保存。
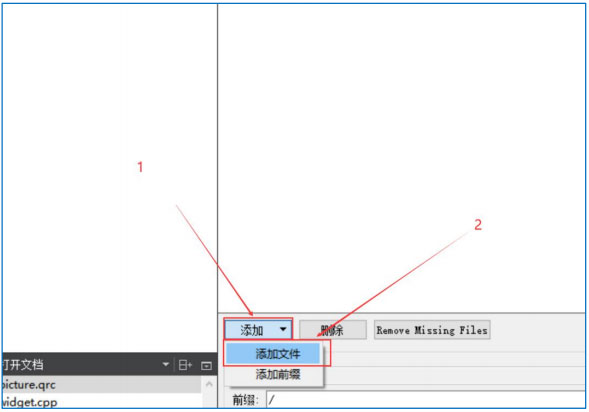
再次点击“添加”,点击“添加文件”,
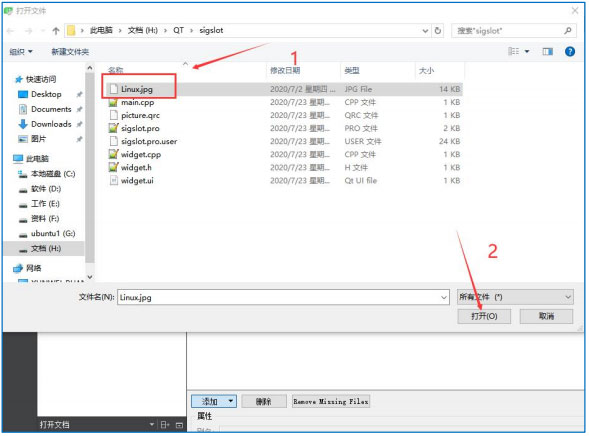
选中图片,点击“打开”,进入资源编辑器
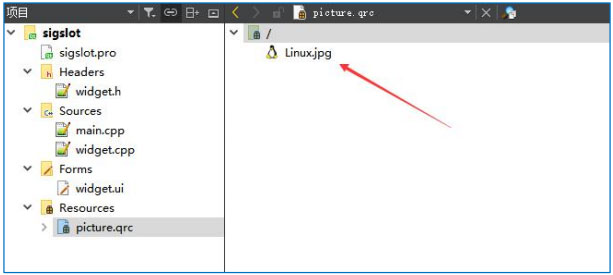
在资源编辑器中会看到添加的图片,然后保存。
以此点开 Resources 下的各个文件夹,即可看到添加的图片,此时图片已经添加到工程。
74.3 Label 添加图片
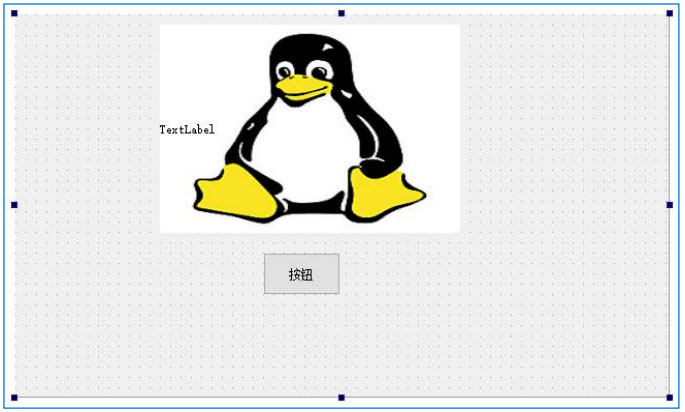
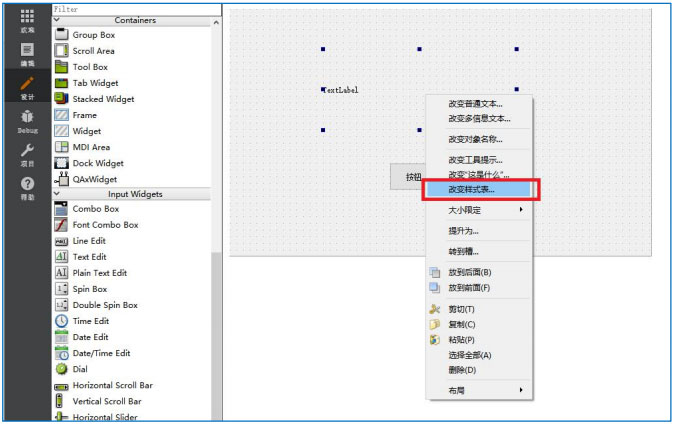
在 ui 文件添加 QLabel 组件,右击->选择改变样式表,
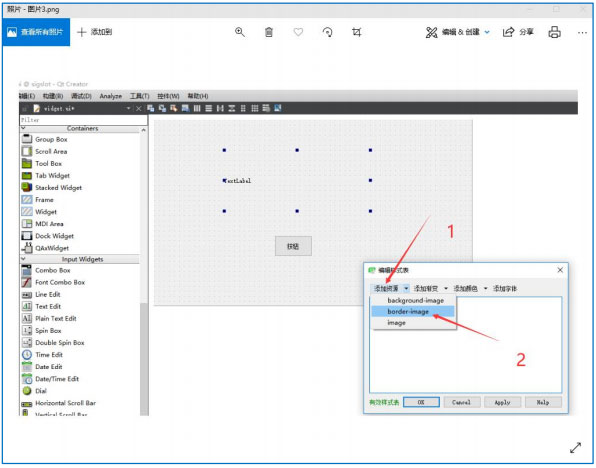
弹出对话框,选择添加资源->border image,
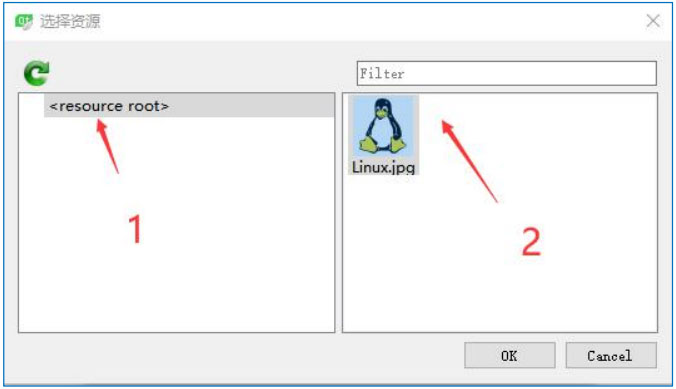
选择要添加的图片,如图 :
点击 OK,apply,OK,即可完成添加,如图 :